Navrhování církevní domovské stránky bez nepořádku
Domácí stránky církve mají tendenci trpět mnoha stejnými problémy, jaké jsme nedávno viděli u webových stránek kapely. Na tyto stránky je tolik obsahu, že se na tyto stránky hodí, a to vše soutěží o pozornost do té míry, že většina nebo vše ztratí jakýkoli zamýšlený vizuální význam.
Dnes se naučíme, jak s tím bojovat vytvořením dramaticky jednoduché a atraktivní domovské stránky církve, která má stále dostatek prostoru pro různé zprávy, oznámení a další.
Sneak Peek
Pokud jste druh člověka, který rád ví, kam směřujete, podívejte se na hotový produkt níže. Všimněte si, že dnes děláme práci Photoshopu, takže výsledkem nebude živé místo, ale vrstvené PSD.
Klepnutím sem stáhněte zdarma PSD
Nebo Klepnutím sem zobrazíte náhled

Projekt
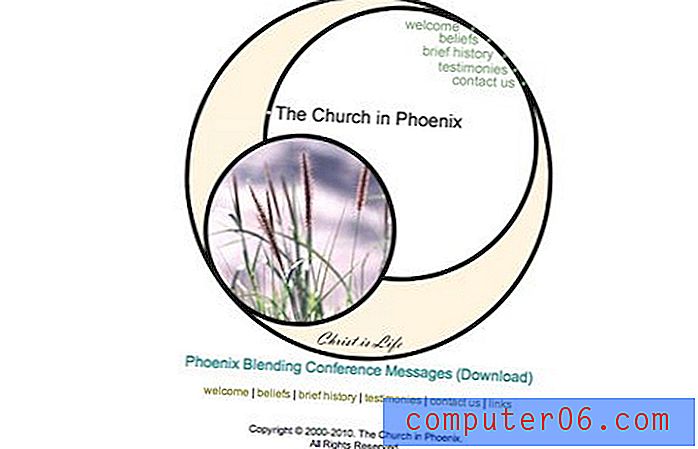
Nedávno dostal můj přítel úkol sestavit redesign webových stránek církve, které jsou uvedeny níže, a požádal mě o můj příspěvek. To, že jsem nad-acheiver, že jsem, to je moje odpověď.
Je pravda, že tento web již dělá mnohem lépe v organizaci nesourodých informací než většina ve svém žánru. Celé grafické schéma však se mnou opravdu rezonuje. Všechno se zdá být docela zmenšené a nemá žádný velký dopad.

Abych viděl některé další příklady typických církevních stránek, spustil jsem prohledávání Google, abych našel nějaké kostely v mé oblasti. Hned na netopýru jsem zjistil, že jsem znovu potvrdil své podezření, že webdesign je pro mnoho církví hlavní oblastí boje.




Změna paradigmatu
Z výše uvedených příkladů jsem se rozhodl vyhodit myšlenku čerpání inspirace z jiných webových stránek církve. Vím, že jsem tam viděl několik opravdu hvězdných návrhů církevních stránek, ale výše uvedené stránky mě opravdu přiměly k tomu, abych spojil něco, co odráží současné trendy v profesionálním webdesignu, než abych sledoval nějaké příliš používané a / nebo zastaralé schéma při navrhování pro náboženské organizace.
Zapomeňme tedy na vše, co jsme až do tohoto okamžiku viděli, že? To zahrnuje původní web (který vypadá mnohem lépe po prohlížení soutěže!), Jehož úkolem je přepracování. Víme, že potřebujeme něco atraktivního a čistého, ale také něco, co je schopno organizovat spoustu informací.
První krok: Barva
Nejčastěji je prvním krokem v procesu navrhování najít nějaké barvy, na kterých chci stavět. Mnoho návrhářů tvrdí, že rozvržení by mělo být vždy na prvním místě, ale nakonec je to zcela na vás. Barvy, které vyberu pro web, ovlivňují celé téma, které může dokonce diktovat, jak se rozhodnu všechno uspořádat, takže je to opravdu stěžejní krok v mém procesu.
Abychom se vědomě vyhnuli typu zaneprázdněného designu, který jsme již viděli, nechtěl jsem se tady nechat unášet barvou, ale raději jít do poměrně jednoduché palety. Skončil jsem výběrem barev níže, z nichž první je opravdu můj jediný pop zajímavé barvy. Červené a pomeranče se v poslední době staly velmi populární v designu webových stránek a často jsou nejúčinnější, pokud se používají střídmě na jinak utlumené stránce. Využiji jas tohoto stínu, abych upozornil na klíčové oblasti na stránce.

