Design Trend: Experimentální navigační vzory
Dlouho pryč je myšlenka, že navigační nabídky musí být stanoveny v horní části designu webových stránek. Zatímco mnoho designérů se rozhodlo pro bezpečnou a konzistentní navigaci všech čepic v horní části obrazovky s typem sans serif, z tohoto vzoru se vynořuje více návrhů.
Experimentální navigační vzorce mohou být zábavné a zajímavé, pokud jsou dostatečně intuitivní, aby je uživatelé mohli rozumně rychle pochopit. Různé styly navigace mohou zvýšit zájem o webové stránky, které jsou malé, nemají mnoho obsahu nebo chtějí, aby se uživatelé pohybovali konkrétním způsobem.
Zatímco experimentální navigace není pro každý design, může být zábavnou alternativou pro ten správný projekt.
Boční navigace

Existuje spousta způsobů, jak udělat postranní navigaci. Může být statický nebo dynamický a může mít téměř jakoukoli šířku.
I když to nevypadá jako přesunutí navigace z vrcholu na stranu, je vše experimentální, ale může hodit docela klíč do vašeho designu, protože mění poměr stran plátna.
Pak musíte zvážit, jak bude tento často hubený navigační panel vypadat na jiných velikostech obrazovky. A co uděláte, pokud navigační nabídka obsahuje dlouhá slova (nechcete, aby se navigační panel naplnil spojovníky)?
Je toho hodně na zvážení.
Nejlepší postranní navigace je jednoduchá, s krátkými slovy a pevným prostorem. Příliš mnoho rolování v navigaci je otřesné a obtížně pochopitelné. Příklad ze Sanctum výše je jednoduchý a čistý. Navigace zůstane na jednom místě, zatímco uživatel posouvá, s úpravou textu na pozadí, když se změní pozadí.
Pěkná věc na tomto příkladu je, že vertikální navigační vzor vybízí uživatele, aby se nejprve podívali na jméno a logo a poté se pohybovali přímou čarou dolů po obrazovce, aby zjistili, jaké možnosti navigace jsou k dispozici. Je dobře navržený a funkční.
Skryté a vyskakovací okno

Jednou z velkých věcí, která se vynořila z plodného používání hamburgeru a další skryté navigace ve stylu ikon, jsou vyskakovací menu.
Klepnutím nebo klepnutím na tlačítko se navigační panel otočí ven na celou část obrazovky nebo celou obrazovku (často v závislosti na velikosti obrazovky).
Sama o sobě to není opravdu experimentální. Ale skutečnost, že tolik návrhářů to dělá tolik různými způsoby, je. I když si uživatelé pravděpodobně zvykají na hamburgerové ikony, tyto vzory jsou stále poněkud neznámé. A s návrháři, kteří používají různé typy ikon, je tu také trochu výzva.
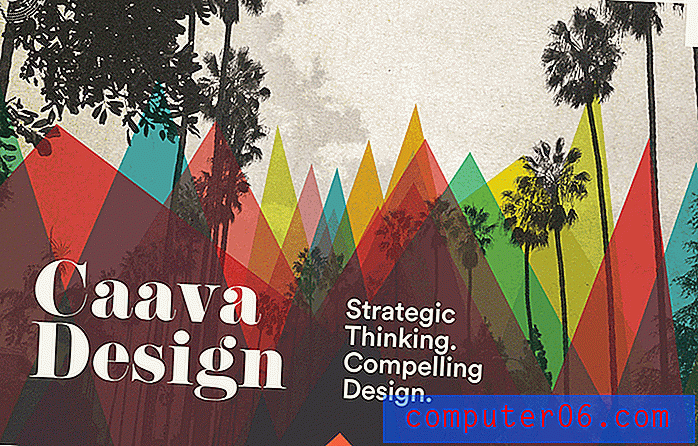
Pop-out styl od Caava Design, výše, je však zajímavý. Zatímco většina návrhářů jede s jednoduchými, jednoduchými variacemi, tato má k tomu ještě větší hloubku. Návrh pomáhá uživatelům najít nejdůležitější části navigace, které je vedou designem.
Vodorovné posouvání

Prvních několikrát, kdy projdete horizontální rolovací web, může být trochu divné. Pro tento tok vyžaduje zvláštní design, aby se cítil správně kvůli podivnému rozdílu ve fyzickém a vizuálním pohybu.
Aby bylo možné tuto horizontální navigaci co nejlépe využít, měli by návrháři používat vizuální podněty, aby uživatelům usnadnili myšlenku. Užitečné mohou být šipky nebo jiné směrové nástroje.
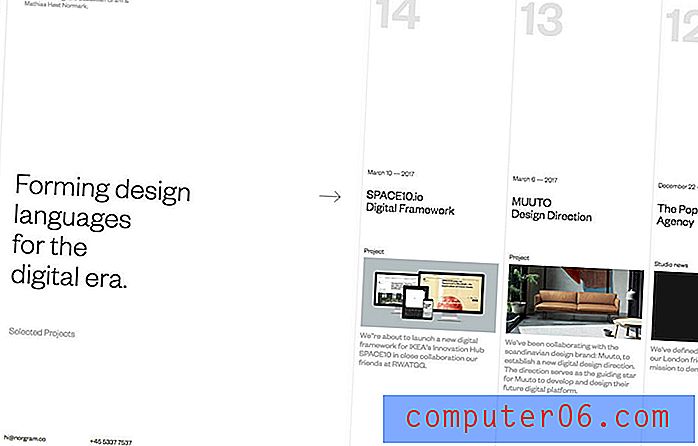
Norgram výše také používá částečný obraz jako vizuální narážku, že na straně obrazovky je více obsahu s pevným pohledem shora dolů. Obsah je strukturován tak, že horizontální pohyb se zdá být mnohem přirozenější díky poskytovaným vizuálním podnětům.
Žádná navigace

