Kreativní galerie vzorů webových stránek Parallax
Omezující dvourozměrný aspekt počítačových monitorů dnes omezuje způsob vytváření webových stránek. Při navrhování rozvržení webových stránek paralaxy to může přinést efekty a grafiku do trojrozměrné krásy přímo před vašimi očima! Tento efekt se často vytváří pomocí knihoven Adobe Flash nebo JavaScript, tento efekt se často nepoužívá, ale nabízí velmi jedinečný pocit.
Níže uvádíme několik velmi kreativních příkladů, které jsem dal dohromady pro digitální inspiraci. Weboví návrháři z celého světa mohou shromažďovat nápady pro webové stránky s paralaxy. Není to příliš matoucí téma a jakmile máte ve své mysli nastavený styl designu, je snadné vyhodit nějakou grafiku a kódovat celou věc dohromady.
Prozkoumejte prvky Envato
Rastape
Celý design pozadí zde reprezentuje řetězec restaurací. Hlavní hlavní navigace je snadno k nalezení a animace jsou velmi elegantní.
Při prvním přistání na stránce se automaticky spustí hudba. To nemusí být nejlepší schopnost prezentace, ale zobrazuje se znak. Naštěstí audio přehrávač směrem k horní části obrazovky lze snadno upravit. Kontaktní údaje najdete také dole.

Billy's Downtown Diner
Billy's Diner poskytuje elegantnímu stylu třídy retro téma. Po zobrazení krásné stránky s písmy a kreativními barvami se web snadno naviguje.
Mezi hlavní výhody patří dobře umístěná navigace a brilantní typografie. Většina z pocitu večeře je aplikována na animaci záhlaví. Tento příklad posouvání paralaxy se dotýká nostalgických tónů klasické restaurace 50. let.

Světový veletrh Atlantis
Toto je osobně jeden z mých oblíbených webů. Animace designu jsou tak plynulé a vývojář webu k jejich dosažení používá většinou všech technik CSS. Začátečníci i profesionálové se musí nad tímto uměleckým dílem divit.
Jak sestupujete do nižších úrovní webu, najdete kontaktní informace a prázdné reklamní místo. Můžete si všimnout, že efekt sleduje člověka dolů výtahem do nejhlubších hlubin oceánu směrem k Atlantidě. Vektorové kresby v ohromující pro vizuální designéry po celém světě.

B5 vzory
S B5 Design Studio se jejich posouvání paralaxy pohybuje vodorovně navigací. Úvodní stránka obsahuje několik odkazů na externí zdroje bez postranního posuvníku. Na uživatelském rozhraní není nic matoucího, což opravdu vyniká.
Všimněte si, že veškerý text na stránce je napsán pomocí HTML a stylem CSS. Nebyl použit žádný Flash, a to ani u obrázků, a po dalším zkoumání jsou autoři poháněni programem jQuery. To lze vidět také v jejich kontaktní podobě, která se může pochlubit užitečnými popiskami.

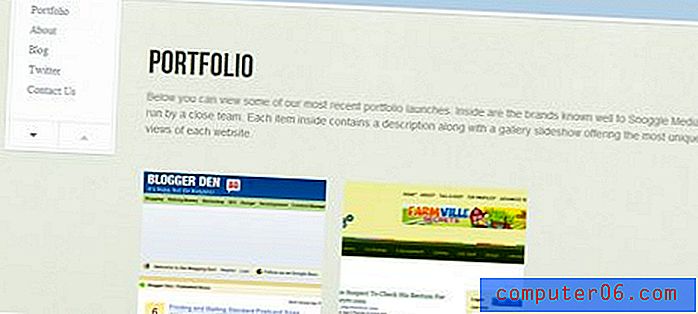
Snoggle Media
Tento web byl také vytvořen pomocí jQuery. Můžete si všimnout, že provozují postranní navigaci, která leží naproti B5 - to je svisle nahoru a dolů na stránce. Jejich použití jasných barev pozadí dobře ladí s minimalistickými tóny.
Web provozuje blog, který je poháněn podobným tématem. Společnost s největší pravděpodobností provozuje WordPress 3.x s divizí jQuery v HTML. Využili také fenomenálně SEO tím, že nabídli alternativní a jedinečné adresy URL pro procházení Google.

