Kritérium webového designu č. 62: Vlivná síť
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je Influentials Network, politický zpravodajský agregátor a filtr.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O síti Influentials
„IN nepřetržitě monitoruje a shromažďuje nej virové a nejdůležitější politické zpravodajské příběhy ve všech médiích. IN automaticky filtruje 10 nejdůležitějších politických osobností a / nebo problémů na jednu, dynamickou a snadno kontrolovatelnou stránku. “
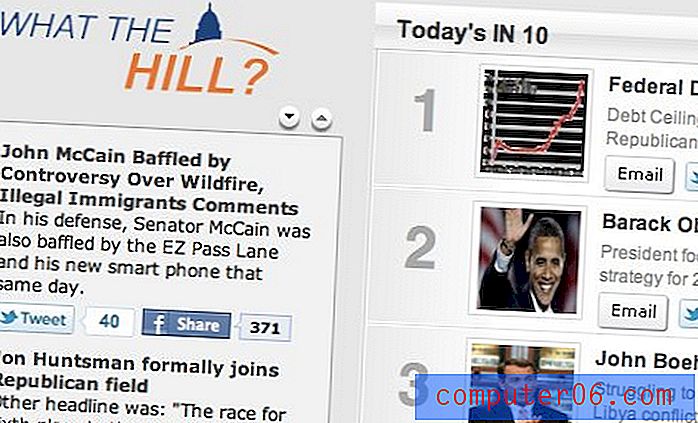
Zde je snímek obrazovky domovské stránky:

První dojem
Abych byl upřímný, o designu tohoto webu není mnoho, o kterém se zdá, že funguje dobře. Celkové rozložení ve třech sloupcích je slušné, ale vizuální téma a celková estetika by mohly použít docela drastickou aktualizaci.
Spousta lidí, kteří chtějí kritiku, opravdu chce jen poklepat po zádech, ale já jsem mluvil s designérem a vývojářem za IN a vyjádřil opravdovou touhu slyšet otevřenou a čestnou zpětnou vazbu ohledně webu. Ví, že existuje prostor pro zlepšení a hledá jasnou radu, jak to udělat. S tímto vědomím pojďme začít!
Myšlenky na návrh agregátoru zpráv
Agregátory zpráv jsou pro webdesignéra velmi podivná zvířata a plně přiznávám, že pravidla upravující jejich úspěch se zdají být spojena s něčím jiným než s estetickou krásou.
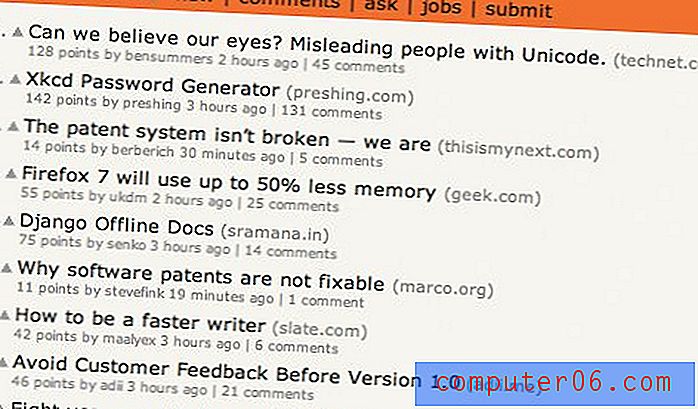
Například jedním agregátorem, který často navštěvuji, jsou Hacker News. Podívejte se na jejich design:

Jak vidíte, nejedná se přesně o obrázek moderního webdesignu. Není to ani dobrý příklad moderního minimalismu, je to opravdu jen seznam odkazů s výplní na pozadí! Navzdory tomu stále miluji zastavit se a vidět poslední ze světa blbeček. Ostatní populární agregátory, jako je Reddit, nejsou jednoduché, jsou naprosto ošklivé.
Všechno to říci, můj první instinkt je přistupovat k projektování IN jako jakékoli jiné stránky, ale to ve skutečnosti nemusí být nejlepší způsob, jak toho dosáhnout.
Vzhled IN
I při současném stavu návrhu agregátoru si stále myslím, že IN mohl použít nějakou práci ve vizuálním oddělení. Pro začátek nejsem fanouškem pozadí použitého v každé sekci. Mám pocit, že web je opravdu gradientní. Vždy si dávejte pozor, abyste našli trik designu a zneužili ho kvůli nadužívání.
Primární obsah má také středně šedé pozadí a je lemován světelným pruhem na každé straně. To je z nějakého důvodu trochu nepříjemné. Obě barvy jsou pravděpodobně příliš podobné. Neexistuje žádný skutečný barevný kontrast, který by pomohl vyniknout hlavnímu obsahu, pouze mírný a matoucí posun barev. Upřímně řečeno, myslím si, že to jen přidává zbytečné vizuální komplikace a doporučuji zaplavit celé pozadí šedou, která v současné době zabírá pozadí primární oblasti ve středu. Jedním z našich poštovních cílů pro tento web bude zjednodušit poměrně rušný design.
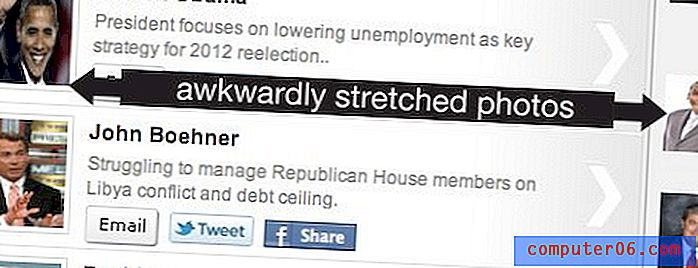
Další věc, kterou si myslím, že okamžitě snižuje vizuální přitažlivost stránky, je ošklivá velikost miniatur. Fotografie se natahují a mačkají, aby se vešly do přednastavených velikostí krabic. Tento výsledek je opravdu neohrabaný design, který okamžitě naznačuje „dost dobrou“ mentalitu od návrháře.

