Tipy pro navrhování lepší mobilní typografie
Právě teď je mobil velký. Ale často je typografie malá. Pokud jde o vytváření skvělých typů na malých obrazovkách, je zde spousta výzev.
Jak tedy co nejlépe využít schopnost reagovat, mobilní design a typografie? Prvním krokem je opravdu porozumění typu a druhým je přemýšlení o tom, jak lidé čtou. Složte je dohromady a získáte přehled o vytváření skvělého mobilního typu v žádném okamžiku. Je to dovednost, kterou musí každý designér zvládnout v digitálním věku.
Základy mobilní a responzivní typografie

Na rozdíl od typu určeného pro tisk a dokonce i mnoha projektů webového designu stolních počítačů se mobilní a responzivní typografie často pomocí tradičního bodového systému neměří. Spíše než výběr písma a jeho použití na „14 bodech s 15 body vedení“, je mobilní a responzivní typ navržen s použitím pixelů, ems nebo lemů. Tyto flexibilní jednotky jsou založeny na procentech a mohou návrhářům pomoci snadněji vytvořit typ pro více zařízení.
Při navrhování typu mobilních zařízení jsou nejdůležitějšími faktory velikost a prostor. Typ musí být dostatečně velký, aby byl snadno čitelný, a mezi řádky by mělo být dostatečné místo, aby se text v malém prostoru necítil stísněný.
Neexistuje žádný magický vzorec pro jakou velikost nebo mezeru použít. Typicky by však mobilní typ měl být o něco větší než ten na stolních počítačích a měl by zahrnovat více řádků. I když mnozí tvrdí, že optimální počet znaků na řádek pro tisk a design plochy je 60 až 75 znaků, pro mobily by se toto číslo mělo snížit na polovinu.
Jak lidé čtou

Klíčem k jakémukoli stylu typografie na jakémkoli zařízení je čitelnost. Pokud to uživatel nemůže přečíst, návrh nefunguje.
To je zvláště důležité na mobilních zařízeních. A existuje tolik mobilních možností, že je prakticky nemožné vědět, jak se vaše nápisy vykreslí na každém zařízení. Opravdu tedy pracujte na upřesnění vašeho typu pro nejoblíbenější šířky obrazovky zařízení.
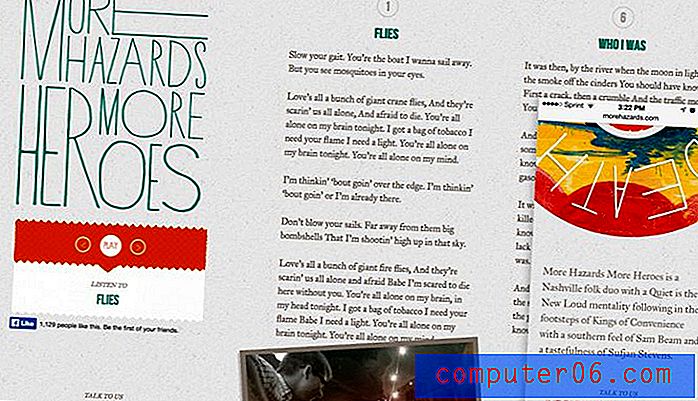
Přemýšlejte o tom, jak lidé čtou při plánování vašeho mobilního designu. Možná budete muset upravit vztahy mezi různými prvky typu, například záhlaví a hlavní text. (Stránka Chattanooga Renaissance Fund, výše, to odvádí skvělou práci.) Jakýkoli příliš velký typ může rychle najíst na obrazovce a rušit čtenáře. Typ, který je příliš malý, může být vynechán nebo považován za nedůležité.
Zvažte také zarovnání. Obecně lidé čtou zleva doprava. Zejména na malém zařízení udržujte styly zarovnání jednoduché pro maximální čitelnost.
Je to všechno o šířce

Klíčovým faktorem při navrhování typu pro mobilní zařízení, aplikace nebo tablety je šířka obrazovky. Nezapomeňte, že je třeba zvážit dvě šířky - vertikální (jak většina lidí drží telefony) a horizontální.
Text, který je příliš velký, způsobí v textu mnoho přestávek a pokud použijete dělení slov, spousta spojovníků. (Je třeba poznamenat, že jen málo webových designérů používá spojovníky; jedná se o znak, který se zřídka vyskytuje v textu těla na webu.) Časté přestávky v toku textu mohou způsobit, že se čtenář zastaví příliš často, což způsobí, že zpráva bude trhaná a obtížnější pochopit.
Text, který je příliš malý, může způsobit, že se čtenář namáhá a ztěžuje zaměření na text. Může být také obtížné najít začátek a konec řádků textu, pokud existuje příliš mnoho písmen, které nelze strávit najednou.
Design ve vesmíru

