Jak používat Synergy k posunutí vašich návrhů na další úroveň
„Synergie“ - v podnikání je to pojem, který byl tak často zneužíván, že se stal nesmyslným heslem. Někteří z vás se mohou krčit jen při zvuku.
V designu je však synergie výkonná zbraň, která při správném použití může vaše návrhy učinit mnohem zajímavějšími a kreativnějšími. Co je to synergie? Kde najdeme solidní příklady synergie v designu? Jak můžete ve své práci využít synergii? Čtěte dál a zjistěte to.
Prozkoumejte zdroje návrhu
Co je to Synergie?
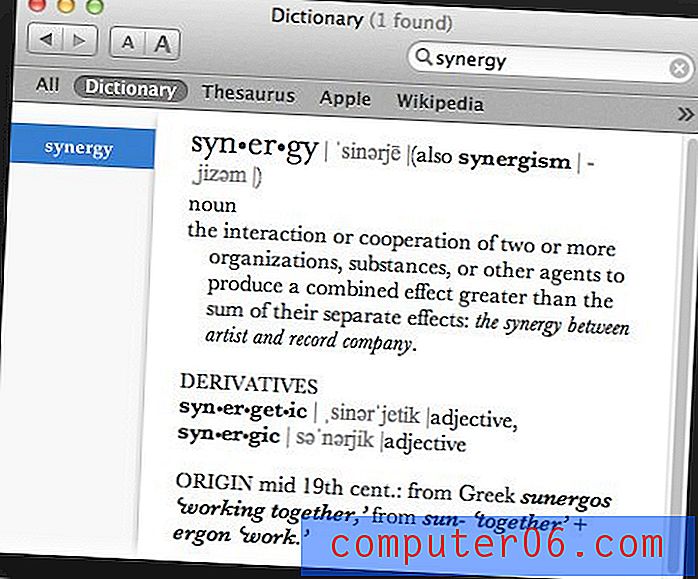
Pokud se podívám na slovo synergie na svém počítači Mac, tady je to, co dostanu:

Podle této definice je synergií „interakce nebo spolupráce dvou nebo více organizací, látek nebo jiných činitelů za účelem vytvoření kombinovaného účinku většího než součet jejich samostatných účinků.“
Klíčovým principem, na který se chci zaměřit, je druhá část definice. Myšlenka, že objekt může být větší než součet jeho částí, je neintuitivní. Představuje logický myšlenkový problém, který nám říká, že jedna plus jedna se mohou rovnat třem.
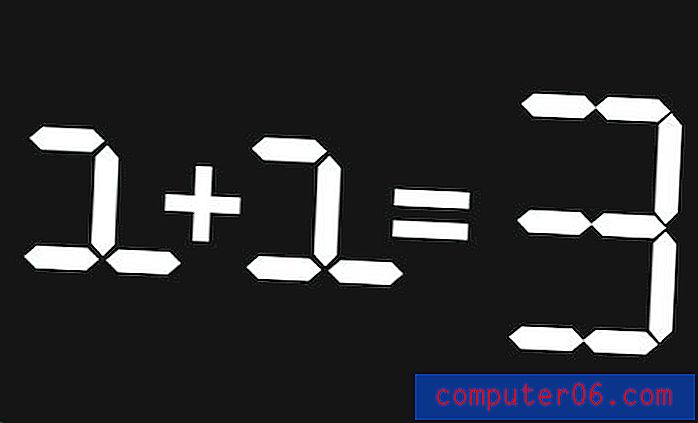
Pokud představíte tento problém každému typickému vzdělanému a inteligentnímu jedinci, řeknou vám bezpochyby, že jeden a jeden společně budou vždy dva. Pokud však představíte stejný problém designérovi, jako jsem já, pravděpodobně dostanete odpověď, jako je ta níže:

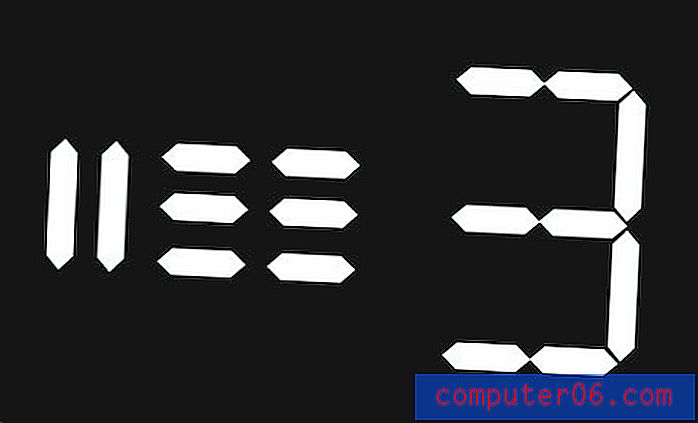
Je to špinavý trik, že? Existenciální problém dvou objektů jsem ve skutečnosti změnil na tři vizuální hádanky. Vyrobil jsem dva ze základních kusů a pak jsem je znovu sestavil, aby reprezentoval tři. Když jsem se na to díval jinak, udělal jsem dohromady osm tvarů, aby se rovnal jednomu symbolu:

Dítě uvnitř vás, které se naučilo přísně dodržovat zásady spravedlnosti, křičí „podváděli jste!“ ale kreativní člověk uvnitř vás musí připustit, že to bylo chytré řešení.
Trik, který jsem použil, byla vizuální synergie. Na základní úrovni každý návrh, který vytvoříte, využívá synergii. Berete oddělené prvky a umístíte je do soudržného celku. Někdy však můžete tyto jednotlivé kousky ovládat tak dobře, že celek je obzvláště působivým příkladem kreativity a holismu.
Synergie v designu loga
Jedním z nejoblíbenějších míst, které vidím opravdu vynikající příklady vizuální synergie, je design loga. Návrháři log jsou často pověřeni používat velmi základní prvky k vyprávění příběhu nebo sdělování konceptu. Se zády do tohoto těsného rohu se impozantně podaří přijít s trochou od maličkosti.
Například, designér Nastya Dovgal dostal jméno “Advance Inform” pro práci s; docela nejasné, pokud jde o názvy společností. Podle společnosti Nastya je tato společnost „zapojena do práce Land Management - topografichnogeodetika, mapování, výzkum, práce na geodézii, správním členění pozemků atd.“
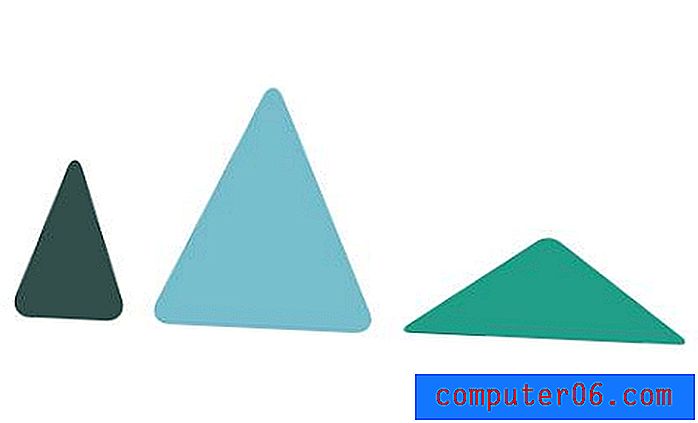
Začala s některými základními trojúhelníky:

Samostatně, to nevypadá moc. Při vzájemném spojení však výsledek využívá synergii k vykreslení mnohem působivějšího obrazu.

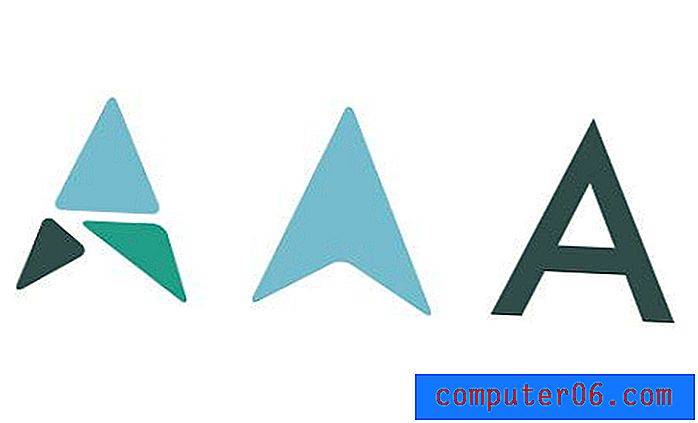
Najednou nám tyto tři trojúhelníky hodně říkají. Vidíme jasný tvar šipky. Toto sděluje koncept „zálohy“ od názvu společnosti. Tvar šipky nám připomíná něco, co bychom viděli na kompasu nebo mapě, což souvisí s účelem společnosti.
Stále však nejsme hotovi. Síla synergie posouvá logo o krok dále, když si uvědomíte, že trojúhelníky také jasně tvoří tvar „A“, který odráží počáteční písmeno v názvu společnosti.

To je sakra hodně, čeho lze dosáhnout pomocí tří jednoduchých trojúhelníků! To je krása synergie. Díky tomu se design spojí a funguje, často lepší, než byste si mysleli, že je to možné.
Negativní vesmírné triky
Všechny přednášky, které vidíte o použití negativního prostoru v návrzích log, se také vrací do synergie. Zde se dva jednoduché zkosené obdélníky stanou „H“ pouze v kombinaci s „E“.

