Kritérium webového designu č. 73: Prezzybox
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je Prezzybox, online prodejce. Pojďme skočit a uvidíme, co si myslíme!
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O společnosti Prezzybox
„Prezzybox.com je kompletní online dárkové řešení. Pokud hledáte jedinečný nebo vzrušující dárek pro vaši mámu, tátu, bratrovou sestru, kamarádku, napůl sestřenici nebo sebe (nechte si to čelit - všichni si zasloužíme něco pěkného), pak Prezzybox je místo. Od elektronické cigarety po čokoládovou pizzu, retro slush Maker až po naši funky Silly Bandz. Prezzybox má opravdovou hojnost podivných a úžasných dobrot čekajících na vaše prozkoumání. “
Zde je snímek obrazovky domovské stránky:

První dojem
Pochopitelně, Prezzybox má hodně děje v tomto designu. Nemají výhodu, že jsou soustředěným prodejcem, který může předvést jediný produkt. Snaží se prodat různé druhy různých produktů a právě hledají nejlepší způsob, jak jim předvést.
Očividně si to docela rozmysleli a je toho dost, že mají pravdu. Existuje však také dostatek prostoru pro zlepšení. Tato stránka je zvláštní směsí dobrých nápadů a poprav, které jsou trochu na nedbalé straně. Uvidíme, jestli můžeme pomoci vylepšit strukturu a poukázat na oblasti, které by měly být adresovány, aby pomohly dát ruku k úspěchu tohoto designu.
Typografie strasti
Jednou z prvních věcí, které jsem si všiml na tomto webu, je, že se zdá, že je velmi špatné pochopení typografie, která řídí tento design. Kamkoli se podívám, vidím některé opravdu hrubé implementace uživatelského typu.
Pro začátečníky je kombinace hmotností písma v logu docela nepříjemná:

Zdá se, že se písma stejného slova někdy neshodují. Například „0“ na „50%“ na obrázku níže má úplně jinou váhu a vzhled než „5“.

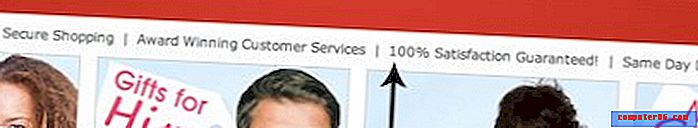
Na webu jsou také některé hlavní problémy s vyrovnání párů. Text v příkladu níže je obrázek, takže argumenty týkající se překážek kerningu online neplatí. To byl jednoduše výsledek vynechání kroku v procesu navrhování Photoshopu.

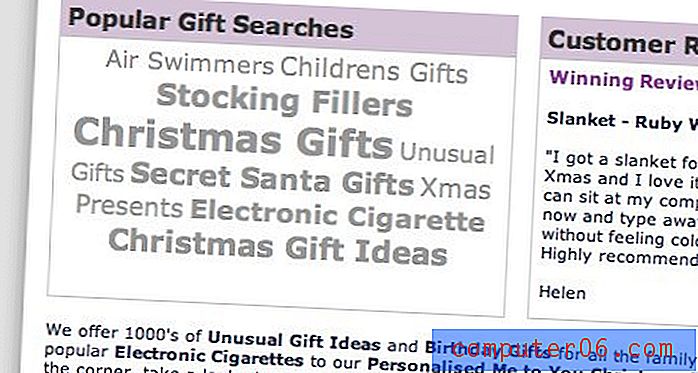
Značkové mraky jsou také téměř nikdy nejlepším způsobem, jak nasměrovat provoz do oblíbených destinací. Tento trpí nedostatkem jasného oddělení mezi značkami. Například „Air Swimmers“ a „Childrens Gifts“ jsou dvě samostatné značky, ale hmotnost písma je tak podobná, že to ani nedokážete říct.

Jak to opravit
Moje doporučení pro typ na této stránce je začít znovu. Zlikvidujte všechny různé textové styly a písma na této stránce a proveďte další běh, tentokrát je velmi úmyslný o každém jednotlivém znaku.
"Zamyslete se nad tím, jaký koncept se snažíte sdělit a které písmo ten nápad nejlépe vystihuje."Místo, kde začít, je investovat do některých kvalitních písem. Prémiová písma mohou být docela drahá, ale použití něčeho levného a ošklivého nemůže mít žádný jiný účinek než to, aby vaše stránky vypadaly levně a ošklivě. Pokud jednoduše nemáte rozpočet, existuje spousta možností online, které jsou zdarma a / nebo levné a přitom jsou stále atraktivní a elegantní. FontSquirrel a Lost Type Co-op jsou dobrými místy, kde začít.
Udělejte si čas a pečlivě vyberte písma. Nenechte se v pokušení jen chytit písmo displeje, protože vypadají zábavně. Místo toho věnujte trochu úvaze tomu, jaký koncept se snažíte sdělit a které písmo ten nápad nejlépe vyjadřuje. Během tohoto procesu se omezte na několik dobrých písem, která opravdu dobře spolupracují a implementujte je na celém webu.
Pro jakýkoli typ živého webu můžete a pravděpodobně byste měli používat standardní písma, ale ujistěte se, že je vše správně vyváženo mezi velikostí písma, výškou řádku a šířkou textového pole, aby byla zajištěna maximální čitelnost. Pearsonified právě zveřejnil vynikající zápis pomocí zlatého poměru k dosažení vyváženého typu. Přečtěte si jej a používejte typografickou kalkulačku Golden Ratio jako slušné pravidlo pro stanovení typů ošetření.
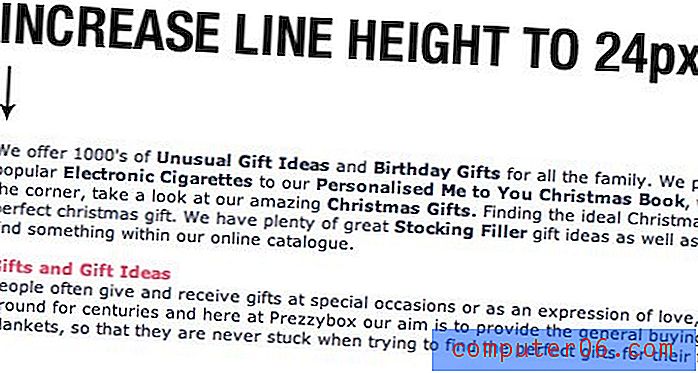
Jedno místo, kde by tato rada zlepšila váš typ, je v níže uvedené části. Zde si šířka obsahu a velikost písma zaslouží zvýšenou výšku řádku.

