15 hloubkových příkladů návykové uživatelské zkušenosti
Dnes se chystáme prozkoumat 15 bitů uživatelského rozhraní a designu zážitků, které skutečně zvyšují zážitek z používání webu nebo aplikace.
Použijte tyto příklady webových stránek, iPhone a desktopových aplikací jako inspiraci pro vytvoření své vlastní jedinečně návykové uživatelské zkušenosti.
Prozkoumejte prvky Envato
Úvod
Tento příspěvek bude sloužit jako moje malá malá síň slávy rozhraní. Je to kompletní hodgepodge různých typů rozhraní a prvků, které považuji za užitečné a inspirativní.
Účelem každého příkladu je přimět vás, abyste přemýšleli o nových možnostech, které jste nikdy neuvažovali, a povzbudit vás, abyste se vždy snažili maximalizovat hodnotu zážitku, který svým uživatelům poskytujete.
Boční rolovací efekt paralaxe
Tento kousek je čistě vizuální nadbytečná erupce, ale ve skutečnosti zvyšuje zážitek ze stránky s bočním rolováním.
Parallax rolování je efekt, kdy je pozadí rozřezáno na různé vrstvy, které se během rolování pohybují různou rychlostí. Vrstvy dále zpět se pohybují pomaleji než vrstvy zblízka a vytváří se 3D iluze.

Výše uvedené portfolio společnosti Charlie Gentle je vynikajícím příkladem tohoto účinku. Web je rozdělen do samostatných sekcí, přístupných kliknutím na tlačítka dozadu a dopředu na boku obrazovky.
Když kliknete na tlačítko, web plynule přejde do další části, kdy se efekt paralaxu spustí s bokehem v horní části obrazovky. Je to jednoduchý trik, který opravdu oživí stránky.
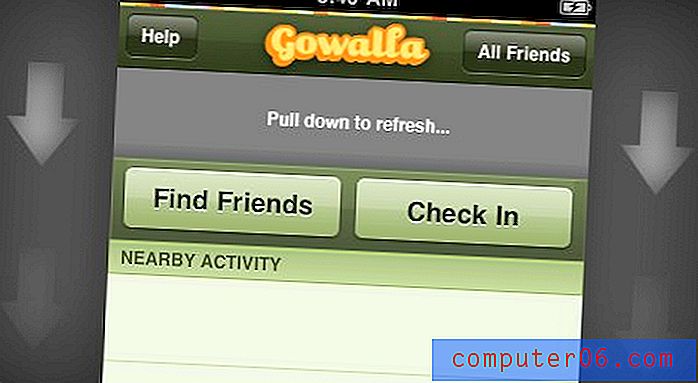
iPhone stáhněte dolů pro aktualizaci
Většina aplikací pro sociální zařízení iPhone má nějaký systém pro aktualizaci toku dat. Někteří třesete, jiní klepnete na tlačítko, ale metoda, která se mi zdá, že mi dává největší smysl, je „zatáhnout dolů a obnovit se“.

