V aplikaci Illustrator můžete snadno vytvářet úžasné barevné palety
Zde v Design Shack nemůžeme získat dostatek dobrých barevných schémat. Nedávno jsme diskutovali o některých úžasných a neobvyklých místech, která ukradli barevné palety. Od dnešního dne budeme pokračovat v diskusi s několika tipy, jak v aplikaci Adobe Illustrator sestavit své vlastní úžasné sady barev.
Projdeme extrémní základy práce s barvami v aplikaci Illustrator a skočíme do toho, jak pomocí vynikajícího vestavěného průvodce barvami dostat na cestu k rychlému generování blesků a manipulaci s vlastními barevnými schématy.
Barevné nástroje: Není třeba hledat daleko a široko
Stavbě barevných palet jsme věnovali spoustu času a diskuse. Je to neuvěřitelně důležitý aspekt vašich návrhů, který má sílu utvářet celou osobnost toho, co vytváříte. Netřeba dodávat, že to nechcete zkazit.
U návrhových blogů jsou nástroje, které se hodně zaměřují, obvykle bezplatné webové nástroje, které vám pomohou sestavit z vašeho prohlížeče skvělé barevné palety. Existují dokonce i skutečně hvězdné vyhrazené nativní aplikace, jako je ColorSchemer, které vám tuto funkci poskytují mimo prohlížeč. Zajímavé však je, že sada Adobe Creative Suite má v sobě vestavěné opravdu výkonné nástroje.
Jednou z mých oblíbených aplikací pro tento úkol je Adobe Illustrator, který v posledních několika verzích obdržel několik úžasných upgradů v oblasti barevných palet. Pojďme se podívat na to, co nabízí.
Práce s barvami v Ai
Než se dostaneme k některým pokročilým funkcím, měli byste se ujistit, že rozumíte základům. Barevný systém v Illustratoru je podobný systému barev ve Photoshopu, ale rozhodně není stejný.
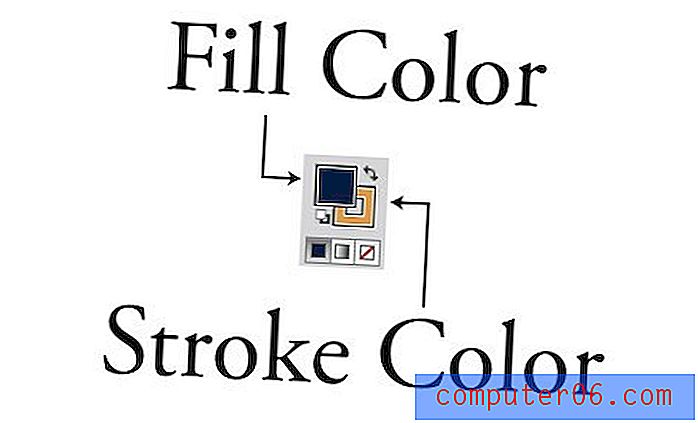
Pro začátečníky místo barev popředí a pozadí máte barvy výplně a tahu. Uživatelské rozhraní vypadá podobně, ale rozdíl je velmi důležitý. Každý tvar, který vytvoříte, bude mít barvu výplně i tahu, kterou jste vybrali.