Pozadí
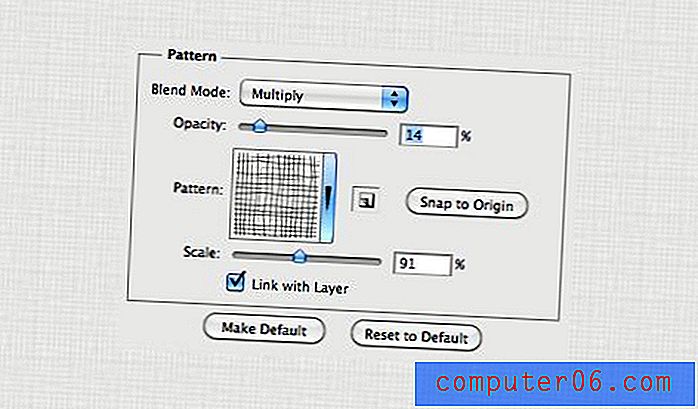
Vytvořte nový dokument RGB ve Photoshopu (moje je 1265 pixelů x 1680 pixelů) a vyplňte pozadí #eaeaea. Nyní vyplňte vrstvu pozadí velmi jemným vzorem nastaveným na Násobit, aby se barva pozadí projevila. Vzor, který jsem použil níže, je ve skutečnosti jedním z výchozích nastavení Photoshopu. Pokud ho nevidíte v nabídce Efekty, zkuste načíst několik dalších sad vzorů, dokud je neuvidíte.

To jednoduše slouží k tomu, aby pozadí získalo o něco větší vizuální zájem než pevná výplň. Pokud bychom to měli převést na živé stránky, jednoduše bychom chytili malý čtverec vzoru a nastavili to, aby se opakovalo v našem CSS.
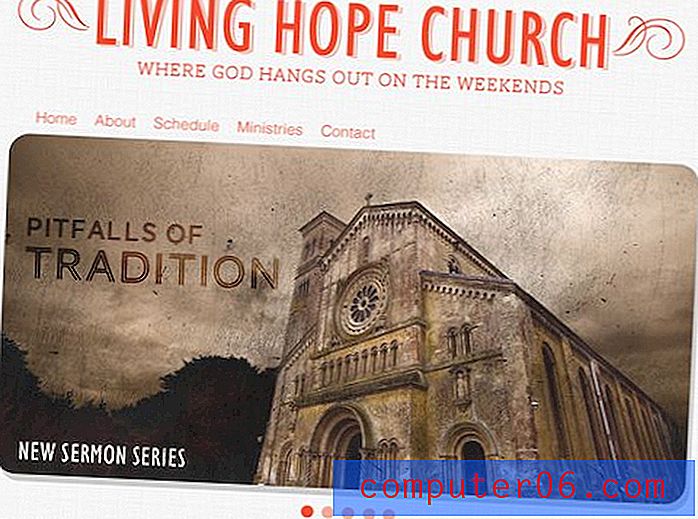
Titulek
Další je nadpis, který jednoduše identifikuje kostel a vyhodí slogan, aby vám dal vědět, o čem to všechno je. Pro zahájení tohoto procesu jsem si vybral pěkné, bezpatkové kondenzované písmo: Humanist 521 BT Condensed. Pokud toto konkrétní písmo nemáte, bude fungovat i jiné kondenzované písmo bezpatkové.
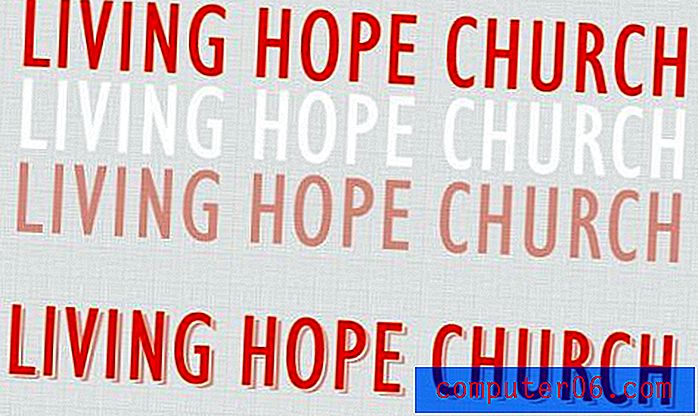
Dále jsem vypsal název kostela a vyrobil jsem tři různé verze ve třech různých barvách, jak je ukázáno níže. Všimněte si, že střední vrstva by měla mít skutečně stejnou barvu jako pozadí, ale udělal jsem ji bílou, abyste ji mohli vidět. Také spodní barva je jednoduše horní barva se sníženou neprůhledností (36%).