Aplikace jako Gowalla, Foursquare a Tweetie to přijaly jako primární způsob obnovení. Důvod, proč to funguje tak dobře, je kvůli přímosti interakce. Díváte se na seznam a listujete prstem seznamem a když chcete, aby se aktualizoval, neměli byste opustit tuto oblast.
Umístění tlačítka na libovolné jiné místo na obrazovce způsobí odpojení a přerušení toku akcí uživatele. Musí opustit seznam, komunikovat se samostatnou částí uživatelského rozhraní a vrátit se k tomu, co dělali. Tímto způsobem se jedná o jednu akci, lokalizovanou na jednom primárním místě.
Lekce je prozkoumat vaše vlastní uživatelské rozhraní pro prvky, které zbytečně přerušují tok pozornosti uživatele. Zvažte, zda lze rozhraní vylepšit integrací jakýchkoli vzdálených prvků do oblasti, kterou ovlivňují.
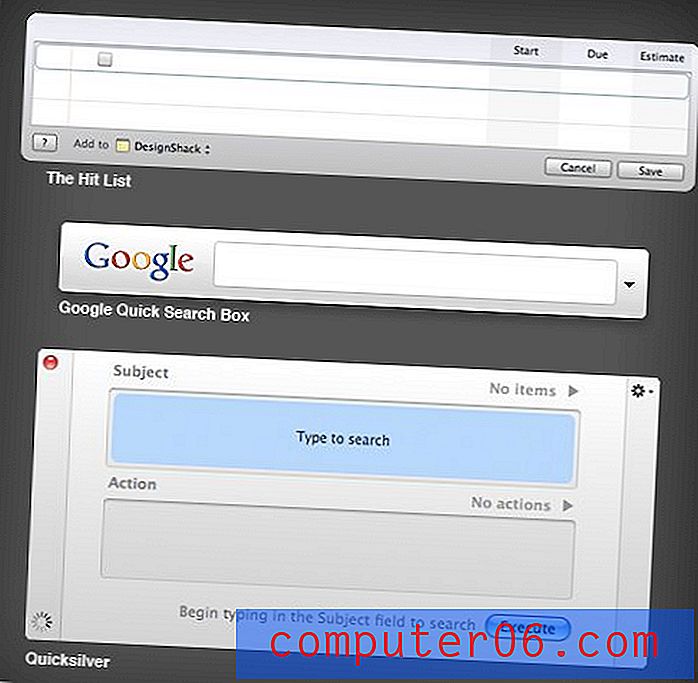
Globálně přístupné HUD
Některé z mých oblíbených aplikací Mac jsou ti, které se tiše budou spouštět na pozadí, ale mohou se okamžitě objevit pomocí speciální klávesové zkratky, a poté, co s nimi skončíte, zmizí.

V případě seznamu hitů není zobrazení heads up (HUD) hlavním rozhraním aplikace, ale spíše zmenšeným dílem aplikace, který je užitečný pro zaznamenávání položek, které se vám objeví do vaší hlavy.
Tento druh globální (přístup odkudkoli) způsobuje, že se zdá, že jsou méně podobné aplikacím a podobným funkcím zabudovaným přímo do mého operačního systému.
Zvažte, jak můžete používat HUD ve vlastních rozhraních pro rozšíření funkčnosti určitých částí vašich aplikací a webových stránek.
Kruhové nabídky Convertbot
Convertbot je jedním z těch několika příkladů designu uživatelského rozhraní, které se pravděpodobně obtížněji používá a současně je mnohem příjemnější.

Tato aplikace pro iPhone využívá podivné, ale krásné kruhové menu pro převod základních jednotek. V obchodě s aplikacemi pro iPhone existuje spousta aplikací, které plní tuto úlohu mnohem příměji a srozumitelněji, ale také nejsou zábavné.
Když Converbot sedí na mém iPodu, neustále si dávám pozor na scénáře, které si zaslouží stažení aplikace. Uživatelské rozhraní obsahuje úhledné animace, nádherné barvy a textury a hladkou funkčnost, díky níž je radost z používání používat.
Tato aplikace dokazuje, že ve vzácných případech může být opakem toho, co uživatelé očekávají, právě to, co nařídil lékař rozhraní. Jen se ujistěte, že máte návrhovou dovednost, abyste ji mohli zálohovat, jak to samozřejmě dělají chlapi z Tapbots.
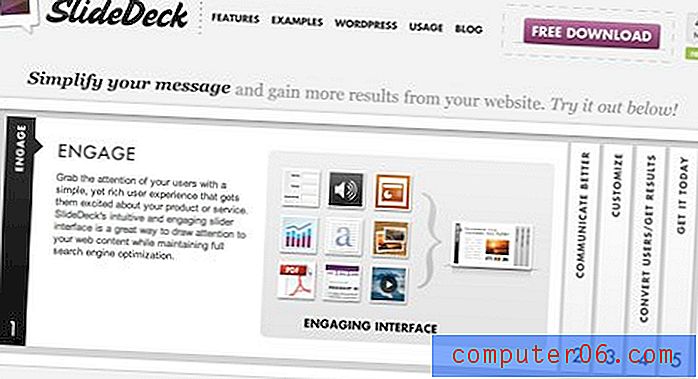
SlideDeck
Na webu není nedostatek posuvníků jQuery, ale existuje několik, které od ostatních vynikají jako užitečná a jedinečná implementace. SlideDeck je jedním z nich.

