7 tipů pro vytvoření záhlaví webové stránky, které je skvělé
Hlavička webu je často první věcí, kterou uživatel vidí. Může to udělat nebo narušit uživatelský dojem, vaši značku a mnohem více!
Chcete-li udržet uživatele a udržet je v pohybu v návrhu, musíte si vytvořit záhlaví webové stránky, které je ohromující. A nejen na domovské stránce. Na každé stránce designu. (Pamatujte, že značný počet uživatelů nejdou na vaši domovskou stránku jako první.) Takto to provedete.
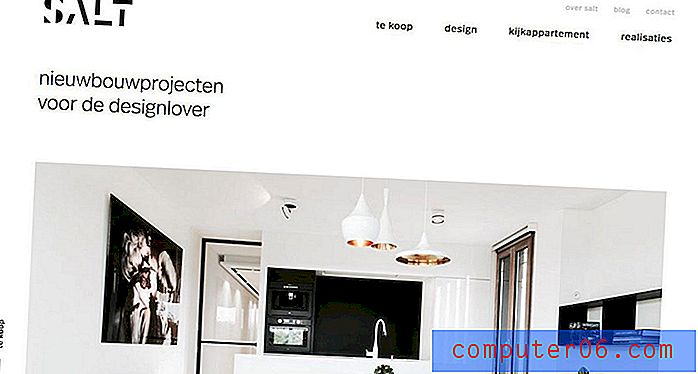
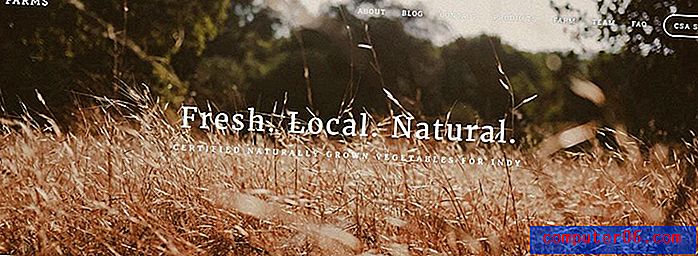
1. Použijte ohromující obrázek

Skvělý obraz vždy udělá první hvězdný dojem. Ať už se rozhodnete pro fotografii, video, animaci nebo nějaký jiný „umělecký“ prvek, měla by každá záhlaví vést obrázky, na které se uživatelé budou chtít podívat.
Obrázek záhlaví je víc než jen hezký obrázek. Je to brána k veškerému obsahu na této stránce a možná i k obsahu hlubšímu v designu.
Samotný obrázek je skvělým výchozím bodem, ale musíte jej spárovat s dalšími prvky, abyste mohli obsah co nejlépe využít. Mezi další prvky, které se mohou objevit v záhlaví, patří:
- Text nebo nadpis
- Logo nebo identifikátor značky
- Tlačítko nebo výzva k akci
- Navigační prvky
- Vyhledávání
Rozhodněte se pro obrázky, které jsou ostré, s vysokým rozlišením a poskytují dostatek kontrastu pro další prvky, jako je text nebo tlačítka. Lidé milují vidět tváře, takže pokud je to možné, zvažte použití lidí nebo interakci s vaším produktem nebo službou. Chcete předvést svůj nejnovější projekt portfolia? Použijte maketu, aby byla zajímavější a poutavější.
2. Začlenění navigačních prvků

Není důvod, abyste museli uvažovat o záhlaví a navigaci jako o samostatných prvcích; jsou často součástí stejného vizuálního konceptu. Ať už máte rádi navigaci v celé nabídce nebo něco, co se objeví z ikony hamburgeru, měly by být prvky navigace součástí plánu záhlaví.
A zatímco přemýšlíte o záhlaví a navigaci, zvažte také lepkavý navigační vzorec. I když uživatelé opustí hlavní záhlaví - které může být malé jako navigační lišta nebo velké jako zobrazení na celé obrazovce - mohou rychle obejít návrh webu.
Navigační prvky v záhlaví udělají něco jiného, co byste možná neočekávali. Protože se jedná o často menší kousky textu nebo ikon, může pomoci vytvořit hierarchii v záhlaví a ukázat uživatelům, jak interagovat s návrhem.
3. Vytvořte výrazné zprávy

Pouhé vložení skvělého obrázku do záhlaví nestačí. Co to říká?
Zvažte, jak zpráva hlavičky komunikuje s uživateli.
- Říká jim, co mají dělat nebo co očekávat od obsahu na stránce?
- Sdělují všechny prvky jedinou a sjednocenou zprávu, která je snadno srozumitelná?
- Poskytuje uživatelům vědět, jaké akce na stránce nebo kde dále kliknout?
Nezapomeňte kombinovat více prvků a vytvořit tak celkový efekt s jedinou zprávou.
4. Vyzkoušejte nadrozměrnou typografii