Některé webové stránky zcela vylučují navigaci a volí vše ve stylu obrazovky. Určitě to může být složitý vzor. Budou uživatelé vědět, na co kliknout a jaké akce podniknou?
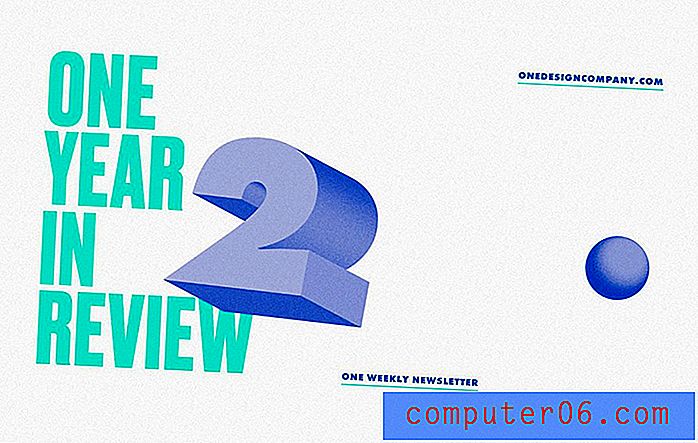
Vzor navigace „bez navigace“ funguje nejlépe pro velmi malé weby, které uživatele nasměrují k jedné věci. Může to fungovat pro nadcházející stránku nebo pro web s poděkováním / rekapitulací, jako je rok na stránce s recenzemi výše. S pouhou hrstkou klikatelných položek a krátkým posunem je snadné na to přijít.
Pomáhá také jednoduchá animace v designu. (Dalo by se to nazvat navigací, protože to podporuje pohyb uživatelů). To může být přinejmenším složité.
Jedna stránka se značkami

Mnoho používaných experimentálních navigačních vzorců je nasazeno na jednostránkových webech. A z dobrého důvodu: Pro uživatele je mnohem těžší ztratit se v jednostránkovém formátu.
Mnoho těchto jednostránkových navigačních vzorů se spoléhá na značky, aby poskytly směr a pomohly uživatelům cítit se, jako by dělali pokrok v designu. Stejně jako u tradičního formátu posuvníku s tečkou nebo pruhem, který zaznamenává pokrok, používá tento styl navigace stejný koncept.
Společnost Socius výše provádí velmi pěknou práci se značkami na pravé straně stránky, které obsahují vznášející se text, který uživatelům říká, co každá tečka představuje. (Toto je funkce, která s tímto stylem navigace často chybí.) Uživatelé mohou pomocí efektu přechodu a teček přeskočit na konkrétní informace nebo procházet sedmi „obrazovkami“.
Trik tohoto stylu designu spočívá v tom, že se vše cítí rychle. Úhledné efekty posouvání a přehledný design, jak je ukázáno v tomto příkladu, pomáhají uživatelům vést obsah.
Subtle Edge Nav

Někteří návrháři otáčí navigaci o 90 stupňů a ukotvují ji k pravému okraji stránky. Jedná se o jemný trik, který je určen především pro malé weby nebo weby ve stylu portfolia, které se objevují častěji.
Navigační prvky v tomto stylu bývají pouze textem, obsahují jen několik položek a jsou obvykle malé. Rotovaný navigační text může ukazovat do nebo z návrhu, na základě jiných prvků na obrazovce.
Stejně jako u vertikální navigace může tato myšlenka změnit celkový poměr stran designu, protože pro navigaci je odříznut pramen ze strany. Obava z tohoto stylu spočívá v tom, že navigační prvky jsou jemné a malé, takže je lze snadno minout.
Závěr
Jste spíše tradicionalista, pokud jde o navigaci, nebo jste ochotni vyzkoušet něco trochu jiného? Experimentální navigační vzorce jsou jedním z trendů, které, jak se zdá, získávají trakci.
Když více techniků vyzkouší tyto techniky, uživatelé si zvyknou na změnu a přizpůsobí se. Ale vždycky se obávají uživatelů, kteří „to nechápou“. Rád bych věděl, co si myslíte o různých stylech navigace. Dejte mi vědět na Twitteru a tagu @designshack.