Všimněte si všech malých doplňků pod vybranými barvami. Kliknutím na malé bílé a černé čtverečky se dostanete zpět na výchozí bílou výplň a černý tah, můžete také kdykoli stisknout klávesu „D“, abyste toho dosáhli.
Tři tlačítka ve spodní části vám umožní vybrat mezi výplní „solid“, „gradient“ a „none“. Stisknutí klávesy „/“ vám nedá žádnou výplň a stisknutí klávesy „.“ klávesa vám poskytne přechod. Na obrázku výše je výplň vpředu, a proto je aktivní, pokud změníte barvy, změní se výplň, nikoli tah. Chcete-li přepnout zdvih dopředu, stiskněte klávesu „x“. Chcete-li zaměnit tah a vyplnit barvy kolem, stiskněte „⇧x“.
Paleta barev
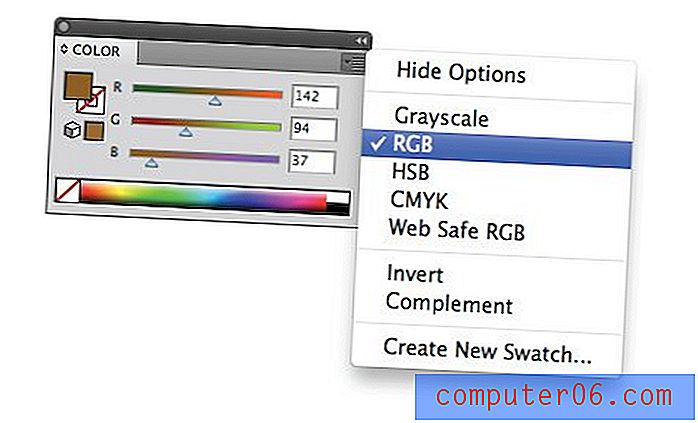
Pokud přejdete do okna> Barva, zobrazí se paleta barev. Zde si můžete nejen vybrat barvy pro výplň a tah, ale také můžete přepínat mezi barvami ve stupních šedi, RGB, HSB, CMYK a Web Safe kliknutím na malou rozevírací nabídku.

Mezi barevnými režimy můžete také přepínat kliknutím na barevné spektrum ve spodní části. Někdy vás Illustrator neočekávaně hodí do stupňů šedi, pokud provedete určitou akci, jako je použití přechodu, stačí postupovat podle tohoto tipu a vrátit se k RGB nebo CMYK.
Průvodce barvami
Je pravděpodobné, že už jste věděli, jak všechny tyto věci fungují. Je to docela intuitivní, funguje hodně jako Photoshop a byl součástí Illustratoru po většinu mého života. Existují však některé novější barevné nástroje, které lze snadno přehlédnout a které mohou dramaticky zjednodušit proces vytváření úžasných barevných schémat a možná dokonce ušetřit výlet do prohlížeče.
Řekněme, že najdete barvu, která se vám líbí, vybral jsem si barvu někde v sousedství # 8959A5 a chcete ji použít jako skokový bod pro vaši paletu barev. Pokud například stavíte web a chcete tuto barvu v záhlaví, budete potřebovat nějaké barvy, které s ním budou vypadat dobře, aby svůj design doplnily.
Chcete-li začít, aktivujte paletu „Průvodce barvami“ přechodem na Okna> Průvodce barvami . To by vám mělo poskytnout následující:

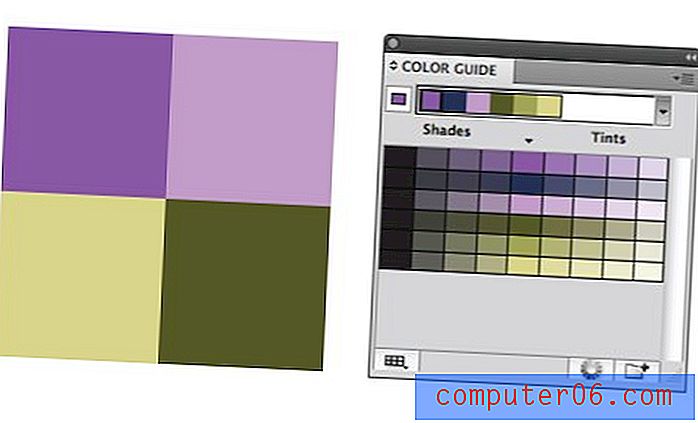
Průvodce barvami se ve skutečnosti dívá na barvu, kterou jste si vybrali, a navrhuje další barvy, aby s ní šly. Bez jakéhokoli úsilí již máte skvělé barevné schéma, se kterým můžete běžet. Stačí kliknout na jednu z barev ve vodorovném pruhu a aplikovat jej na vybraný prvek.