Pokud jde o malé obrazovky, klíčovým faktorem je prostor. Přemýšlejte o prvcích, s nimiž se uživatelé mohou setkat - nízký kontrast na obrazovce kvůli osvětlení, polstrování, aby text nenarazil na okraj obrazovky (nebo na volné telefonní pouzdro), nebo někde mohou uživatelé posouvat obrazovku bez neúmyslného kliknutí na odkaz.
Přidáním malého prostoru do textu - mezi řádky i na okrajích - pomáháte uživatelům lépe interagovat se slovy. Dobrá rozteč také napomáhá čitelnosti, zejména v dílčích podmínkách. Stejně jako u jiných technik je správné množství mezer rozhodující a nadbytek bílého prostoru může odebrat z oblasti obsahu na obrazovce nebo dokonce bránit čitelnosti.
Dobré místo pro start je v rozmezí 10 až 20 procent. Hrajte si s čísly jako vodítko, o kolik místa navíc přidejte mezi řádky typu. Můžete také zvážit použití mezer mezi odstavci, protože grafy mohou vypadat déle na menších obrazovkách. Tento další prostor dává čtenářům pocit, že text není příliš hustý a bude se cítit snadněji čitelný.
Udržujte písma jednoduchá

Existuje důvod, proč na mobilních webech a v aplikacích vidíte tolik bezpatkových typů písma. Obecně jsou snadno čitelné.
Při výběru typů písma pro bloky textu v mobilním designu - přemýšlejte o něčem jiném než o logu nebo prvku typografického umění - jděte s něčím jednoduchým, o standardní hmotnosti a s poměrně rovnoměrnou šířkou tahu. Vyhýbejte se novým písmům, zhuštěným stylům a tvarům dopisů s tenkými tahy.
Více designérů se rozhodlo pro použití druhé sady typů písma pro mobilní weby oproti verzi pro počítače, která může zahrnovat propracovanější typovou paletu. I když existují určité výhody a nevýhody tohoto konceptu, může to být řešení, pokud máte srdce nastaveno na určitý typ písma pro design plochy.
Také si dávejte pozor na triky typu. Účinky, jako jsou stíny nebo zkosení, mohou vypadat skvěle i ve větších velikostech, ale mohou klesat nebo bránit čitelnosti na obrazovce, která je široká pouze několik palců. Při práci na typovém plánu pro váš mobilní web zapomeňte na triky.
Mobilní proporce a měřítko

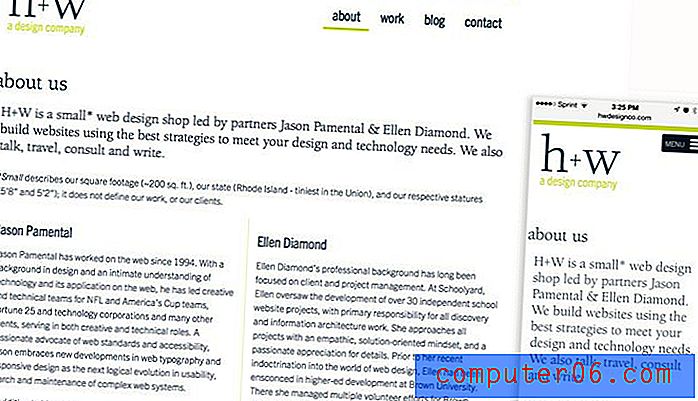
I když neexistuje dokonalé řešení, Jason Pamental z H + W Design má jedno z nejlepších. Podrobně popsal svou moderní měřenou stupnici pro blog Typecast s CSS a celou škálou čísel.
Myšlenka je taková, že každý jiný typ webového designu by měl být uvažován a upravován samostatně pro optimalizovaný webový designový zážitek. Často (společně jako designéři) škálováme vše najednou. Pamental ukazuje, proč to není nejlepší nápad na jednoduchém příkladu, kdy záhlaví zabírá téměř celou obrazovku.
Žádná konverzace o typografii mobilního webu by nebyla úplná bez přemýšlení o Pamentalově díle. Nezapomeňte si ji přečíst sami a uvidíte, jak se jeho myšlenky mohou promítnout do vaší práce.
Zvažte funkčnost

Při navrhování mobilní typografie je třeba myslet na to, jak to vlastně funguje. Zatímco nějaký typ na webových stránkách pro stolní počítače je navržen tak, aby klikal a propojil, mobilní typografie často dělá ještě více. Některý text může uživatelům umožnit volat, jiný typ obsahuje odkaz, jiný text může uživatelům umožnit koupit produkt nebo text v aplikaci může být součástí hry.
Navrhněte tento typ tak, aby uživatelé přesně věděli, co budou dělat. A aby bylo dostatečně snadné, aby uživatelé mohli tuto akci snadno dokončit. Aktivní textová pole musí být dostatečně velká, aby na ně bylo možné klepnout, a oddělit je od ostatních textových akcí, aby se najednou objevila pouze jedna věc. Jakákoli jiná konfigurace bude pravděpodobně uživatele mýlit a frustrovat.
Závěr
Stejně jako u každého designového projektu jsou pokyny a tipy jen místem, kde začít. Mobilní typografie je jednou z oblastí, do kterých se návrháři skutečně začínají ponořit a trendy se budou vyvíjet.
Abyste dosáhli nejlepších výsledků, nezapomeňte výše uvedené nápady smíchat s vlastními. (A pokud máte další tipy, rádi bychom je slyšeli.) Nejlepším doporučením je vyzkoušet, otestovat, otestovat. Čím více zařízení vyzkoušíte textové styly, tím lepší nápad získáte, jak to vypadá a funguje pro uživatele.
Zdroj obrázku: Phil Roeder. Poznámka k obrázkům: Obrázky v tomto příspěvku jsou zobrazeny na ploše a také na iPhone 5S.