30 jednoduchých, bezplatných nástrojů pro návrháře
Inteligentní nástroje a aplikace - zejména ty, které šetří čas - jsou pro designéry nutností. A shromáždili jsme některé z nejnovějších a největších v tomto seznamu bezplatných nástrojů pro designéry!
Od typografických pomocných prvků po úryvky kódu a barevné palety, které si můžete stáhnout, je tento seznam plný každodenních položek, které vám usnadní život v designu. Ponořte se a najděte si několik praktických nástrojů, které vám usnadní práci.
Prozkoumejte prvky Envato
1. Webové přechody

Kdo nemiluje dobrý sklon? WebGradients je kolekce 180 lineárních přechodů, které můžete použít jako kulisy obsahu v kterékoli části vašeho webu. Zkopírujte kód křížového prohlížeče CSS3 nebo si stáhněte verze PNG, Skica nebo Photoshop.
2. Kontrolní seznam bezchybné typografie

Seznam podle Typewolfa je vyčerpávajícím typografickým mistrovským kurzem, který funguje jako interaktivní nástroj, který vám pomůže vyhnout se typovým katastrofám. Seznam je úplný a poskytuje snadný návod, který vám pomůže opravit chyby.
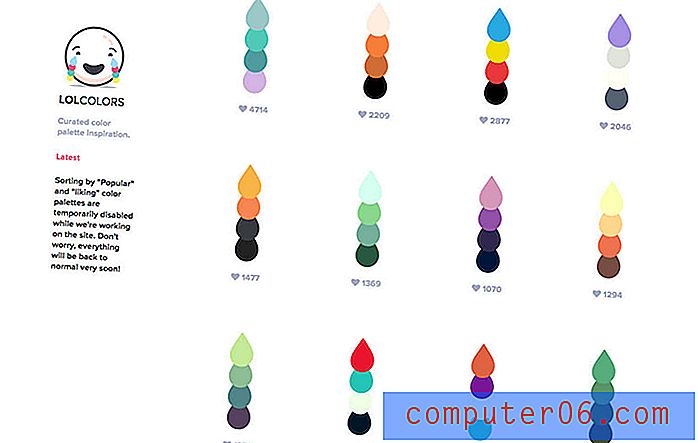
3. LOL Barvy

Potřebujete inspirativní paletu barev? LOL je vybaven barevnými čtyřúhelníky (a HEX kódy), které vám pomohou najít kombinace, které byste možná neuvažovali.
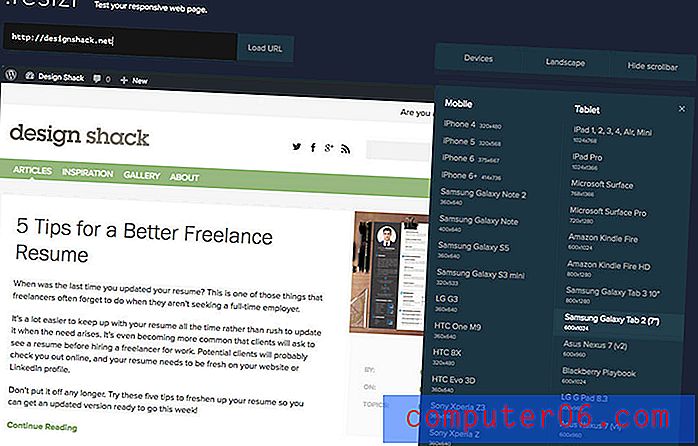
4. .resizr

Vyzkoušejte reaktivitu svého webu pomocí tohoto nástroje, který vám umožní zadat adresu URL a zobrazit ji jako uživatelé na různých zařízeních. Můžete také přepínat mezi zobrazením na šířku a na výšku.
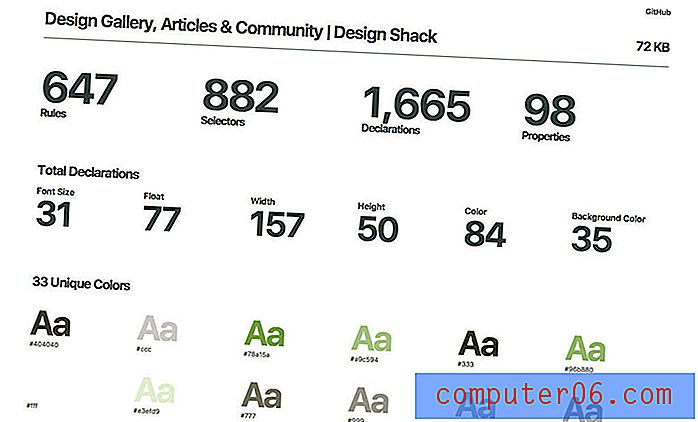
5. Statistiky CSS