Velkoformátová typografie je skvělý způsob, jak zdůraznit záhlaví. I když jsou slova jednoduchými identifikátory umístění, použití tučného písma může pomoci přitáhnout oko k horní části obrazovky, než uživatel začne číst další informace.
Přestože se typografická umístění mohou lišit, zkuste se držet dvou základních umístění pro typografii v záhlaví.
- Možnost domovské stránky s více typografií nebo dramatičtějším písmem nebo jiným typem než na jiných stránkách.
- Všechny ostatní stránky jsou k dispozici s jednoduchým typovým rámcem, který je konzistentní na všech vnitřních stránkách.
5. Zvažte čtení vzorů

Čtení na webových stránkách má podle průzkumu skupiny Nielsen Norman Group tendenci sledovat tři různé vzorce pohybu očí. A všechny tyto vzorce čtení jsou poté upraveny tak, aby odpovídaly úkolu, na který se uživatel zaměřuje v době čtení, což je jednoduše seskupení souvisejících částí ve vizuálním toku.
Obě studie o tom, jak uživatelé prohlížejí obsah a prohledávají obsah, jsou důležité, protože vám mohou pomoci pochopit, jak a kam umístit prvky do návrhu a zejména do záhlaví.
Zpočátku uvažujte o základních vzorcích:
- F-Pattern: Uživatelé čtou přes vrchol, pak napůl přes stránku a nakonec svisle dolů po levé straně ve tvaru F.
- Gutenbergův diagram: K dispozici jsou čtyři aktivní zóny, počínaje dvěma vodorovnými zastávkami napříč shora zleva doprava, poté zleva shora dolů doleva a napříč dolů. (Formuje az tvar.)
- Z-Pattern: Oko se pohybuje dozadu a dopředu zleva doprava a zpět shora dolů a vytváří několik z-vzorů.
Umístěte prvky - zejména klíčové - do nejžhavějších zón ve společných vzorcích čtení, abyste zajistili co největší pravděpodobnost interakce s uživatelem. Pak přemýšlejte o tom, kde bude uživatel nejpravděpodobněji hledat další - na akci související s právě stráveným obsahem.
6. Zahrňte klikatelný prvek

Je obrázek záhlaví vašeho webu interaktivní? Zahrnuje prvky, na které lze kliknout (nebo na které lze kliknout), aby podpořily zapojení uživatelů?
Záhlaví může být ideálním místem pro tlačítko výzvy k akci nebo jednoduchou akci, jako je formulář pro sběr e-mailové adresy. Nejezděte přes palubu s prvky, na které chcete kliknout, protože to může odnést od celkové zprávy, ale v této oblasti designu může být účinný jednoduchý jednorázový prvek.
Nejste si jisti, jaký prvek by měl obsahovat záhlaví? Zvažte požadovanou akci, která je v celém designu konzistentní s tlačítkem, které je vždy k dispozici (podobně jako navigace). Tlačítko nákupního košíku, přístup k informacím o účtu nebo tlačítko Kontaktujte nás jsou skvělé možnosti k zvážení.
7. Použijte jednoduché vrstvy

Jak vytáhnete všechny výše uvedené prvky (nebo jejich malé skupiny dohromady) v záhlaví? Trik je jednoduché vrstvení. Nejlepší záhlaví - záhlaví, které ohromí uživatele - vypadá jednoduše. Řídí se pravidly teorie designu a používá jeden dominantní prvek k přilákání uživatelů a podpůrných technik návrhu, aby jim pomohl splnit uskutečnitelné cíle.
Jedním ze způsobů, jak toho dosáhnout, je vrstvení objektů.
Jednoduché vrstvy vám nejen pomohou vytvořit odlišné prostory pro každý prvek, ale také uživateli poskytnou vizuální zaměření. Budou vědět, kde začít s designem a jaké prvky si zaslouží jejich pozornost a jaké prvky mohou být přejaty.
To se vždy nestane úspěšně ani při prvním pokusu. K vytvoření skupiny prvků, které efektivně spolupracují a ohromují uživatele v horní části stránky, je často zapotřebí více revizí a testování.
Závěr
Zatímco vytváření záhlaví domovské stránky je něco, co je často v popředí procesu návrhu, práce na záhlaví interiérových stránek se v tomto procesu často ztratí. Obsah na „vnitřních“ stránkách může být stejně důležitý jako na domovské stránce, protože mnoho uživatelů se dostane k designu vašich webových stránek díky vyhledávání, nikoli zadáním adresy URL a sledováním navigačních odkazů, jak předpokládal tým designérů.
Přemýšlejte o obou typech záhlaví samostatně a společně, abyste dosáhli harmonie designu, jednoty a vizuálu, který ohromí uživatele, když přistanou na stránce.