Synergie ve webovém designu a multimédiích
Triky s vizuální synergií lze snadno najít v galeriích pro návrh loga, ale s webovým designem je to o něco složitější. Jak jsem uvedl výše, každý návrh využívá synergii do určité míry, takže není snadné najít a identifikovat příklady, které jasně vyniknou, protože ti, kteří kombinují své části zvlášť dobře, aby se rovnalo celku, což je něco víc, než byste očekávali.
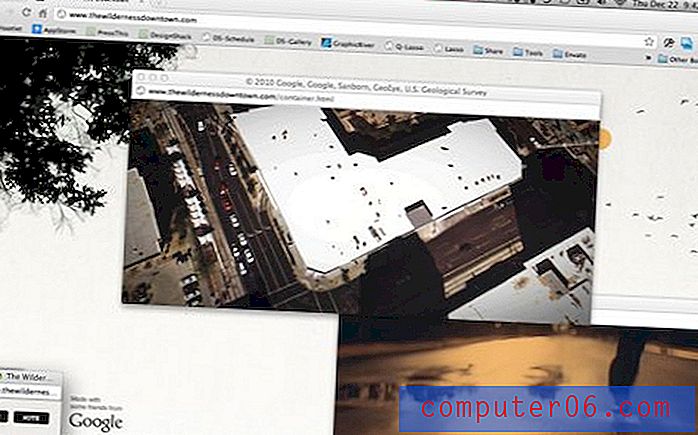
Jedním z úžasných příkladů, který vám přijde na mysl, je The Wilderness Downtown, experiment Google Chrome, který kombinuje hudbu Arcade Fire a sílu HTML5.

Tento jedinečný zážitek integruje data ze satelitů Google Map a Street View s živým akčním videem, hudbou s vektorovou pohybovou grafikou a automatickým otevíráním, polohováním a zavíráním okna prohlížeče a vytváří něco zcela originálního, což je skutečně mnohem víc než součet jeho kusů.
Všechny tyto technologie se spojí do této téměř sci-fi podobné události, kde máte pocit, že jste skutečně ve videu. Ukrývaná, anonymní osoba, na kterou se můžete promítat, je zobrazena ulicí, vaší ulicí, jak se ukáže. Váš dům a sousedství se dostávají do centra pozornosti, protože jak vizuální, tak sluchové pocity hrají s vašimi emocemi a pocitem reality.
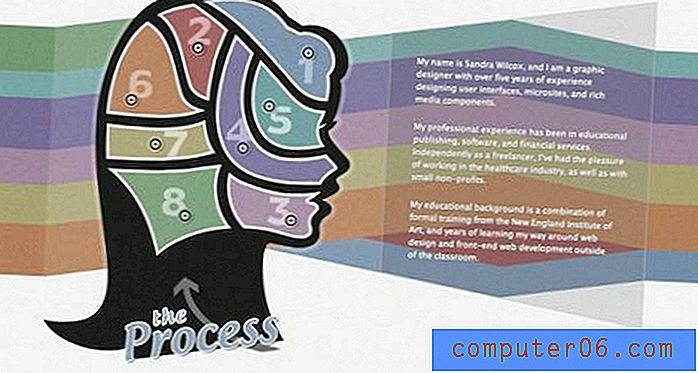
Toto je synergie ovládaná mocně a působivě. Nemusí to však být vždy tak komplikované, někdy to může být stejně jednoduché jako obrázek:

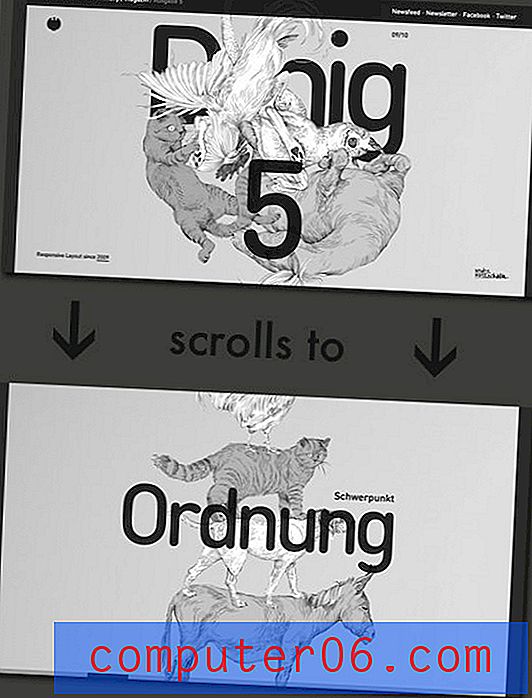
Nebo možná je to něco, co využívá zajímavé webové technologie, jako je paralaxy efekt, mediální dotazy nebo rolování triků. Například následující web používá dva různé obrázky na pozadí, aby vyprávěl vtipný malý příběh při procházení stránky dolů.

Závěr
„Synergie“ je z hlediska designu poměrně abstraktní pojem. Neexistuje jediné použití synergie, které by mohlo adekvátně popsat koncept jako celek. Namísto toho je to přístup a přístup, který vám pomůže, aby se vaše návrhy zdály chytřejší, integrovanější a poutavější.
Synergie je tím, co si z toho uděláte. Když se blížíte k vašemu příštímu designovému projektu, zvažte příklady v tomto příspěvku a nechte je inspirovat, abyste se ptali, jak se můžete tlačit k zajímavějším technikám, díky nimž je váš konečný produkt efektivnější.