Chcete-li tento nástroj použít na skutečném projektu, jednoduše nastavte základní barvu a poté vyberte z dostupných možností a podívejte se, s čím přijdete. Výsledky jsou obvykle celkem pěkné bez práce navíc!

Jak to funguje
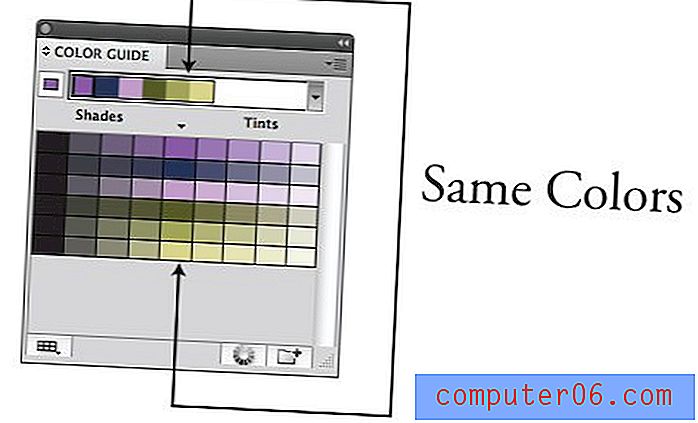
Tento nástroj vypadá docela jednoduše, ale ve skutečnosti se toho hodně děje. Nejprve si všimněte pruhu barev v horní části, základní barva je oddělena vlevo a vedle ní je automaticky generovaná barevná paleta založená na sadě pravidel harmonie, na kterou se podíváme později.
Pod tímto je velká část obsahující spoustu různých barev. Všimněte si, že vodorovný pruh barev nahoře odpovídá svislému pruhu barev ve středu této oblasti.

Vlevo a vpravo od tohoto sloupce jsou další, které obsahují tmavší odstíny a světlejší odstíny vybraných barev. Kliknutím na jednu z nich můžete rychle zaměnit kteroukoli ze svých barev, aniž byste narušili harmonii své původní automaticky generované palety.
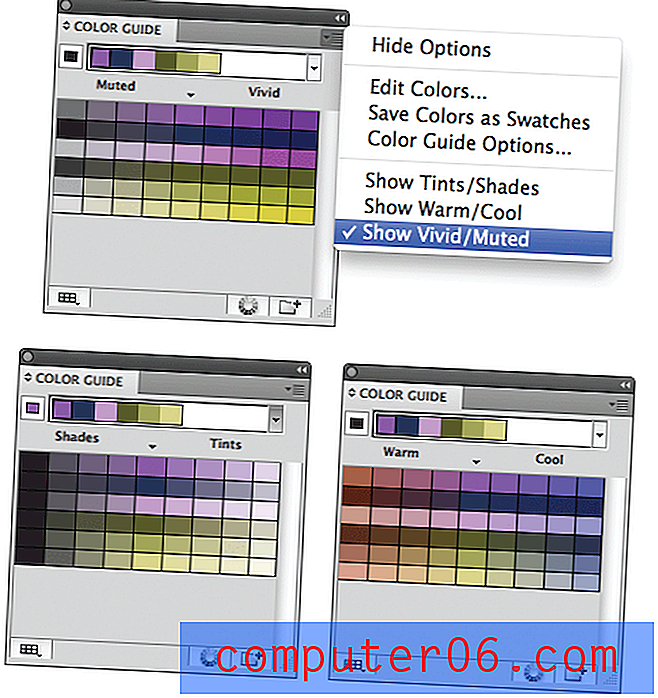
Kromě možnosti odstínů / odstínů můžete také zvolit, aby byly tyto barvy teplé, studené nebo živé / tlumené.

