Kritérium webového designu č. 84: RoyalSlider
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnes se podíváme na web RoyalSlider, populárního posuvníku obsahu JavaScriptu. Pojďme skočit a uvidíme, co si myslíme!
Prozkoumejte prvky Envato
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O společnosti RoyalSlider
„Seznamte se s novou verzí nejoblíbenějšího posuvníku na CodeCanyonu. Od července 2011 bylo prodáno 4637 licencí. Získali jsme, 5 z 5 hvězdiček, na základě 378 recenzí. “
„Každá posuvná šablona reaguje. Podívejte se na to ve svém mobilním zařízení nebo zkuste změnit velikost prohlížeče a vidět efekt. “
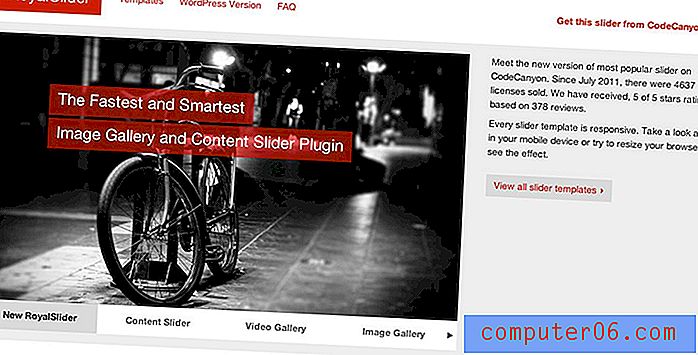
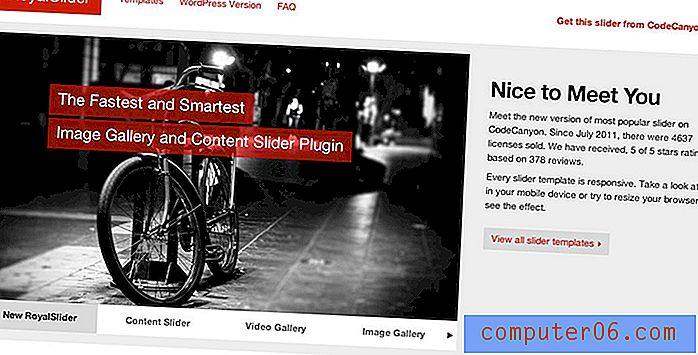
Zde je snímek obrazovky domovské stránky:

První dojem
Miluji potápění na webové stránky, které jsou opravdu zaměřeny, jako je tento, protože můžeme vytvořit jasný soubor cílů a zvážit úspěch designu s těmito cíli.
O čem je tento web? Jeho jediným účelem je prodat produkt: „RoyalSlider“, což je ve skutečnosti velmi populární položka na CodeCanyon. Díky tomuto mini webu může vývojář opravdu jít do skvělých podrobností o tom, jak úžasný je jezdec a co dělá.
Jak můžete vidět na obrázku výše, udělal přesně to. Samotný web je velmi atraktivní, takže z čistě estetického hlediska nebudu mít co říci jinak než „skvělá práce!“ Z pohledu organizace obsahu se však domnívám, že jsme mohli vidět nějaké zlepšení.
"Z pohledu obsahu organizace si myslím, že jsme mohli vidět nějaké zlepšení." “Vzhledem k tomu, že vzdělávání návštěvníků o tomto produktu je prvořadým cílem, myslím, že můžeme některé informace restrukturalizovat tak, aby lépe vyhovovaly našim potřebám.
Pojďme se přiblížit a podívat se na několik konkrétních oblastí, abychom zjistili, jak můžeme provést některá vylepšení.
Záhlaví
Záhlaví je určitě nejlepší část stránky. Návrhář využil této oblasti k předvedení svého produktu, což je perfektní, zejména vzhledem k tomu, že je tak nádherný a vysoce funkční!

Design tady a jinde je super minimální. Bílá, šedá a černá jsou základní barvy, které vyplňují stránku výraznou, poutavě červenou barvou používanou pro oblasti, které si zaslouží zvláštní pozornost.
Navigace je snadno ovladatelná, logo je jednoduché, ale atraktivní a existuje zjevný odkaz na zakoupení položky na CodeCanyon. Upřímně řečeno, toho bych moc nezměnil.
Jednu věc, kterou bych zvážil, je házet tučný titulek na dva odstavce vpravo. Právě teď posuvník přitahuje tolik vaší pozornosti (dobrá věc), že vaše oči k němu zůstanou ukotveny, aniž by nutně udělaly cestu k malému textu napravo.
"Vidění kusu velkého, odvážného textu, téměř bez ohledu na to, co bylo řečeno, by pomohlo přitáhnout pozornost uživatele nad ..."Pokud byste viděli kus velkého, odvážného textu, téměř bez ohledu na to, co řekl, pomohlo by to přitáhnout pozornost uživatele k důležitým informacím v tomto bloku obsahu. Zde je rychlá a špinavá maketa toho, co mám na mysli:

Vlastnosti
Celý zbytek stránky je obsazen čistým textem: přes dvacet odstavců! Každý z nich je krátký, pěkně naformátovaný a obsahuje záhlaví, díky kterému je stránka poměrně snadno procházitelná.