SlideDeck používá čistý akordeonový formát k napěchování tun informací do úžasně malého, organizovaného a plně přístupného prostoru. Obsah je rozdělen do sekcí, které jsou poté skryty ve svislých lištách, které se po kliknutí rozbalí. Jak se jedna sekce rozšiřuje, dříve otevřená sekce se zhroutí v pěkné, plynulé animaci.
Věc, která dělá to tak skvělým, je, jak snadné je dostat se na tu správnou část prezentace, kterou chcete vidět. Tyto typy posuvníků obvykle používají malé ikony nebo tečky pro přechod na konkrétní stránky, ale tato metoda je mnohem popisnější a jasnější.
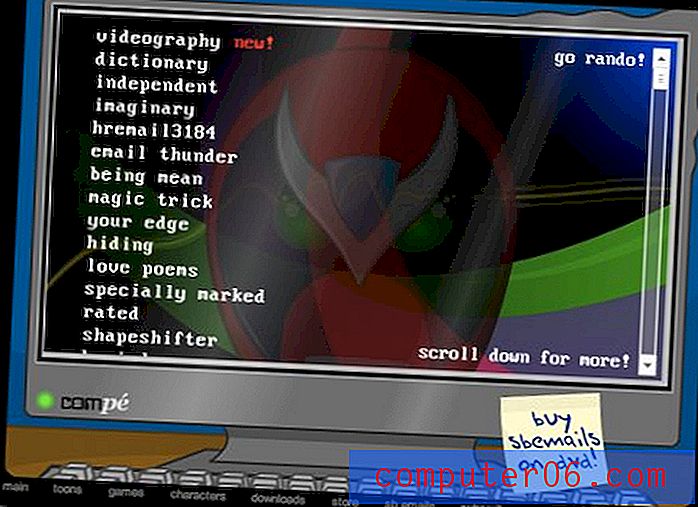
Strongbad E-maily: Jdi Rando!
Za prvé, pokud nevíte, kdo je Strongbad, stydte se za vás. Je to zdaleka nejoblíbenější postava v dlouhodobě fungující internetové kariéře, v níž hraje Homestarrunner a jeho přátelé.

Každý týden Strongbad odpoví na e-mail od diváka a dojde k dokonalé veselí. Minulé epizody jsou vedeny v jednom obrovském nelehkém seznamu, kterým procházíte, když Strongbad zpívá svou poslední píseň o posouvání.
V poslední době vývojáři přidali tlačítko „go rando“. Kliknutí na tento malý úryvek textu vás mohlo jen dostat k náhodnému e-mailu, ale pro Strongbad to nebylo dost dobré. Místo toho klepnutím na toto tlačítko nastavíte rolování celého seznamu jako Wheel of Fortune (kompletní se zpomalením a zastavením), zatímco Strongbad poskytuje veselé zvukové efekty.
Je zřejmé, že je to tak úžasné, že je musíte použít několikrát, než se budete moci považovat za hotového.
Jde o to, že když do své nejmenší funkce vložíte trochu myšlenky (a dokonce i komedie), můžete ji proměnit v oblíbenou funkci každého na vašem webu. Kromě toho je vaše webová stránka jednoduše pouhým výbuchem, což je jistý způsob, jak získat a udržet uživatele.
Vyrobeno Tinder Color Picker
Tinder je něco super tajemství, že Fuel Brand Network schovává rukávy. I když nevím, co to je, miluji malou stránku s upoutávkami, kterou vyvinuli.