Jak vypadají vaše styly? Statistiky CSS jsou skvělým nástrojem, který vše analyzuje do použitelného formátu. (Je to skvělý pomocník, pokud chcete vidět, jaká barva nebo písmo je součástí designu.)
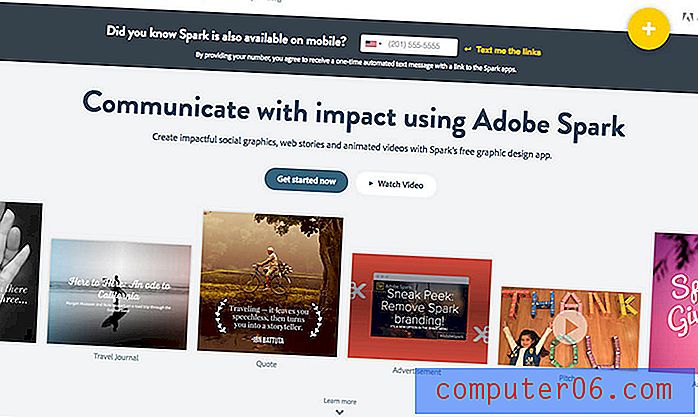
6. Adobe Spark

Nástroj Adobe Spark je bezplatný tvůrce obrázků, který je ideální pro vytváření propagační grafiky pro sociální média. Tento nástroj je rychlý a může vám zabránit v trávení velkého množství času na těchto malých obrázcích. (A funguje to jako většina ostatních produktů Adobe, takže neexistuje skutečná křivka učení.)
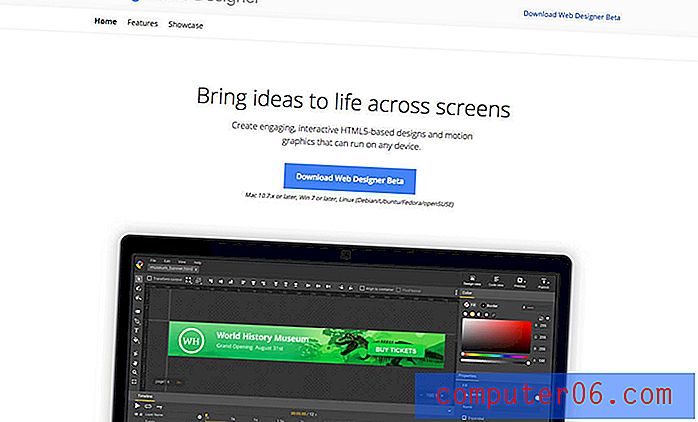
7. Google Web Designer

Tato aplikace je stále ve verzi beta, ale pomáhá vám vytvářet poutavé a interaktivní designy založené na HTML5 a pohybovou grafiku, které lze spustit na jakémkoli zařízení. Kdo by nechtěl pomoc od Googlu?
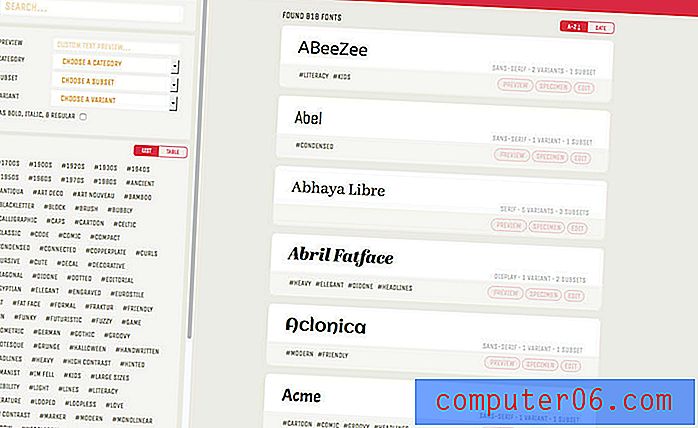
8. Knihovna písem