Webdesign Karlsruhe
Ačkoli je text napsán výhradně v němčině, designér webových stránek pečlivě zvážil schválení rolování paralaxy. Celý web se jeví jako pohled z první osoby na dřevěnou podložku.
Poznámky jsou umístěny jako navigace a návrhář obsahuje příklady své minulé práce. Styl portfolia, který vykresluje, se jeví mnohem dynamičtěji než mnoho. To může být další skvělé využití knihovny jQuery v práci. Kliknutím na obrázek se zobrazí náhled a další informace k projektu.

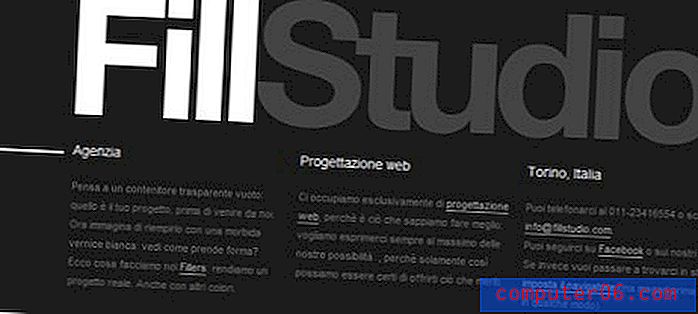
FillStudio
Fill Studio je elegantním příkladem velmi minimalistického myšlení. Příklady jemných barevných tónů najdete na celé jejich webové stránce. Hlavní stránka hodně chybí, ale navigace je jednoduchá a udržuje návštěvníka zaměřeného pouze na několik úkolů.
Jejich portfolio je velmi působivé a ukazuje krásné umělecké práce. Každá z nich je označena jedinečným barevným schématem, které se zobrazí po najetí myší. Zobrazují také další informace o projektu a kontaktní odkazy.

Kalendářiar
Když pomyslím na jedinečný Kalendiar, vyniká nad ostatními. Jejich stránky se zaměřují na podobný pohled první osoby na zdánlivě nepořádek krajiny. Typografie a grafické snímky jsou rozprostřeny a ukazují trochu zmatek.
Opravdu si vážím úcty k jejich jedinečnému stylu umění. Je velmi obtížné navrhnout webové stránky, zejména něco tak složitého. Zjistil jsem, že jejich titul má spoustu moci, plus skutečnost, že jejich rodný jazyk není angličtina a chybí mu velké publikum.

Titulek kreativní
Krásná agentura pro kreativní design, která nabízí hluboké a bohaté barvy pro mnoho jejich součástí uživatelského rozhraní. Znovu najdete jejich základní odkazy a navigační trasy směrem k horní části webu.
Paralaxová komponenta je schopna prokázat jedinečné souřadnice pro uchovávání informací. Tento styl designu je vybaven ovládacím panelem nebo stolním nastavením. Uživatelé jsou vedeni spolu s odkazy na oblasti, kde mohou najít informace o společnosti, kontaktní údaje a ukázkové práce.

Tennessee Trails & Byways
Naprosto zbožňuji cestovní web Tennessee. Jsou vybaveny několika krásnými paralaxy animacemi a dokonce nabízejí krátký návod těsně před načtením stránky. Je pravda, že není obtížné pracovat na jejich webu, ale pomáhá technologicky poškozeným.
Na webu je obrovské množství informací. Mnoho uvedených atrakcí obsahuje stránky Facebooku, které jsou propojeny přímo z webu. Všechna vyskakovací okna obsahují real-text a jsou vyvíjena pod jQuery. Tato stránka obsahuje mnoho nabídek, z nichž všechny využívají výkonné techniky plovoucí nabídky a animace na podstránce.

Mush Game
Miluji digitální kresbu vektoru přiřazenou Mushovi. Jejich branding je rozkošný a opravdu vyniká mezi mnoha dalšími weby. Výrazně vystupuje jako pozadí paralaxy a můžete vidět pohyb stromů a visících větví v lese.
Všimněte si, že Mush do své aplikace přidal krátké ukázkové video. Je uveden na Windows Phone 7 a využívá mnoho skvělých grafických strojů! Jako vždy najdete krátké kontaktní informace a odkazy směrem k dolní části zápatí.