Jak vidíte, pak jsem tyto vrstvy naskládal, abych vytvořil výslednou kompozici na dně. Můžete se zde zastavit, ale protože jsem občas trochu OCD, použil jsem střední vrstvu jednoduše k maskování spodní vrstvy, takže by se na středním řezu ukázala textura pozadí.
Dále jsem přidal nějaký vizuální talent ve formě malých vírů na obou stranách nadpisu. Také jsem přidal zástupný tagline s fontem tenké desky serif, který jsem si myslel, že pěkně doplnil titulek. Toto písmo se jmenuje AW Conqueror Slab a je zdarma ke stažení na Font Squirrel.

Posuvník obrázků a navigace
Mnoho designérů je také vývojářů, což znamená, že mohou své vlastní návrhy kódovat do funkčních webů. Jiní jednoduše pracují ve Photoshopu a nechají někoho jiného, aby návrh začal žít. Bez ohledu na to, do které kategorie spadáte, je neuvěřitelně důležité vědět, jaký typ nástrojů mají vývojáři k dispozici.
Například to, že nevíte něco o psaní JavaScriptu, neznamená, že byste neměli číst o zajímavých jQuery efektech a všimnout si jich. To vám umožní přemýšlet o dynamických funkcích, i když rozložíte statickou stránku. Pak můžete sdělit myšlenku funkčnosti každému, kdo kóduje web.
Téměř kdykoli se potýkám s problémem nepořádku ve webdesignu, na odpověď jQuery se dívám. Základní posuvník jQuery je prostě jedním z nejlepších způsobů, jak umístit tuny informací na malé místo a uvidíte, jak je začleňuji do projektů znovu a znovu zde na Design Shack.
Takže přirozeně, to je přesně to, co uděláme, abychom vyřešili problém s nepořádkem. Naše domovská stránka církve potřebuje kromě komunikace různých odpojených zpráv, které se budou každý týden měnit, některé velké, poutavé snímky. Oba tyto cíle jsou splněny v posuvníku obrázků. Pro začátek jsem hodil zástupný obrázek a dal jsem mu stín s osrstěním nastaveným na 0, takže je to hezké a těžké.

V tuto chvíli se mi moc nelíbilo, jak se obraz prolíná s naším zavedeným tématem. Místo by zde nemělo jen fotografii, ale spíše zprávu o něčem, co se týká církevních, jako o tom, o čem bude příští kázání. Vzal jsem si tento nápad a běžel s ním, abych přišel s obrázkem níže.

Poté je zbytek většinou jen typickým plnivem, aby se zajistilo, že jsou na místě všechny potřebné funkční prvky. Přidal jsem několik teček, abych naznačil, jak jezdec bude fungovat, a hodil do super základní textové navigační nabídky pomocí Helvetica.

Ještě více informací
Problém s formátem výše uvedeného posuvníku je v tom, že některé informace jsou skryty. Jistě, uživatel má přístup ke každé stránce kliknutím na malé tečky, ale pokud hledají něco konkrétního, jak mají vědět, že se objeví v posuvníku? Toto omezení v konečném důsledku činí tento formát nejlepším pro obecná oznámení, že uživatelé budou mít z vidění užitek, ale nebudou hledat, pokud již nejsou obeznámeni s obsahem, který kostel obvykle umisťuje v tomto místě.
Stále máme mnohem více informací, které potřebujeme nacpat na domovskou stránku a nechceme jednoduše opakovat posuvník výše, a to jak kvůli redundanci, tak právě kvůli právě zmíněným omezením. Jaká je odpověď?
Opět tvrdím, že se musíte opravdu seznámit s běžnými vývojářskými nástroji a řešeními, i když nejste vývojář. Abychom vyřešili problémy, kterým zde čelíme, rozhodl jsem se, že by to bylo ideální místo pro implementaci SlideDeck, komerčního jQuery pluginu, který nejenže vypadá skvěle a obsahuje spoustu informací, ale také umožňuje uživatelům okamžitě nahlédnout do všeho, co je uvnitř . Navštivte web SlideDeck.com, kde najdete další informace a vyzkoušejte níže uvedený SlideDeck.