Držte krok se všemi těmito fonty Google pomocí tohoto nástroje, který vám pomůže označit a uspořádat vše, co používáte.
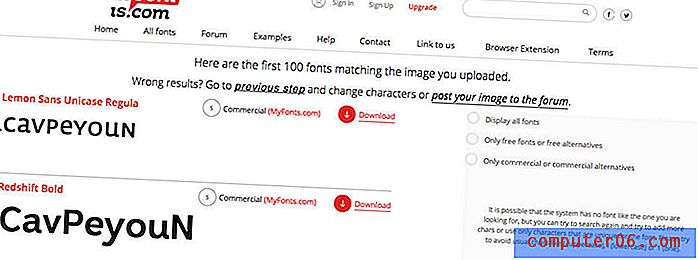
9. Co je písmo

Nejste si jisti, jaké skvělé nové písmo vidíte? What Font Is umožňuje nahrát obrázek nebo zadat adresu URL a získat shody typu. Poskytuje také pěkný seznam blízkých shod, které vám pomohou najít ten správný typ písma.
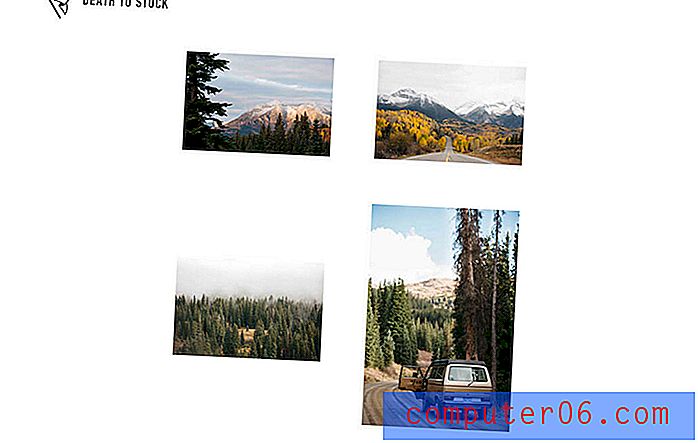
10. Smrt do skladu

Toto je stránka s fotografiemi, která nemá tradiční vzhled fotografií z fotografií. Odběratelé dostávají každý měsíc bezplatnou sadu fotografií, které chtějí použít, ale chtějí je vybírat různí fotografové.
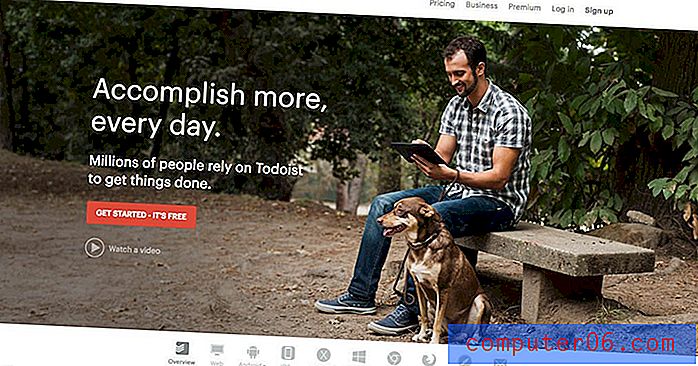
11. Todoista

Todoist je šikovná malá kontrolní aplikace. Slouží ke sledování projektů v elegantním minimalistickém rozhraní, které se snadno používá a nepřehledné.
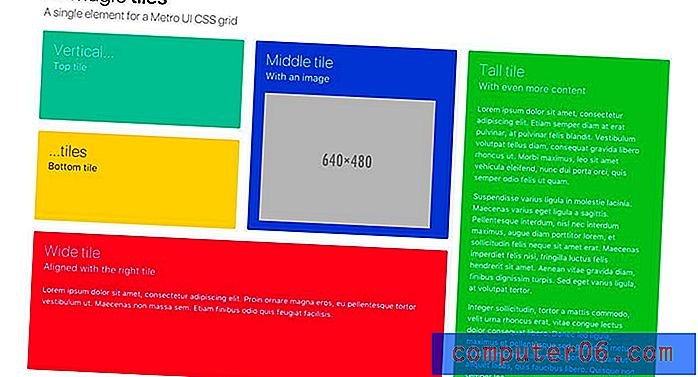
12. Bulma

Bulma je jednoduchý a moderní CSS framework postavený na Flexboxu. Je to modulární a citlivý a každý kousek kódu je otevřený z GitHubu.
13. Hudba pro programování