Malé obdélníky v horní části obrazovky poskytují sedm různých barevných schémat pro zobrazení webu. Když kliknete na barvu, pozadí se změní a obsah na stránce se aktualizuje, aby se maximalizoval kontrast na novém pozadí.
Strávil jsem více času, než připustím na tomto webu a pohrávám si s těmi elegantními knoflíky. Klobouky před týmem Fuel za vytvoření jedné z mých oblíbených stránek přicházejících brzy.
Pixelmator: Strings Attached
Pixelmator je vynikající a cenově dostupnou alternativou úpravy obrázků k Photoshopu. Přestože Pixelmator v žádném případě není tak výkonný, přináší na stůl spoustu inovací a jízdné lépe než kterýkoli konkurent Photoshopu, se kterým jsem kdy narazil.

Jednou z mých oblíbených funkcí uživatelského rozhraní v Pixelmatoru jsou tyto malé závěsné řetězce, které se objeví, když aplikujete efekty. Ve výše uvedeném případě můžete tažením bodu přemístit střed aplikovaného efektu. Bod je připojen k tomuto řetězci, který jej připojí k oknu filtru. Když se pohybujete bodem, struna se odrazí pro jízdu s realistickou fyzikou.
Upřímně ani nevidím potřebu, aby tyto malé řetězce existovaly, protože je zřejmé, že okno a efekt jsou spojeny, ale jejich přítomnost slouží jako pěkné vizuální posílení této skutečnosti a díky použití filtrů je to mnohem zábavnější.
Obrovské efekty přechodu
Téměř u každého navštíveného webu je na odkazy použita jakákoli událost typu vznášení. Obvykle je to něco malého a ne příliš rušivého; stačí nám říct, že tam je odkaz.
Riot Industries se právem rozhodla, že potřebují tento trend přerušit tím, že dají efektu přechodu většinu prostoru na stránce a odkaz malé množství prostoru.

Když umístíte kurzor myši na malý svislý proužek miniatur, začne se obrovský text napravo zvětšovat a zmenšovat. Spustí se a udeří do horní části obrazovky, kde bliká na novou zprávu odpovídající ikoně, na kterou se vznášíte, a pak se spustí dolů a zastaví se vedle této ikony.
Nikdy jsem neviděl jiný web s efektem, jako je tento, a já opravdu miluji typograficky zaměřenou funkčnost toho všeho.
Drag and Drop online
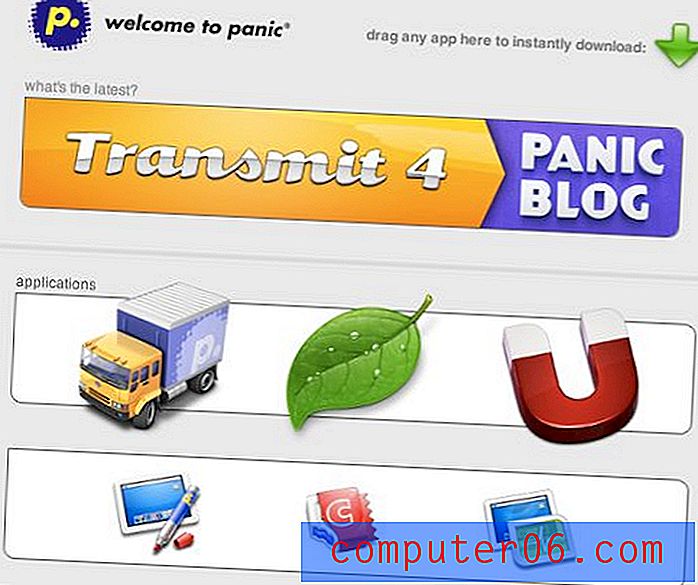
Jako vášnivý uživatel Mac mám sklon si myslet, že všechno v životě by mělo fungovat s funkcí „drag and drop“. V poslední době stále více vidím tento nápad zrcadlený v online prostředí.