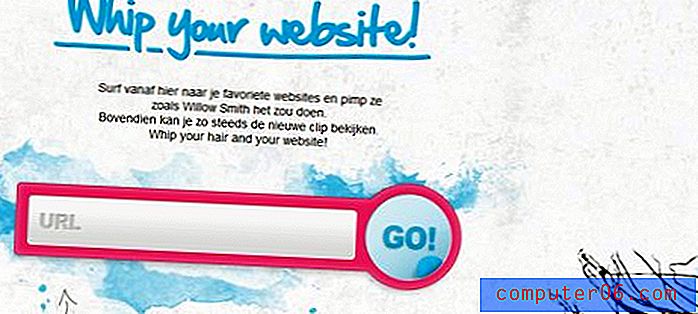
Bičujte svůj web
Whip Your Web je elegantní aplikace s některými jasnými funkcemi. Do adresního řádku můžete zadat adresu URL, abyste se mohli rozložit s jejich rozvržením. Všechno je postaveno na HTML5 a obsahuje několik vlastních efektů jQuery. Je to úhledné místo, kde si můžete hrát, pokud máte 15 minut!

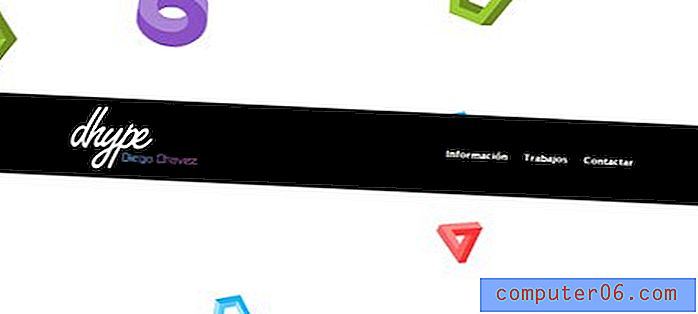
Diego Chávez
Dhype není ztělesněním vzorů paralaxy, ačkoli má živé rozhraní. Osobně miluji pozadí. Je to funky a skutečně zvyšuje osobnost společnosti.
Většina odkazů na stránky zobrazí vyskakovací okna nebo stránky se snímky. Patří sem kontaktní údaje a práce na portfoliu. Vzhledem k tomu, že na stránkách je málo stránek, je navigace hračkou! Je těžké se ztratit, což je dobré, protože všechny potřebné informace jsou zaměřeny dopředu a na střed.

Netlash
Kreativní energie umístěné do designu Netlash jsou mimořádné. Miluji jejich používání navigace ve stylu palubní desky, protože to oživuje tolik obrázků na pozadí.
Na různých stránkách můžete svisle posouvat. To umožňuje navigaci bez odkazů nebo posuvníků jQuery a také ukazuje, jak lze vše procházet na jedné stránce. Také si všimnete kontaktních údajů a změn informací o společnosti, což představuje výzvu, že jste navštívili novou stránku.

Nicosia Longhi
Níže uvedené portfolio zahrnuje tolik fascinujících vylepšení uživatelského rozhraní. Hudba na pozadí je příjemná a nezasahuje do prohlížení rozvržení. Ve skutečnosti bych tvrdil, že je to krásný přízvuk k celkovému tématu webu.
Je doprovázena diskografií hudebních děl a dalšími informacemi o kontaktech. Všechny jejich informace se také zobrazují v oknech jQuery bez opětovného načtení stránky. To dlouhodobě šetří energii a uživatelé se nechají inspirovat.

Štít
Vypadá to, že Gable je spuštěn pomocí jQuery motoru s vyskakovacími okny. Obvykle se používají k uchovávání obrazových galerií a malých kousků informací o stránce. Navigační menu lze nalézt v galerii uměleckých děl paralaxy - i když je to trochu matoucí.
Většina informací o webu je dobře uspořádaná a nabízí některé docela silné zdroje. Baví mě rozvržení, a přestože na každé položce nejsou žádné štítky, můžete se vznášet a zjistit, kam směřují. A není to tak zlé prozkoumat, protože každá stránka se otevírá ve stejném okně bez jakékoli aktualizace.