Odpusť brutalistickému designu; používat skvělou funkci hudby pro programování. Tato stránka je souborem hudebních mixů vytvořených pro poslech při programování. (Nebo si můžete jednoduše vytvořit svůj seznam skladeb pro téměř cokoli.)
14. Místo

Pokud potřebujete maketu k předvádění projektů, na tomto webu je k dispozici více než 2 500 kreativních společných možností.
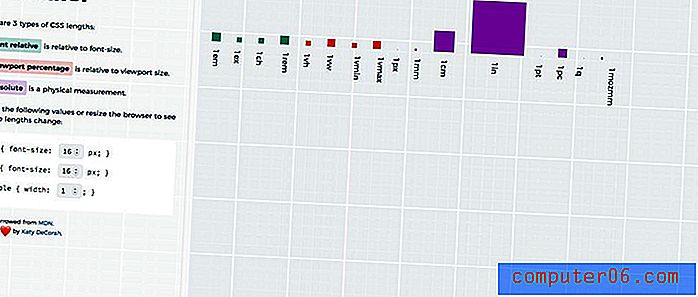
15. Vládce CSS

Pomocí tohoto nástroje můžete vidět rozdíly mezi délkami CSS - relativní písmo, procento výřezu a absolutní. Zadejte své hodnoty a jděte.
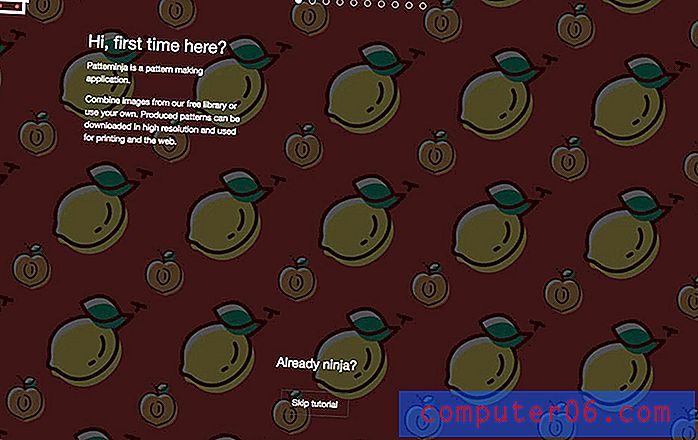
16. Patterninja

Tato malá aplikace vezme jakýkoli obrázek - můžete použít svůj nebo použít bezplatnou knihovnu - a proměnit jej v vzor pro použití v různých typech projektů. Je to nástroj, který můžete hrát po celý den, a nebudete se nudit.
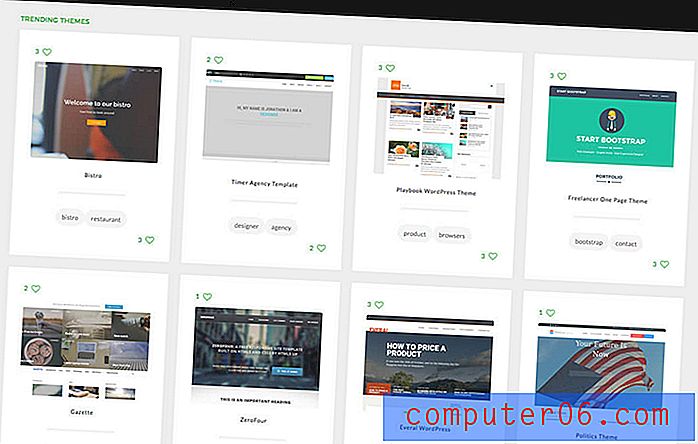
17. Témata

Najděte všechna nejlepší bezplatná témata pro WordPress, Bootstrap a další na jednom místě. Navíc každé téma a šablona na webu reaguje, takže se nebudete muset brodit spoustou nepořádků.
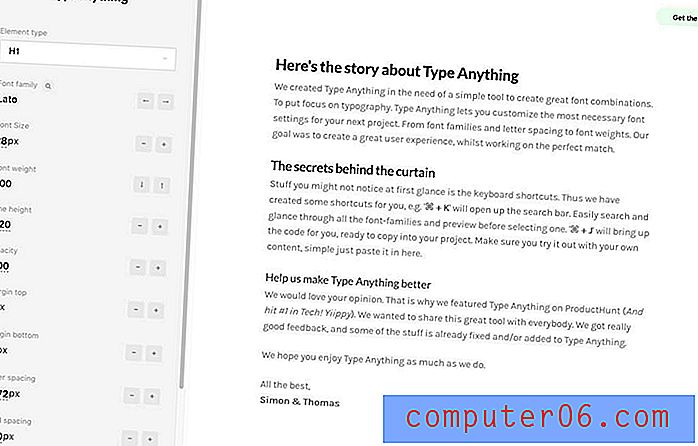
18. Zadejte cokoli