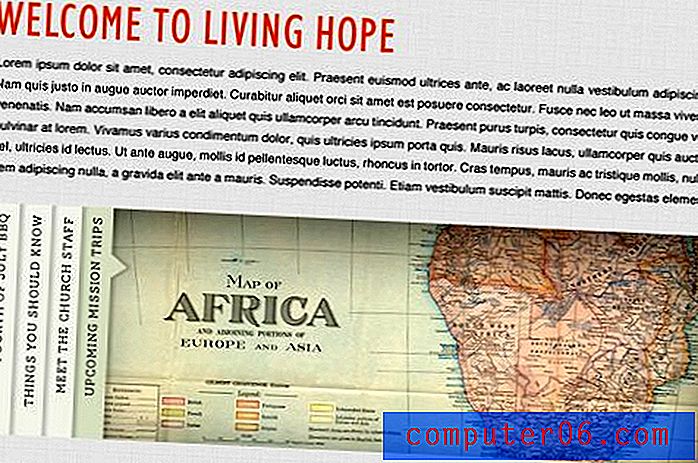
S ohledem na tento úžasný produkt jsem vytvořil uvítací zprávu a další obsahovou oblast s zástupným symbolem pro SlideDeck. Uživatelé budou opět moci najít informace obsažené v posuvníku a okamžitě kliknout na banner, který chtějí vidět. To v kombinaci s naším prvním posuvníkem vytváří působivou kapacitu pro informace na jedné stránce. Každé zařízení lze rozšířit tak, aby obsahovalo tolik informací, kolik potřebuje církev na své domovské stránce, a každý obrázek může sloužit jako odkaz na vyhrazenou stránku, která obsahuje více obsahu k tématu.

Zápatí
Nyní, když máme celý obsah na druhou, vše, co zbývá, je jen mlátit zápatí na toto dítě a jsme připraveni jít. Pamatujte, že zápatí by nemělo být vrháno jako dodatečná myšlenka. Je důležité zvážit, jaký obsah musí jít sem a jak by měl odrážet a odlišit se od zbytku webu.
Myslel jsem, že kostel by chtěl, aby jejich kontaktní informace a fyzická adresa byly prominentní a snadno k nalezení, takže jsem se rozhodl pro to použít zápatí. Také jsem se rozhodl chytit naši primární barvu (# ec492d) a použít ji jako pozadí pro zápatí, takže je to druh inverze záhlaví. To využívá některé pěkné opakování a zajistí, že zápatí je vizuálně odlišný prvek.

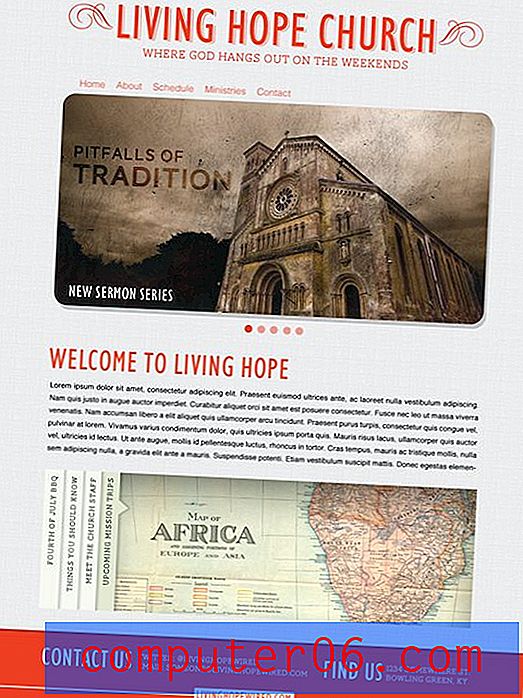
Dokončený design
Naše domovská stránka je nyní hotová! Zde jsou všechny kusy. Všimněte si, jak daleko jsme se odchýlili nejen od původního návrhu, ale od všech církevních návrhů, které jsme viděli výše. Inspirace je skvělá, ale někdy musíte přestat hledat odpovědi na ostatní a jednoduše zapalovat svou vlastní cestu s cíli, které chcete dosáhnout.
Kliknutím na obrázek níže zobrazíte jeho větší verzi.

Závěr
Abych to shrnul, nezapomeňte, že svým uživatelům neděláte žádnou laskavost tím, že napěchujete vše, na co si vzpomenete na své domovské stránce. Clutter ztěžuje nalezení konkrétních informací a dramaticky snižuje vaši použitelnost a zároveň zabíjí vaši estetiku.
Jako designéři často přemýšlíme o problémech a hledáme odpověď na složitost. Mnohem lepší odpověď spočívá ve zjednodušení mnohem častěji.
Zanechte komentář níže a dejte nám vědět, co si myslíte o hotovém designu ve vztahu k místu, kde jsme začali. Nezapomeňte také sdílet jakékoli odkazy, které máte na kostelní weby, o kterých si myslíte, že rozbijí plíseň, a skutečně posunete hranici estetiky i funkčnosti.
Foto Kredity:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/