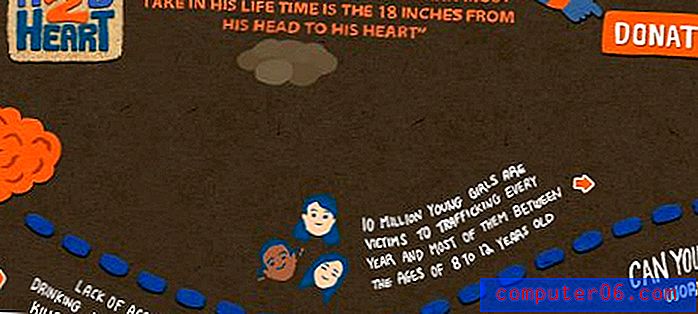
Head2Heart
Zdá se, že galerie mrakových vektorů sleduje cestu mezi nebem. Když sledujete navigační čísla podél dna, je velmi snadné najít informace a cesty k tomu, co hledáte.
Opravdu obdivuji jedinečné barevné schéma a rozvržení tohoto webu. Existuje tolik fantastických animací, které se ve srovnání s nimi zdají být tak plynulé. Jejich kontaktní formulář zobrazuje některé slabé vektorové práce a živé komponenty uživatelského rozhraní. Pokud se vám líbí paralaxy webové stránky, je to určitě jeden podívat na inspiraci.

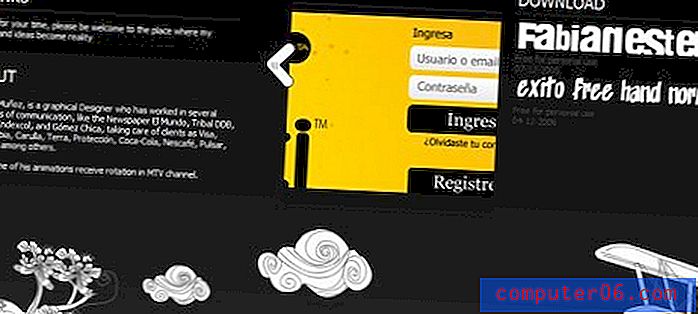
Esteban Muñoz
Portfolio společnosti Esteban nabízí širokou škálu příkladů. Jeho práce je fenomenální a úměrně zobrazena v horní části jeho webové stránky. Zde najdete také navigační odkazy, které všechny obsahují obsah na stejné stránce.
Efekty posouvání paralaxou se v jeho zápatí používají ručně kreslenou cloudovou technikou. Uvádí některé jedinečné externí odkazy na vnější zdroje, které sponzorují jeho web v galeriích designu. Jedná se o účinný způsob, jak vybudovat důvěru mezi svými klienty a získat více práce na projektech.

Farmhouse Fare
Další horizontálně posouvající se uspořádání paralaxy, které se perfektně hodí do naší sestavy! Farmhouse Fare udržuje na pozadí každé sekce nastavení staré venkovské kuchyně. Všechny další informace jsou obsaženy v vyskakovacím okně se skutečným textem.
Zdá se, že celý web běží na HTML a jQuery, který pohání animace. V horní části najdete standardní navigační odkazy, které představují kontaktní údaje a ceny jízdného. Vytvářejí delikátní pudink a další dezerty a celé roky předávají tento obchod.

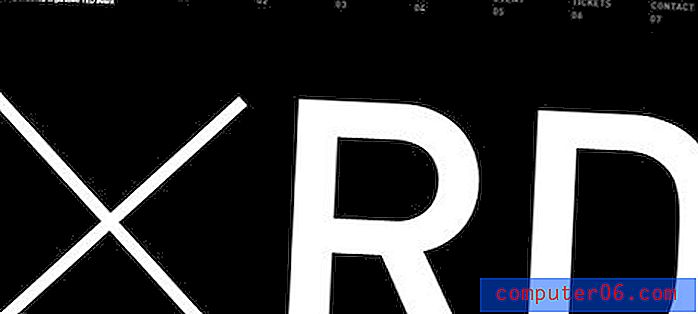
BeerCamp na SXSW 2011
Beer Camp používá k prokázání své práce nějakou velmi živou typografii. Hodně titulů a podnadpisů je obtížné přečíst i pro ty, kteří mají velký zrak. Posunutím ven pomocí kolečka myši můžete přiblížit text, který se může zpočátku zdát malý.
Kromě toho se při procházení mezi záhlavími odkazů zobrazují efekty zvětšení animace. To lze vidět na kterékoli z jejich stránek a ukazuje jeden fantastický efekt. Zdá se, že web je zapsán ve formátu HTML, který může používat knihovny písem jQuery.