Myslíte si, že máte perfektní typografickou paletu, dokud ji nedostanete do CSS a neuvědomíte si, že věci nefungují podle plánu? Type Anything vám pomůže vytvořit skvělé kombinace písem, které můžete vidět na obrazovce, a přizpůsobit vše od typu písma po velikost až po mezery. Vyzkoušejte to před kódem.
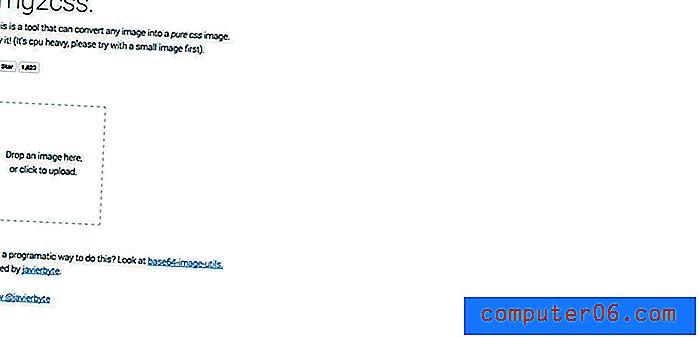
19. Img2CSS

Převést libovolný obrázek na čistě CSS. Stačí nahrát svůj obrázek a sledovat kouzlo se stalo.
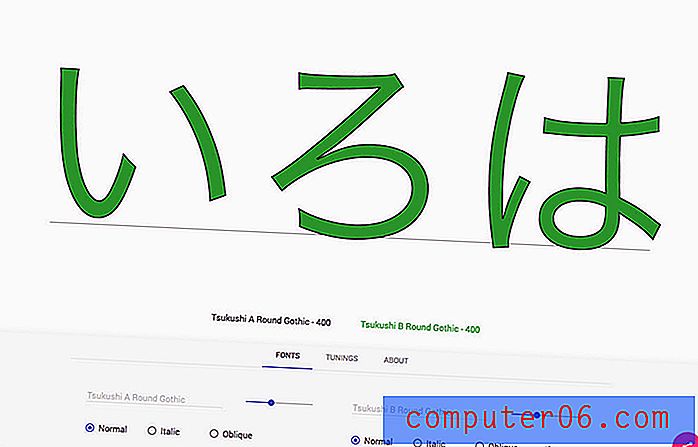
20. Glyphdiff

Porovnejte dva typy písma s tímto nástrojem. Vyberte si dva druhy písma ze stejné rodiny nebo velmi odlišné kombinace jen pro zábavu.
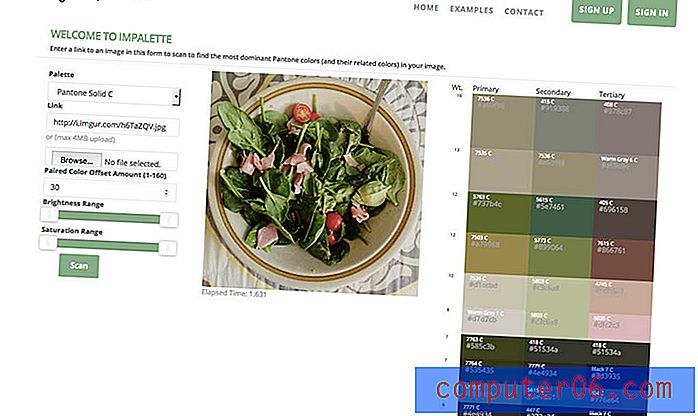
21. Impalette

