Recenze: The Mobile Book by Smashing Magazine
Smashing Magazine, jedna z nejvýznamnějších sil na webu ve všech věcech souvisejících s designem a vývojem, nás zasahuje dalším kouskem praktických a bystrých znalostí odvětví. The Mobile Book je nejnovějším produktem Smashing's foray do publikování a zatím by mohl být ten nejlepší.
Čtěte dále, abyste zjistili, k čemu je The Mobile Book, pro koho je určena a proč by měla na vaší polici co nejdříve sedět kopie.
Prozkoumejte zdroje návrhu
Co je to mobilní kniha?
Na rozdíl od toho, co název napovídá, tato kniha není jen o navrhování pro mobilní zařízení, ale o navrhování pro všechno. Je to o tom, jak se krajina webového designu dramaticky mění a jak naše staré standardní postupy designu již nejsou relevantní.
Web nezasáhl jen několik různých pěkně oddělených velikostí obrazovky, je všude, na každé obrazovce (sakra, je dokonce spojen s mnoha věcmi zcela bez obrazovek!). Jak tedy reagujeme? Jaký je náš tah? Je Responsive Web Design naší úspornou milostí? Je to vše, co musíme zvážit? Mobilní kniha odpoví na všechny tyto otázky a další.
Pro koho to je?
Mobilní kniha byla pečlivě strukturována tak, aby byla relevantní pro webové designéry a vývojáře ze všech úrovní zkušeností. Pokud jste to dělali deset let, skvělé, tato kniha je pro vás. Pokud jste to dělali šest měsíců, je tato kniha také pro vás.
Sečteno a podtrženo, všudypřítomnost webu nás všechny ovlivňuje a my všichni, jako návrháři a vývojáři, musíme zajistit, aby naše dovednosti zůstaly relevantní a obchodovatelné v rozvíjejícím se odvětví. Pokud to chcete udělat, může vám tato kniha pomoci.

Příběh ve třech částech
Mobilní kniha vás zasáhne mateřskou informací, která vám pomůže zvládnout neskutečně složitý úkol vytváření webů, které dobře fungují napříč širokým spektrem zařízení. Dělá to se třemi sekcemi obsahu:
- Mobilní krajina
- Citlivý webdesign
- UX Design pro mobily
Může to vypadat jako jednoduchý obrys, ale nenechte se oklamat, každá sekce je plná špičkových diskusí od předních průmyslových odborníků. Pojďme se na každý krátce podívat.
Mobilní krajina
První část knihy je pojmenována „Mobilní krajina“. Je rozdělena do dvou kapitol: „Co se děje v mobilu?“ Peter-Paul Koch a „Budoucnost mobilu“ Stephanie Rieger.
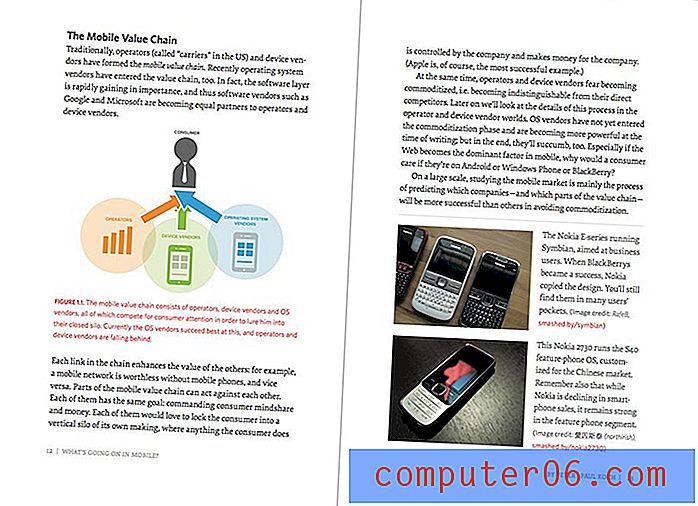
Prvním z nich je seriózní hloubkový pohled na stav mobilního webu. Setkáte se s hlavními hráči v odvětví mobilních zařízení a dozvíte se příběh toho, co se děje v mobilním telefonu, než se dostane do rukou spotřebitele.