Navigace
Pojďme k navigační oblasti. Mám dojem, že všechno je tak těžké. Každý objekt a prvek má hodně vizuální váhy a je tu určitá soutěž o pozornost:

V některých částech se také cítí, že vertikální rozestup je příliš těsný, což vede k přeplněnému a přeplněnému vzhledu.

Jedna věc, kterou se mi líbí, je kategorizace produktů, která se používá. Každá sekce je jasně rozdělena do segmentů a je opravdu snadné najít dárky pro osobu, kterou hledáte. Toto je pěkně a zjednodušeně duplikováno dále dolů na stránce:

Jak to opravit
Myslím, že navigační oblast je slušná, potřebuje pouze nějaké vylepšení. Jedním z dobrých zdrojů inspirace k odhlášení je Threadless, který používá velmi podobné navigační menu, které je trochu rafinovanější.

Všimněte si, jak se zde podobná segmentace používá, ale celá věc se cítí lehčí a mnohem lépe rozložená. Počáteční rozbalovací nabídky jsou jednoduše barevný text na bílém pozadí, přičemž vzhled těžkého tlačítka se používá selektivně pouze na důležité prvky.
Organizace obsahu
Dalším problémem, který vidím na tomto webu, je to, že organizační taktika by mohla použít nějakou práci. Pro začátek existuje spousta náhodných informací, které vypadají, jako by byly zaseknuty na náhodná místa na poslední chvíli.

Místo používá vodorovné pruhy k oddělení různých sekcí, ale oblasti nejsou jasně definovány z vizuálního nebo koncepčního hlediska. Níže uvedená část je označena „Prezzybox v tisku“ a zdá se, že zahrnuje dva velké odstavce „O nás“, populární hledání dárků, recenze zákazníků atd., Z nichž žádný do této sekce opravdu nepatří.

Tyto problémy sahají až do zápatí, které by mohlo využít některé významné vizuální reorganizace. Nejsem ani fanouškem nepříjemného střihu, který jej odděluje od hlavní oblasti. Pokud by se jeho opakování objevilo jinde na stránce, nevypadalo by to tak, jako by bylo místo, ale jako samostatná funkce designu se cítí špatně.

Jak to opravit
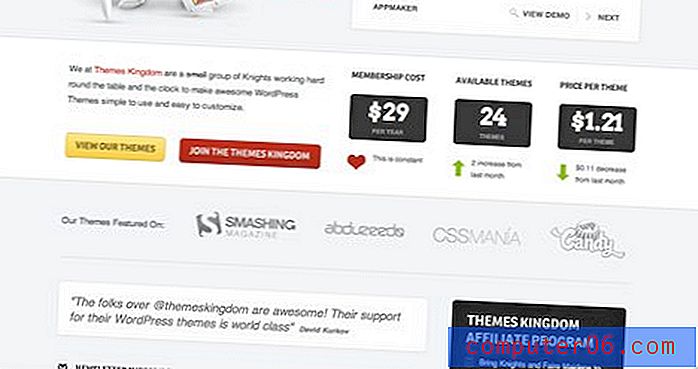
Každá část musí být jasněji definována jak grafikou, tak obsahem. Jedním ze zdrojů dobré inspirace pro tento typ designu je Themes Kingdom. V následující části obrazovky je v této oblasti webu spousta věcí. Designéři však použili některé skutečně jasné a moderní metody separace obsahu.

Opravdu přibití organizace obsahu pomůže zvýšit efektivitu této celé stránky. Může to znamenat reorganizaci a restylování velkého množství položek na webu a dokonce odříznutí velkého množství tuku z domovské stránky, ale nakonec to bude stát za to.
Závěr
Elektronický obchod je pro designéry zajímavou šelmou. Důvodem je to, že estetika nekoreluje s úspěchem tak pevně, jak by je chtěli lidé jako já. Například Amazon je nepřehledný nepořádek, který mi točí hlavu, přesto je to nejúspěšnější online prodejce v okolí. To však neznamená, že atraktivní slevy můžeme zlevnit jako něco důležitého pro internetové obchody. Ne každý může být Amazon a jasný způsob, jak vyniknout ze soutěže, je solidní design.
Kromě vizuální identity je ještě kritičtější oblastí použitelnosti, která se v online obchodech těžce hraje. Mnoho změn, které jsem navrhl výše, je zaměřeno na zlepšení toku stránky, aby uživatelé mohli na tuto stránku snáze nahlédnout a najít to, co hledají. Atraktivní vizuální prvky pouze podporují tuto aktivitu a pomáhají udržet zájem diváků.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.