Zkontrolujte dominantní barvy v obrazech pomocí mřížky založené na Pantone. To, co činí tento nástroj výjimečně pěkným, je to, že poskytuje také spoustu souvisejících barevných možností.
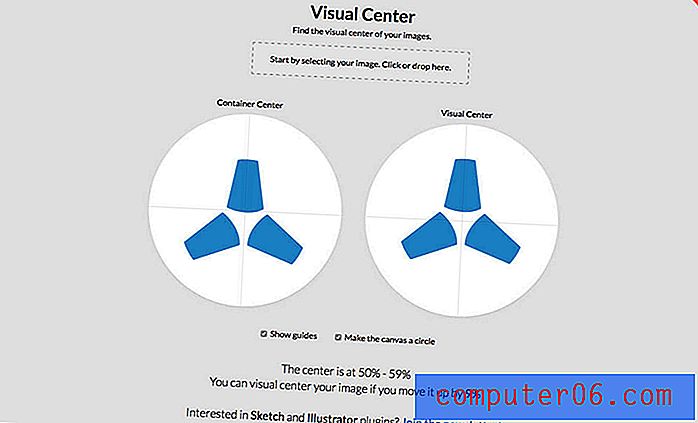
22. Vizuální centrum

Pomocí tohoto nástroje najděte vizuální střed objektů. (Možná vás překvapí, kde v některých obrázcích spadá.) Můžete také získat pluginy Sketch nebo Illustrator k použití nástroje offline.
23. Hrdinové vzory

Tato databáze je plná opakovatelných pozadí SVG, které můžete použít pro webové projekty. Upravte barvy popředí a pozadí, neprůhlednost a stahování.
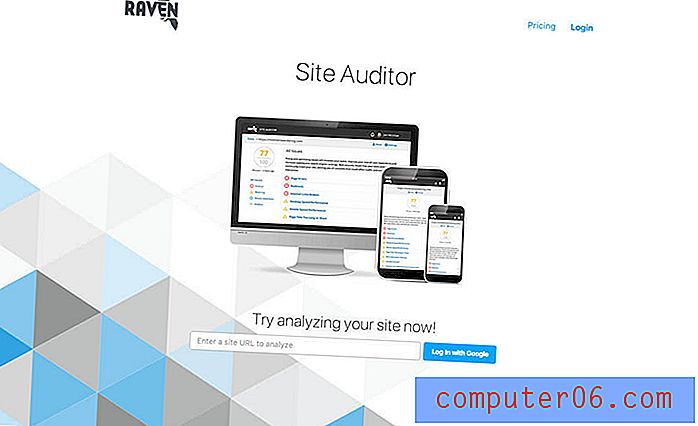
24. Auditor webu

Neznepokojujte se optimalizací vyhledávače. Auditor stránek analyzuje váš web, aby zjistil problémy se SEO, které mohou bránit vašemu webu v hodnocení ve vyhledávačích, jako je Google. Poskytuje problémy a řešení, které vám pomohou lépe optimalizovat vaše stránky. (Zdarma pro jeden web, až 50 stránek.)
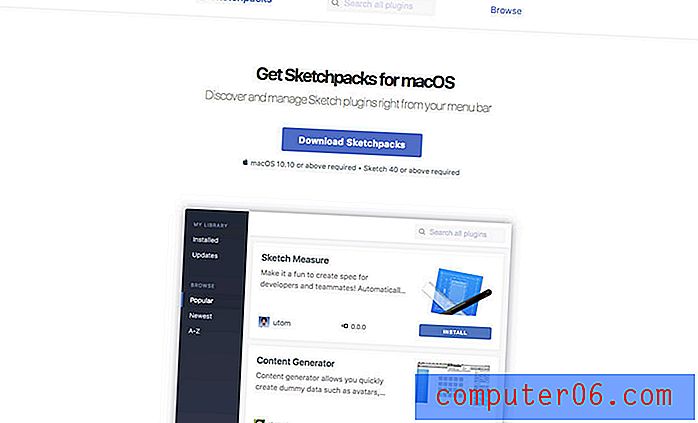
25. Skicáky

Vyhledejte a spravujte doplňky pro aplikaci Skica přímo z panelu nabídek. Instalace jediným kliknutím.
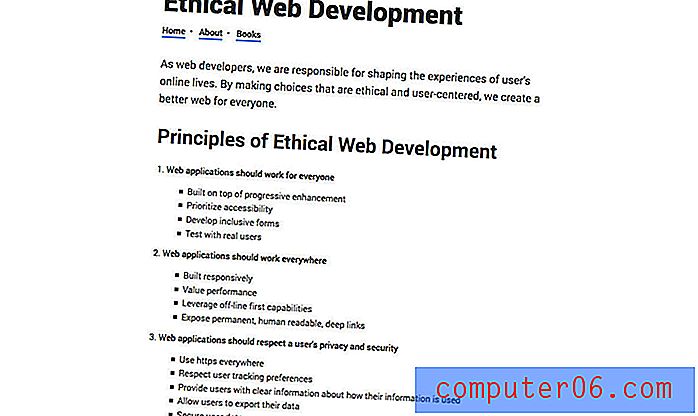
26. Etický vývoj webových aplikací