Získáte také pohled na to, do kterých operačních systémů, prohlížečů a výrobců zařízení jsou nejrozšířenější a jaké jsou výhody a nevýhody vývoje každého systému.
Když se odtud dostaneme, uvidíme pohled na budoucnost mobilu. Čas „internetových věcí“ je na nás. Myšlenka připojení počítačů, telefonů a tabletů k internetu je minulostí. Brzy bude vše propojeno s webem, od auta, které jedete, až po láhev na předpis na vašem nočním stolku.
Dozvíte se vše o nejnovějších a připravovaných technologiích, které mohou a změní krajinu interakce se světem kolem nás. A co je nejdůležitější, naučíte se, jak se na tuto revoluci připravit.
Data, která jsou nyní relevantní
Jedna věc, kterou jsem z této sekce opravdu ocenil, byla včasnost údajů. Když jsem procházel grafy tržních podílů OS, nedíval jsem se na zbytečná data z roku 2005, ale z roku 2012. Potleskávám čas a úsilí, které jsem investoval, abych se ujistil, že čísla a statistiky, které se vrhají kolem, jsou přímo použitelné pro návrh a vývoj v pořádku Nyní.
Citlivý webdesign
Pro mě jako chlapa CSS a milence rozložení všech věcí to bylo skutečné maso knihy. Smashing právě zatáhl dvě z těchto největších jmen v RWD, aby vysvětlil responzivní techniky a koncepty: Trent Walton a Brad Frost. Denně se dívám na práci těchto mužů a pečlivě je sleduji, jak je dobře číst jejich příspěvky k této knize.

Trent Walton diskutoval o „Responsive Design Strategy“, solidním úvodu do konceptů zahrnutých v RWD. Od tekutých sítí až po citlivé obrázky a dotazy médií, Trent to všechno jednoduše sleduje následováním kódovaných příkladů, které můžete skutečně sledovat.
Trent začíná super základní, ale rychle se ponoří do pokročilých témat, jako je mobilní design, relativní jednotky a myšlenka obsahuové choreografie.
Trent i Brad tráví spoustu času diskusí o aktuálním uspořádání a designových vzorcích, které dnes v RWD převládají. To je velmi praktické, protože vám poskytuje skutečné strategie a techniky rozvržení, které můžete použít při své práci dnes.
Trent zavádí myšlenku vzorů, ale Bradův článek se skutečně vrhá do konkrétních oblastí každého designu a na to, jak k nim přistupují lidé, kteří každý den pracují na responzivních webech.
Sekce RWD navazuje na diskusi zaměřenou na vývoj od Davea Olsena o tom, jak optimalizovat váš web pro mobily. Hovoří o tom, jak váha webů neustále roste, ao praktikách, které můžete dodržovat, abyste potlačili účinky zpomalení tohoto jevu. Tento kousek přetéká skvělými tipy, které můžete vzít přímo na svůj web, abyste zvýšili výkon.
UX Design pro mobily
Až do tohoto okamžiku byla kniha velmi nakloněna směrem k vývojářům. Diskutované techniky se převážně týkaly kódu: HTML, CSS a JavaScript.
Takže pokud jste designér, který příliš nebo vůbec nekóduje kód, jste vynecháni? Ne, sekce UX je pro vás. Zde se podíváme na to, jak Responsive Web Design a mobilní revoluce skutečně mění proces návrhu na základní úrovni.
Dennis Kardys má kus nazvaný „Hands on Design for Mobile“, kde diskutuje o tom, jak nově definovat, jak přemýšlíme o webové stránce a jak předefinovat náš přístup na základě přesnějších modelů.
Dostává se do opravdu zábavných věcí, které my návrháři naprosto milují, jako jsou techniky skicování a brainstormingu. Jednou z částí, která se mi obzvlášť líbila, byla koncepce vložení obsahu do tabulky a mapování každé buňky tabulky na konkrétní místo ve vyvíjejících se drátových modelech. Je to něco fantastického a určitě má potenciál úplně změnit způsob, jakým přistupujete k procesu návrhu.