Počet barev, které se v této části objevují, můžete změnit tak, že v malém rozevíracím seznamu vpravo nahoře přejdete na Možnosti průvodce barev. Důl je nastaven na čtyři kroky na každé straně základny, ale můžete tuto částku zvýšit nebo snížit.
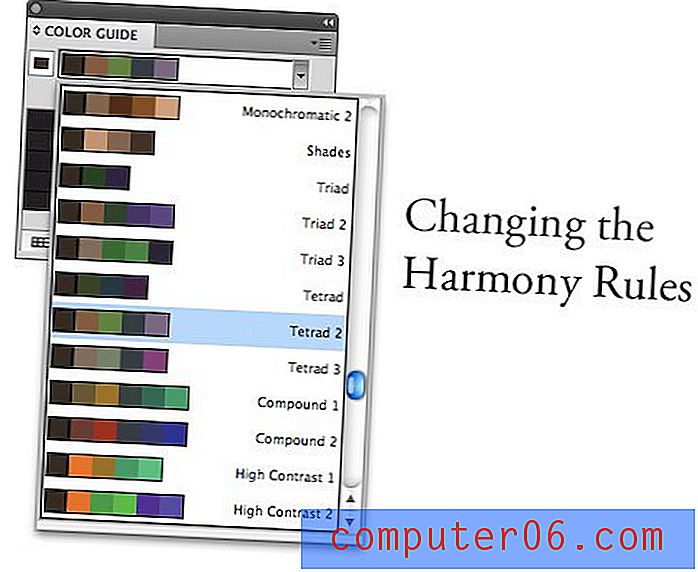
Pravidla harmonie
Jak jsem již zmínil výše, tato malá automaticky generovaná barevná paleta je vytvořena pomocí toho, co Illustrator nazývá „Harmonyho pravidla“. Ty využívají základní teorii barev k přeměně základní barvy na řadu barev. Pokud se vám nelíbí způsob, jakým se vaše barevné palety vypínají, zkuste použít novou sadu pravidel.

Když se podíváte do tohoto menu, uvidíte, že jsou zde všechny základní způsoby vytváření barevných harmonií: Monochromatické, doplňkové, analogické atd. Vždy byste měli experimentovat s různými pravidly harmonie, abyste viděli, co se vám líbí nejlépe. Pravděpodobně se ocitnete ve svých projektech s výběrem stejných dvou nebo tří.
Úpravy barev
Funkčnost v Průvodci barvami je zatím skvělá, pokud hledáte rychlou a základní generování automatické palety barev, ale co když chcete více síly a svobody?
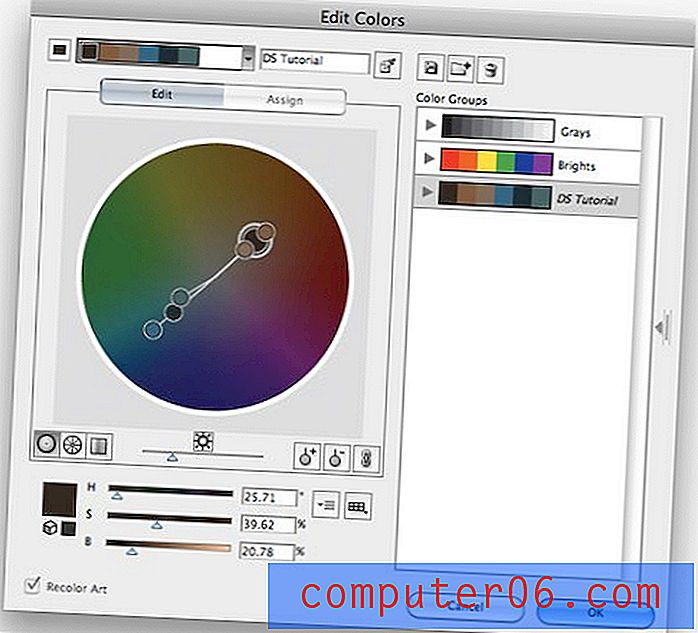
Chcete-li toho dosáhnout, stiskněte tlačítko „Upravit nebo použít barvy“, které se nachází ve spodní části palety Průvodce barvami. Tím se zobrazí barevné kolečko a sada nástrojů, které nejsou na rozdíl od toho, co najdete v Adobe Kuler.