Tento problém pravděpodobně vyřeší spousta pluginů JavaScriptu, dokonce i některé chytré CSS by mohly situaci zlepšit.
Záhlaví

Primární problém, který mám s hlavičkou, je tok komunikace. V současné době si myslím, že obsahuje všechny informace, které potřebuje, ale možná ne ve správném pořadí.
Zde je návod, jak bych to přepracoval. Vlevo nahoře, kde je v současné době pole obsahující popis webu, bych umístil jméno a logo webu pěkné a velké, aby lidé okamžitě věděli, kde jsou. Poté bych přesunul popis do pole pod navigací.
Dále nefunguje linka „In Fluencing“. Je to na podivném místě, které zahodí rozvržení webu a je formulováno tak, že se cítí pryč. Udělal bych z ní podřízenou značku loga webu a odstranil mezery. Influentials Network: INflucted, INformed, INspired.
Pokud jde o navigaci, je to jedna z mých oblíbených částí stránky jednoduše proto, že černá přináší na stránku nějaký velmi potřebný kontrast. Zvažoval bych hledat jiná místa, kde by se toto téma opakovalo.

Widgety
Na obou stranách lemují hlavní obsah boční panely obsahující různé widgety a části obsahu, jako jsou následující:

Celkově lze říci, že každý z nich mohl použít trochu více vyladění a jemnosti. Například výše uvedená část „What the Hill“ by mohla použít krátký deskriptor vysvětlující, co tato sekce obsahuje. Text se zde také cítí docela rozebraný, některé další řádkové výšky by mohly jít dlouhou cestu.
Dále každá z widgetů obsahuje malé šipky nahoru a dolů v horní části, což vám umožňuje procházet obsah kliknutím. Může to vypadat minimálně, ale jednoduchý posun by fungoval mnohem lépe.
Další widget, který vyžaduje hodně práce, je sekce fotografií. Toto je jen velký prázdný prostor, který podle všeho nefunguje správně.

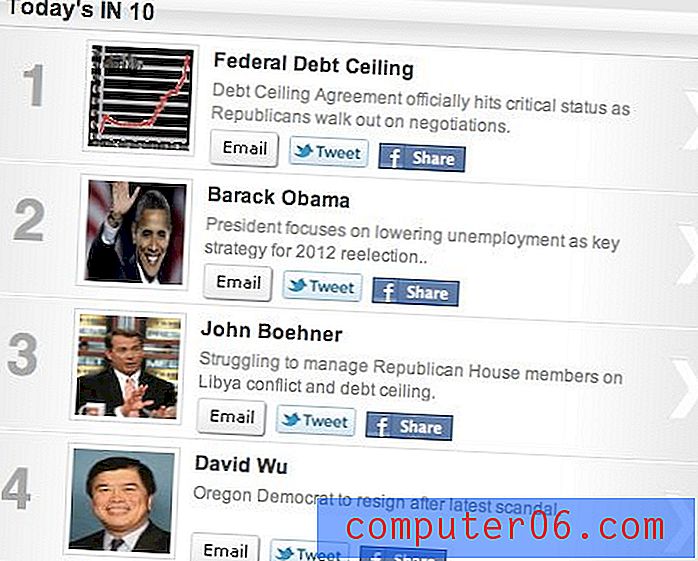
Sloupec 10
Poslední část, kterou můžeme projít, je to, co bych považoval za primární obsah na stránce. Již jsme zmínili problém s velikostí fotografií a kromě toho tato oblast vypadá docela slušně.

Jedna věc, kterou byste zde mohli zvážit, je efekt přechodu. V současné době posouvá vše správně o několik pixelů, ale pohyb je tak malý, že se téměř cítí jako chyba. Zvyšte množství, které je posunuto, nebo přepněte na něco jiného, jako je změna barvy.
Tlačítka sdílení také vypadají příliš nekonzistentně. Zkuste je vytvořit tak, aby každá měla stejnou velikost a tvar.
Závěr
Myslím, že tento web potřebuje hodně práce, ale také si myslím, že je to dokonale proveditelné. Mé doporučení je vzít to v kusy. Zaměřte se na záhlaví na týden a opravdu trávit nějaký čas tím, jak dobrý, jak můžete. Pak se přesuňte do jiné sekce a strávte další týden rafinací, dokud nebude dokonalá. Právě teď je hlavním problémem webu to, že se cítí spěšně, jako by nebylo úplně připravené ke spuštění, ale přesto bylo spuštěno.
Jako dlouhodobý cíl přemýšlejte o tom, jak můžete obsah zjednodušit. Přestaňte přidávat funkce a odstraňte funkce. Zdůrazněte primární obsah lépe a eliminujte veškerý sekundární obsah kromě nejdůležitějších. Kdykoli máte pochybnosti o tom, že něco oříznete, podívejte se znovu na Hacker News a přemýšlejte, jak je to jednoduché!
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.