Ben Bodyguard
Jsem velkým fanouškem Benovy práce. Na svém webu vytvořil digitální svět, který vám umožní procházet temnými uličkami v jeho městě. Nenajdete žádné fyzické navigační odkazy, protože jediné informace jsou směrovány do horní a dolní části stránky.
Ben také nastaví celou svou galerii na jednu stránku. To neznamená žádné osvěžení, jak je běžné u všech galerií paralaxy, které jsme dosud viděli. Skutečná inspirace zde spočívá v grafice pozadí a komplexním stylu animace jQuery. Jsem fanouškem Benova rozvržení a ráda bych viděla další designéry, kteří na svých webových stránkách vytvářejí podobné atmosféry.

TEDxPortland
TED je úžasná událost s některými z nejznámějších řečníků. Na jejich webových stránkách najdete úžasná videa a pro jejich akci v Portlandu jsem nemohl být spokojen s jejich výběrem designu. Celý web je založen na posouvání paralaxy a přitom udržuje směr v kontaktu.
Můžete procházet každou stránku snadno a bez jakéhokoli obnovení. Černé pozadí poskytuje perfektní plátno pro ostré bílé písmo, které skočí ze stránky. Místo navigačních odkazů můžete zvolit rolování pomocí postranního posuvníku. Tato metoda je však mnohem pomalejší a manuální navigace vyžaduje trochu know-how.

Resolutionism
Tato web design společnost udělala spoustu věcí přímo v jejich rozložení. Na své stránky aplikují mnoho efektů jQuery, aby trochu rozzářily věci. Jejich odkazy na portfolio najdete rychle přístupné a s výrazným odrazem energie animace.
Každá případová studie nabízí přímý odkaz na projekt a také doplňkové video pro potenciální klienty. Kontaktní informace a pokyny k Mapám Google najdete ve spodní části stránky. Můžete třídit jednotlivé příspěvky v pravém horním rohu každého panelu.

David Beckham
Davidův web je velmi minimalistický, což ukazuje, jak jednoduchý může být přenos informací. Každý posuvný panel je přístupný prostřednictvím navigačního systému vpravo. K dispozici je řada bílých teček a lze na ně kliknout jako na navigační sekce.
Panely obsahují jiné pozadí Davida a také drží bílé písmo na černém pozadí. Úplně dole najdete několik zdrojů pro kontakt a kredity. Také luxusní čítač pixelů, který zobrazuje, kolik jednotlivých pixelů jste rolovali

Ap-o
Apo provozuje fantastický web s krásnými paralaxy posuvnými animacemi. V pravém dolním rohu najdete šipku, která vás přenese z každé sekce stránky do další. Jeho web běží ve svislé atmosféře, což usnadňuje posouvání dolů bez jakýchkoli efektů jQuery.
Jedna nevýhoda, kterou jsem našel, je, že zpočátku není mnoho navigačního systému. Může být obtížné projít každou stránku a zřetelně vytáhnout potřebné informace. Jeho pozadí je také trochu tvrdé na očích, které by mohly být změkčeny nebo uzdraveny trochu víc.

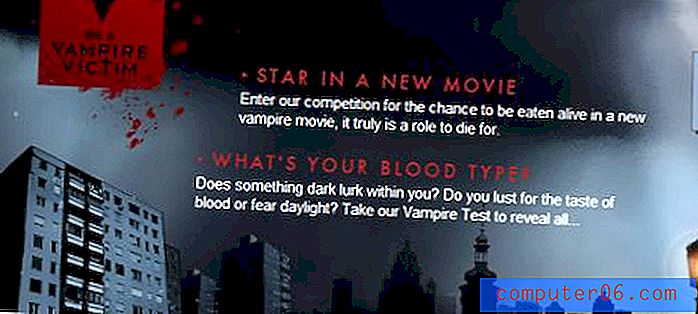
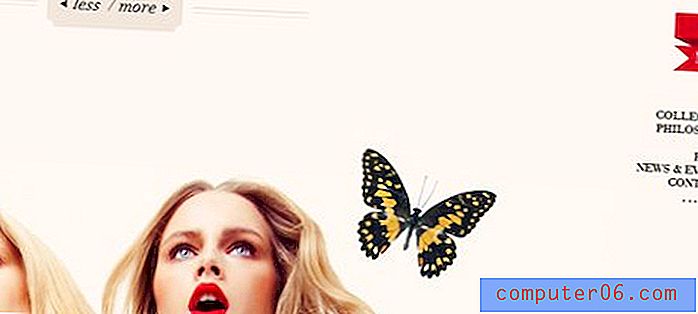
Oběť upíra
Nyní je to jeden děsivý web. Návrhář zahrnoval spoustu realistických uměleckých děl upírů, příšer a zatemněných uliček, aby odradil i ty nejtmavší duchové. Posun paralaxy však funguje skvěle! Je to fantastický doplněk do strašidelného tématu.
Informace jsou uspořádány svisle, což lze očekávat od jakéhokoli klasického vzhledu stylu webových stránek. Odkazy a text stránky je trochu obtížné číst, protože na tebe skutečně vyskakují obrázky na pozadí. Ale musím ocenit designéry v úžasném tvůrčím úsilí, jaké jsem nikdy předtím nezažil.