Přestože je text pěkně naformátovaný, myslím, že by tato oblast mohla použít hlavní facelift. Hlavním cílem tohoto kroku by bylo rozbít veškerý tento textový obsah, aby bylo snazší prohledat a zatraktivnit zobrazení. Toho lze dosáhnout kombinací dvou různých technik.
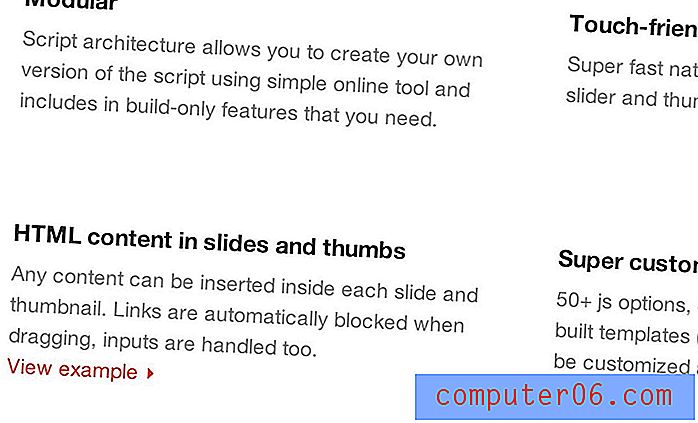
Přidejte podpůrné snímky
První věc, kterou bych v této oblasti rád viděl, jsou některé obrázky. Pokaždé, když máte velké kousky textového obsahu, je dobré pracovat s nějakým druhem vizuálů, abyste tento obsah nesli a přidali na stránku nějaký vizuální zájem.
Dvacet jedna odstavců je hodně obsahu a bez nějaké vizuální pomoci ztratíte čtenáře. Vždy pamatujte, že lidé procházení webu mají ADD, jen zřídka zaměřujeme naši pozornost úzce na jednu věc.
Vaši návštěvníci čtou prostřednictvím Twitteru, kontrolují svůj e-mail a aktualizují Facebook, to vše při prohlížení vašich stránek! Pokud v tomto prostředí budete soutěžit o pozornost, musíte přinést více ke stolu než pár odstavců.
"Vaši návštěvníci čtou prostřednictvím Twitteru, kontrolují svůj e-mail a aktualizují Facebook, to vše při prohlížení vašich stránek!"Jedním snadným řešením by bylo spojit některé odstavce s miniaturami. Nadpisy zde, například „Touch-friendly“ a „Video support“, se skvěle hodí k náhledům miniatur, takže by to nemělo být příliš obtížné.
Vytvořit jasné sekce
Další strategii, kterou bych zde rád viděl, je vzít celý tento textový obsah a rozdělit jej jasněji do samostatných částí. V současné době existují dvě sekce, ale v žádném případě nejsou nijak vizuálně odlišné.
Doporučil bych rozdělit obsah do nejméně tří nebo čtyř sekcí, vytvořit větší, výraznější nadpisy a případně mírně změnit barvu pozadí každé sekce, aby jim pomohl stát odděleně (střídavě mezi bílou a šedou).
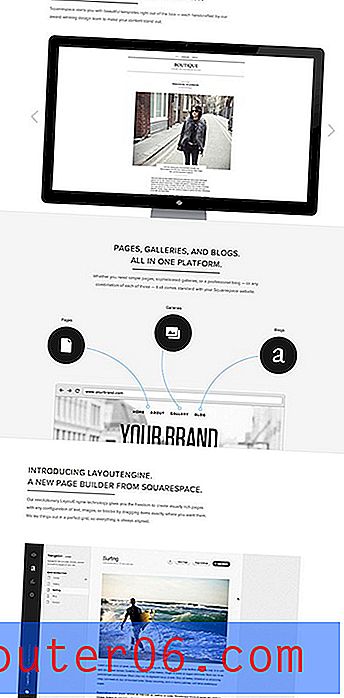
Inspirace: Náměstí
Jeden web, který si myslím, že stahuje rady, které zde dávám docela dobře, je Squarespace. Z estetického hlediska je tento web velmi podobný webu RoyalSlider, ale způsob, jakým prezentovali své funkce, je mnohem působivější a působivější.

Všimněte si bohatých snímků, velkých titulků a proměnlivé barvy pozadí. Při procházení stránky dolů jsou oddíly jasně zřetelné a natolik atraktivní, že informace nejsou ohromující.
Nenavrhuji, aby někdo roztrhl design Squarespace, ale můžete se naučit několik cenných lekcí analýzou toho, co udělali a proč.
Citlivý FTW
Počet responzivních webů na webu neustále roste. Jsem nadšený, když vidím webové vývojáře z celého světa, od velkých korporací až po operace jednoho člověka, a jejich reakce je proto v jejich návrzích nejvyšší prioritou.
„Web RoyalSlider nejenže plně reaguje, ale samotný posuvník reaguje. “Tento web je zářivým příkladem tohoto trendu. Nejenže je web RoyalSlider plně citlivý, samotný jezdec reaguje. Toto není žádný malý výkon a já zde doporučuji vývojáře za jeho odhodlání učinit z webu trochu více agnostického zážitku ze zařízení.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.