Pomozte vytvořit lepší web jako etický designér. Tento seznam obsahuje spoustu principů a pokynů, které vám pomohou udržet si přehled.
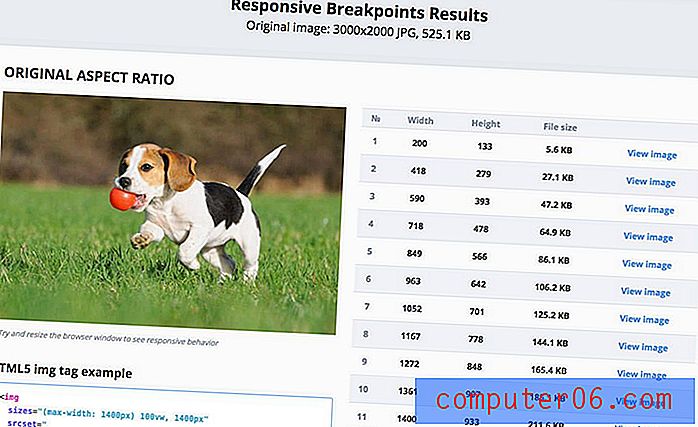
27. Responzivní generátor bodu přerušení obrazu

Tento nástroj vám pomůže vybrat nejlepší rozlišení obrázků pro různé velikosti obrazovky pomocí algoritmického konceptu k nalezení hodnot šířky obrazu, které nabízejí významné zmenšení velikosti souboru.
28. Unsplash

Unsplash je další databáze fotografií s vysokým rozlišením. Prohledejte databázi nebo se přihlaste a získejte fotografie ve své doručené poště.
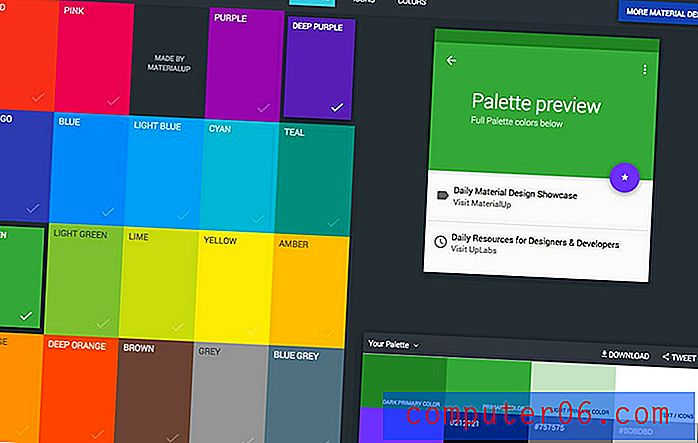
29. Paleta pro návrh materiálu

Všechno Material Design je v těchto dnech trendy, zejména výběr jasných barev. Tento nástroj vám pomůže vybrat barvy, zjistit, jak budou vypadat v designu, a poskytuje paletu ke stažení se alternativními.
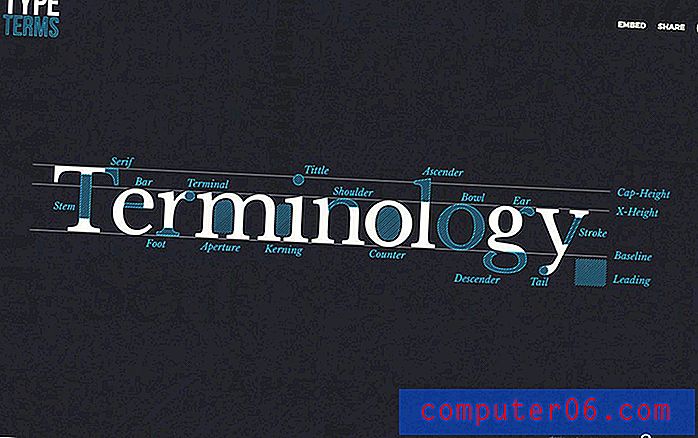
30. Zadejte smluvní podmínky

Pokud vám typografický lingo z času na čas stále zní cizí, tento animovaný typografický cheat sheet vám pomůže rychle se naučit jazyk.