Ve výše uvedeném příkladu se kliknutím na ikonu dostanete na vyhrazenou stránku této aplikace. Pokud to však chcete obejít a stáhnout aplikaci ihned, jednoduše přetáhněte ikonu aplikace na tlačítko Stáhnout. Šikovný ne?
Dalším místem, kde vidíte skvělou funkci drag and drop online, je nákupní košík IconDock. Zde stačí přetáhnout ikony, které chcete koupit, do doku, abyste je mohli později zakoupit.
Foto hromada fotografií
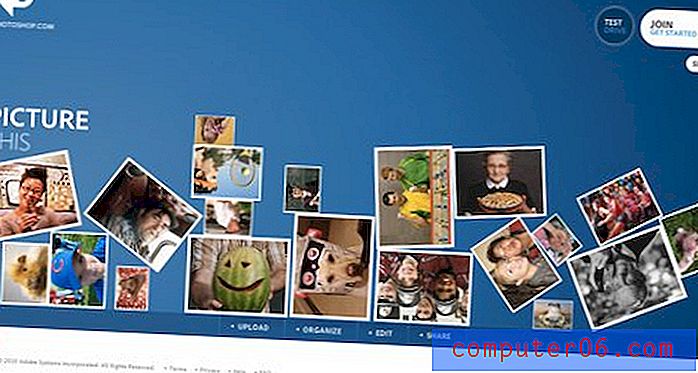
Toto je další příklad, který je ve skutečnosti funkčně k ničemu, ale představuje pěkný přidaný nádech, který návštěvníky udrží déle.

Když se stránka Photoshop.com načítá, hromada polaroidů se sesune na obrazovku a odskočí ve všech směrech. Hromada se pak stane plně interaktivní. Kliknutím a přetažením oblastí obrazovky můžete divoce hodit fotografie a dívat se, jak dopadají na ostatní.
Zdá se, že fyzika funguje docela dobře a celá věc rozhodně přidává na stránku nějakou skvělou interakci.
Následujte myš
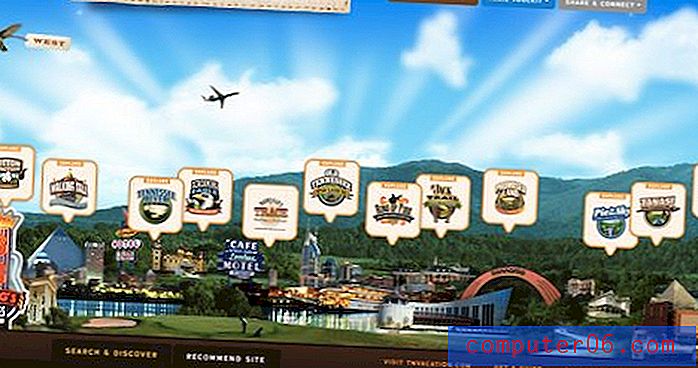
Níže uvedený web je další, který má pěkný efekt paralaxy, ale tentokrát se chci více zaměřit na způsob interakce s touto scénou.

Jakmile načtete tuto stránku, uvědomíte si, že se děje něco divného. Když pohybujete kurzorem doleva a doprava, pozadí reaguje, jako byste se pohybovali hlavou. Jak se stránka posouvá na stranu, odhalí se více krajiny.
Ačkoli to není vhodné na většině webů, tato jedinečná metoda rozhlížení kolem funguje zde opravdu pěkně a opravdu přispívá k 3D efektu. Viděl jsem dokonce i další weby, které tuto metodu ještě více posouvají, takže je hlavním způsobem navigace veškerého obsahu na stránce.
Dual Slider
Toto je další posuvník jQuery, který opravdu vyniká jako jedinečně skvělý design.

