5 důvodů proč používat šablonu responzivní makety
Pokud nepoužíváte responzivní šablony maket k předvedení projektů designu webových stránek a aplikací, vám chybí! Maketa šablony poskytuje realistický nebo stylizovaný shell pro zvýraznění designu a výběr responzivní šablony může krásně ukázat všestrannost vašeho návrhu.
Většina návrhářů používá vzorovou šablonu k umístění návrhu webových stránek na obrazovku počítače, tablet nebo telefon, aby klientům nebo jiným zúčastněným stranám poskytla náhled, jak bude vypadat hotový projekt. Výsledek je pro uživatele leštěný a snadno pochopitelný.
Pokud jste se dosud nepustili do světa používání jednoho z těchto nástrojů, zde je pět důvodů, proč použít responzivní šablonu makety. Vše s několika skvělými příklady, které vám ukážou, jak přesně fungují.
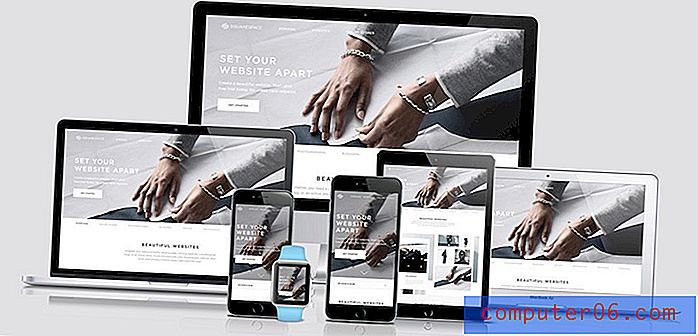
Prozkoumejte makety webových stránek
1. Zobrazit nový web nebo návrh aplikace

Nejdůležitějším důvodem použití responzivní makety je ukázat všechny iterace zařízení nového designu webových stránek nebo aplikací najednou. To umožňuje klientům a dalším členům týmu vidět, jak bude design vypadat napříč zařízeními.
Nejenže vám může pomoci odhalit nedostatky v designu mezi zařízeními před představením designu, ale může také pomoci všem ostatním představit si konečný design. To může být skvělý krok na začátku procesu navrhování nebo poskytuje rychlý pohled na návrh po jeho dokončení.
Vybrané makety: Co je příjemné na 62 Responzivní makety je, že zahrnuje kompletní kolekci zařízení, se kterými můžete pracovat, a můžete podle potřeby skládat přidané nebo odebírané prvky. V této robustní citlivé maketové šabloně je také více orientací a pohledů pro typy zařízení.
2. Funkce Různé velikosti obrazovky

Šablona citlivé makety umožňuje předvést design v mnoha různých velikostech a orientacích obrazovky. Od stolních počítačů přes telefony až po hodinky je důležité vědět, jak bude vypadat design pro každého uživatele.
Pomocí makety můžete na první pohled zobrazit všechny tyto možnosti. To může ušetřit čas při schůzkách o designu, protože nemusíte každou domovskou stránku vytáhnout jednotlivě podle typu zařízení.
Dalším bonusem je, že můžete zobrazit přehled designu před skutečným dokončením projektu. Maketa poskytuje elegantní možnost prezentace vizuálních návrhů, které ještě nejsou připraveny k interakci.
3. Rychlá a snadná prezentace
I když většina důvodů, proč používat responzivní centrum vzorových vzorů webových stránek kolem klientů a uživatelů, je tu také značná výhoda pro designéry. Používají se snadno a rychle.
Vyhledání všech dostupných možností a nalezení šablony, kterou chcete, vám zabere více času, než ji skutečně použít.
Díky přizpůsobitelné šabloně s vysokým rozlišením můžete vložit do obrazovky vašeho návrhu během několika sekund, uložit a použít. A je to. Použití vysoce kvalitní šablony, jako například šablony Envato Elements, nemůže být snazší (nebo rychlejší).
4. Zvýrazněte design pro tisk / plochý displej

Mnoho návrhářů zjistilo, že kolem spuštění nebo přepracování nového webu nebo aplikace je propagace nebo publicita. A často to vyžaduje distribuci tisku nebo plochého zobrazení tohoto návrhu.
Šablona citlivé makety poskytuje způsob, jak toho dosáhnout, což je trochu více vyleštěné, než jen poskytnutí drapáků na obrazovce. Umístěním designu do zařízení tak, aby bylo vidět skutečné použití, si většina lidí může projekt plně vizualizovat a pochopit, jak jej používat. (Uchopení malé obrazovky nemusí průměrnému uživateli vypadat jako nic, ale umístěné uvnitř prvku telefonu přesně ví, co se sděluje.)
Doporučená maketa: Multimediální responzivní sada webových maket je jednoduchá, ale realistická sada možností zobrazení v různých zařízeních. Jednoduché pozadí s více orientacemi na výběr umožňuje, aby design skutečně vynikl v této citlivé maketové šabloně.
5. Profesionální způsob prezentace projektů

Konečně, použití maketa poskytuje profesionálnější a leštěný způsob, jak předvést design. Může uživatelům pomoci vizualizovat finální produkt více.
Maketa poskytuje vizuální způsob komunikace s přesným zobrazením návrhu. Umožňuje klientům a ne-designérům vidět projekt způsobem, který jim dává smysl, a může pomoci překlenout jasné mezery v konverzaci mezi designéry a klienty.
Pokud jste se pokusili použít některou z těchto šablon, můžete být překvapeni, kolik klientů rády vidí jejich webové stránky s tímto druhem prezentace. (A to pro vás není spousta práce navíc!)
Doporučená maketa: Citlivý Web Display Kit Mock-up je určen pro předvádění webových stránek s dostatkem prostoru pro přizpůsobení. Co je pěkného na této sadě, je to, že design je zobrazen v reálném prostředí, které má pěknou prezentaci s vyleštěným pocitem.
Závěr
Nalezení dobré responzivní webové stránky nebo šablony aplikace vám usnadní život. Jakmile najdete jednu, která se vám líbí, můžete použít stejnou šablonu pro více projektů. (Možná dokonce zvážit přidání značky nebo vodoznaku do makety, aby klienti mohli snadno identifikovat vaše projekty.)
Nejlepší část o používání makety je, že se s nimi snadno pracuje. Většina sad se také aktualizuje nebo aktualizuje novými nebo moderními zařízeními - vždy se ujistěte, že zobrazujete aktuální technologii!