Je zde spousta skvělých možností. Můžete si vybrat pravidla harmonie a pohybovat se po barvách s těmito pravidly uzamčenými, měnit sytost barev ve kole, upravovat jednotlivé hodnoty barev, přidávat a odstraňovat barvy a dokonce ukládat skupiny vašich oblíbených palet. Toto téměř skryté menu je profesionální profesionální systém správy barev!
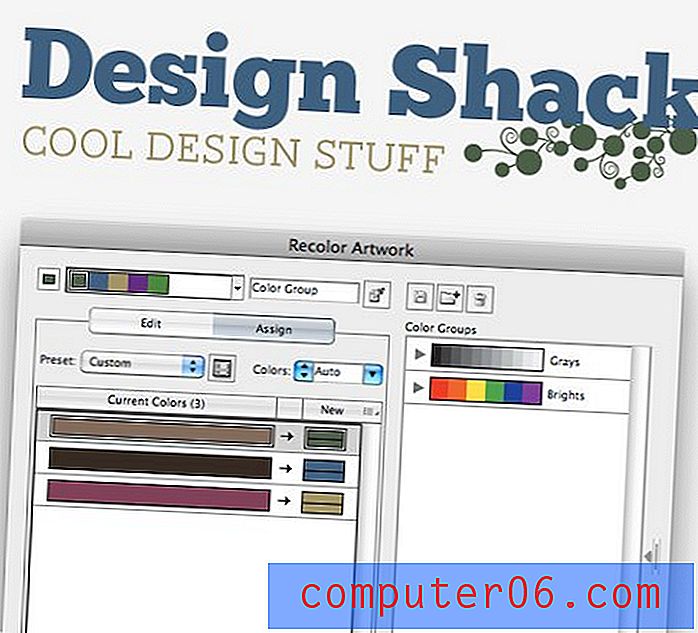
Úpravy kresby
Pokud jste při klepnutí na tlačítko „Upravit nebo použít barvy“ vybrali vektorové kresby, stane se úžasná věc: najednou máte možnost úplně znovu vybarvit vše, co je vybráno. Ručně by tento proces mohl trvat docela dlouho, zejména u velkých uměleckých děl se stovkami či tisíci jednotlivých prvků. Zde se to však stává docela jednoduché!

K obarvení kresby můžete použít buď zobrazení „Upravit“ nebo „Přiřadit“. Můžete se také rozhodnout upravit barevné schéma jako celek v jednom kroku nebo rozbalit a vyměnit jednotlivé barvy.
Toto je prostě vynikající systém pro experimentování s různými barevnými schématy. Je to také jednodušší a výkonnější než mnoho našich nástrojů pro přechod na barevné schéma online. Důrazně doporučujeme, abyste si začali hrát s Illustrator Color Guide, abyste získali pocit, jak vytvořit své vlastní barevné palety.
Závěr
Tato příručka by měla sloužit jako super základní úvod k práci s barvami v aplikaci Adobe Illustrator. Jak vidíte, je zde mnoho výhod, které ve Photoshopu jednoduše nenajdete. I když ve Photoshopu stavíte web, je dobré se do Illustratoru dostat, když je čas vybrat si nějaké barvy, s nimiž budete pracovat.
Zanechte komentář níže a dejte nám vědět, jak sestavujete barevná schémata. Děláte to úplně ručně nebo používáte některé nástroje a zdroje inspirace, které vám pomohou?