Šablona výše obsahuje jakýsi posuvník dvojitého obrazu. První jezdec obsahuje obrázky a druhý obsahuje popis obrázku.
Když se posuvník obrázku pohybuje svisle, posuvník popisu se posouvá vodorovně. Výsledný efekt je podobný sledování složitého stroje; obě animace se cítí, jako by byly jedinou funkcí.
Je to vynikající způsob, jak předvést obrázky a text, který mě opravdu ohromil a chtěl víc.
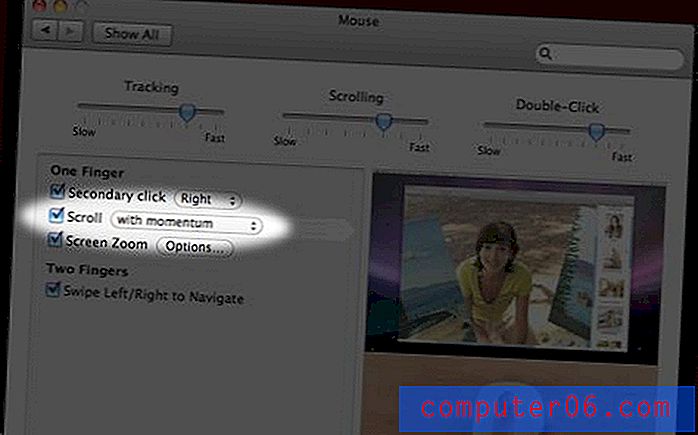
Posouvání s hybností
Když jsem poprvé před několika lety na iPhone získal ruce, okamžitě jsem se zamiloval do myšlenky interakce uživatelů založené na dynamice. Když jsem listoval prstem v Safari, nebyl tam žádný poměr pohybu 1: 1, ale zařízení použilo můj pohyb, jako kdybych ve skutečnosti listoval papírem, který by vytvářel hybnost, vrchol a poté zpomalil na základě síla mé akce.
Od té doby jsem chtěl tuto technologii vyzvednout více technologií, zejména OS X. Naštěstí to Magic Mouse společnosti Apple naštěstí přineslo.

Zapnutím funkce „scroll with hybnost“ můžete napodobit funkci posouvání iPhone. Avšak pohybem dolů na iPhonu se obrazovka sníží, zatímco pohybem dolů na Magic Mouse se obrazovka zvedne. To dává smysl kvůli nepřímosti myši, ale přesto si přeji, abyste mohli změnit funkci švihnutí myší tak, aby zrcadlovala iPhone.
Lekce je, že kdykoli můžete vrhnout realitu do simulovaného uživatelského prostředí, zvyšuje to úctu diváka a dělá celou věc, že se zdá mnohem magičtější (vypadám, že teď zněm jako zaměstnanec Apple).
Skutečně minimální
I když miluji krásně komplexní rozhraní, jsou chvíle, kdy musíte být produktivní se svými myšlenkami a téměř nic jiného. Jednou za čas přijde rozhraní, které opravdu přibije tento nápad, a já si nemyslím, že lepší než WriteRoom pro Mac.

Navzdory svému vzhledu je WriteRoom docela výkonný textový editor plný funkcí a možností přizpůsobení. Skryje to vše pod krásně jednoduchým rozhraním, díky kterému se cítíte, jako byste psali čísla do šrafy na LOST.
Jak šíleně to zní, je to ten typ uživatelské zkušenosti, který mi připadá nejvíce návykový. Něco jedinečného a pohlcujícího, že vás téměř odveze jinam a na místo, kde všechno odpadne a vy se můžete plně soustředit na úkol, který máte po ruce.
Závěr
To je můj seznam inspirativních prvků a rozhraní. Doufám, že to pomůže vyvolat ve vaší hlavě skvělé nápady o tom, jak dále vylepšovat své vlastní návrhy jak velkými, tak malými způsoby.
Pomocí níže uvedených komentářů nám řekněte o těch malých kouscích uživatelského rozhraní, o kterých si myslíte, že jsou opravdu skvělé, ao tom, co si myslíte o výše uvedených příkladech.