Výroba d'Essai
Jedním z aspektů, které se mi jejich designu opravdu líbí, je zahrnutí překladu jazyků. Můžete se rozhodnout přecházet mezi italštinou nebo angličtinou z pravého rohu. Nabídka webu je ve výchozím nastavení skrytá, což je funkce, která je trochu matoucí.
Jejich animace stránky jsou skvělé a skutečně obsahují některé úžasné efekty paralaxy. Obrázky na pozadí se často opakují a budou se přenášet v celém jejich katalogu a kontaktních stránkách. Najdete zde také skvělou sekci portfolia, která také funguje ve formátu galerie jQuery.

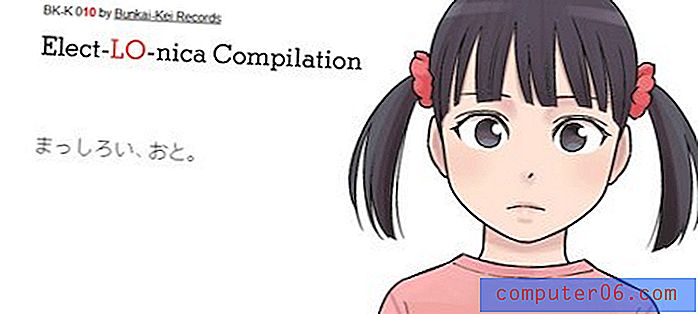
Elect-LO-nica
Tato japonská webová stránka také pracuje na efektu zkreslení paralaxy a vertikálním posouvání. Při procházení dolů můžete najít několik efektních animačních efektů, které zobrazují krásné vektorové grafiky.
Celý text je psán v japonštině. Nemusíte však rozumět obsahu webových stránek, které byste měli sledovat spolu s jejich designovým stylem. Úplně dole najdete seznam skladeb a některé další kontaktní údaje. Baví mě jejich přizpůsobení rozvržení, protože představuje velmi jednoduché myšlení.

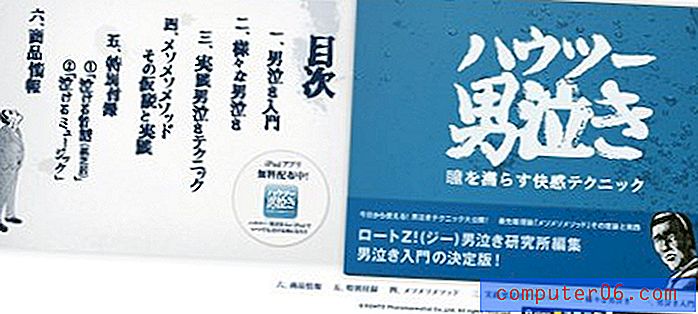
Rohto Japonsko
Rohto Japan je mnohem významněji vysídlená společnost. Jejich rozvržení je opět představováno vodorovným posouváním a nabídkou přemisťovacích odkazů. Po celé spodní vrstvě najdete odkazy na sociální sítě a externí kontakty.
Nad nimi jsou hlavní navigační odkazy. Oni nevyčnívají moc a mohou dokonce vystupovat lépe v horní části stránky, která je většinou prázdná. Podrobnosti o stránce jsou velmi ostré. Jsem také velkým fanouškem jejich animačního stylu, který je rychlý a plynulý k přechodu.