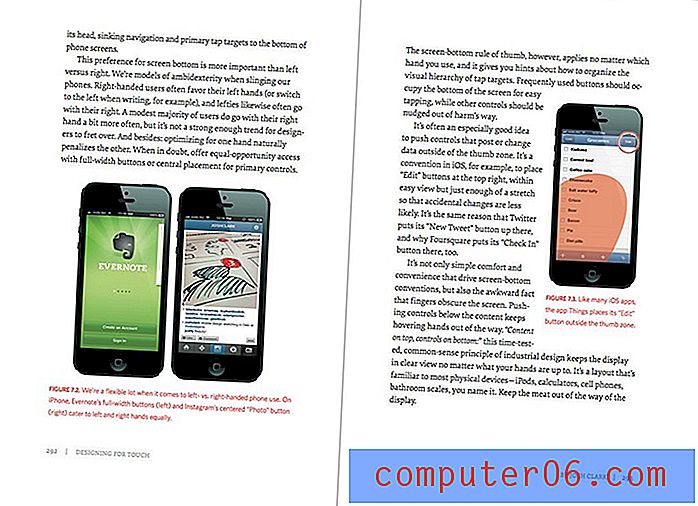
Kniha končí kapitolou Josha Clarka nazvanou „Designing for Touch“. To je přesně to, co to zní, bystrá diskuse o problémech, které vyvstávají, když navrhujete prsty a přímou interakci, na rozdíl od kurzoru a nepřímé interakce.

Diskutuje o jedinečných problémech, s nimiž se budete potýkat při navrhování telefonů, tabletů a dokonce i nové kategorie hybridů, které rozmazávají čáry mezi tradičně samostatnými kategoriemi zařízení.
Něco, co se mi tady líbilo, bylo Joshovo nahlédnutí do toho, jak jsou videohry tak dobře navrženy pro výuku metod interakce uživatelů v jejich průběhu. Je to úžasná metafora a já si opravdu myslím, že je na něčem, když říká, že designéři UX by měli hrát více videoher a přemýšlet o lekcích, které mohou získat z toho, jak jsou strukturováni.
Co jsem si myslel? Stojí za přečtení?
"Dříve jsem se zmínil, že byste si měli tuto knihu přidat do police, ve skutečnosti ji pravděpodobně budete chtít mít na stole."Abych byl upřímný, cokoli se slovem „mobile“ v něm téměř vyvolá červené vlajky pro mě. Stalo se tak zbytečným heslem pro mělké a zřejmé diskuse o tom, jak lidé nyní vlastní chytré telefony (velké překvapení, že?).
Naštěstí tato kniha vzdoruje tomuto stereotypu. Místo zřejmých závěrů vidíme těžké otázky, které vedou ke skutečným výzvám. Také vidíme skutečná, použitelná řešení problémů, s nimiž se nyní potýká každý webový designér v oboru.
Mobilní kniha není poučením o historii a není plná věcí, které nebudete moci podat pět let, je to příručka pro webový design dnes. Dříve jsem se zmínil, že byste tuto knihu měli přidat do police, ve skutečnosti ji pravděpodobně budete chtít ponechat na stole.
Jakmile zahájíte nový projekt a přemýšlíte o tom, jak nastínit obsahovou a designovou strategii, bude zde kapitola UX, která vás provede novými skvělými nápady. Když přejdete do kódování skutečných webových stránek, Trent Walton a Brad Frost vám ukážou, jak překonají hlavní překážky. A jakmile vás ohromí odvětví, které se zdá být obrovské a rychle se pohybující, aby to pochopilo, sekce v mobilní krajině vás uklidní a pomůže vám cítit se co nejvíce informovaný.
Závěr
Pro mě existuje několik klíčových otázek, které vedou ke koupi knihy, vzhledem k bohatství bezplatného obsahu online: Budu tuto knihu opravdu používat? Je to plné praktických, použitelných informací nebo jen chmýří? Jsou informace spolehlivé?
Mobilní kniha stojí dobře pod všemi těmito otázkami, a proto získává mé razítko schválení. Pokud vás to zajímá, můžete si zde vyzvednout fyzickou kopii (přichází s digitální kopií) nebo si tu e-knihu vzít. V době psaní tohoto dokumentu se fyzická kniha prodává za méně než 40 USD a eBook je v prodeji za 14, 32 USD.