10 příkladů rozvržení pevných webových stránek
Rozložení může být jedním z nejjednodušších a jedním z nejzložitějších aspektů webdesignu. Někdy může návrhář vyhodit úžasné rozložení během několika minut a někdy ten samý návrhář může bojovat o lepší část dne se stejným úkolem.
Každý projekt je jedinečný a vyžaduje jedinečné řešení, ale zjistil jsem, že je užitečné mít na paměti několik skalních a neuvěřitelně všestranných zarovnání, které mohu vyhodit, když uvíznu. Deset rozvržení níže by mělo stačit k tomu, abyste se dostali přes i ty nejhorší případy blokování návrháře, když nemůžete přijít na to, jak nejlépe uspořádat obsah na své stránce.
Prozkoumejte prvky Envato
Udržet to jednoduché
Rozložení stránky je stejné součásti umění a vědy. Vytvoření něčeho, co je vizuálně atraktivní a jedinečné, zaujme umělecké oko. Existuje však několik velmi snadno dodržitelných pokynů, které můžete použít k vytvoření spolehlivých rozvržení, která fungují v mnoha případech. Mezi tyto zásady patří výběr a lepení na zarovnání, správné strukturování mezery a zvýraznění důležitých prvků pomocí velikosti, umístění atd.
Návrháři často příliš zdůrazňují proces rozvržení. Máme tendenci přistupovat k projektu, přičemž si myslíme, že musí být v každém ohledu zcela jedinečný, abychom si zasloužili čas a peníze klienta. Pokud se však dobře rozhlédnete po webu, uvidíte, že tomu tak nemusí být. Skvěle vypadající webové stránky často používají rozvržení, která jsou poměrně jednoduchá a v neposlední řadě jedinečná. Je pravda, že stránky, které designéři nejvíc obdivují, jsou často ze zvláštních webů, které lámou formu, ale váš průměrný klient chce pouze něco použitelného, čistého a profesionálního.
V tomto článku se podíváme na deset velmi běžných rozložení, která můžete najít na nesčetných webech po celém webu. Všimněte si, že způsob, jakým jsou tyto weby stylizovány, což znamená barvy, grafiku a písma, je jedinečný, ale základní struktura samotných webů je založena na vyzkoušených a skutečných metodách rozložení webové stránky. Zdůrazníme to tím, že vám nejprve ukážeme jednoduchou siluetu rozvržení, abyste na ni mohli promítnout své vlastní myšlenky a návrhy, poté to budeme sledovat jedním nebo dvěma příklady skutečných webů, které rozvržení používají.
Pokud jste webový designér, přidejte si tuto stránku do záložek a při příštím uvíznutí stránky ji znovu vložte. Mějte na paměti, že každé z následujících rozvržení představuje základní návrh, jak zformovat a upravit. Doporučuji vám, abyste je nepoužívali tak, jak jsou, ale dejte jim vlastní rotaci na základě potřeb vašeho projektu.
Tři krabice
Toto je pravděpodobně nejjednodušší rozložení v seznamu. Ve skutečnosti budete v pokušení myslet si, že je příliš jednoduché na to, aby vyhovovaly vašim vlastním potřebám. Pokud je to váš případ, budete překvapeni, pokud opravdu přemýšlíte o tom, jak všestranná je ve skutečnosti uspořádání.
Rozložení tří polí obsahuje jednu hlavní grafickou oblast, po které následují dvě menší pole pod. Každý z nich může být vyplněn grafikou, blokem textu nebo směsí obou. Hlavním rámečkem v tomto rozvržení je často posuvník jQuery, který dokáže předvést tolik obsahu, kolik chcete!
Siluety nahoře nahoře jsou oblasti, které lze použít pro loga, názvy společností, navigaci, vyhledávací lišty a jakýkoli jiný informační a funkční obsah obvykle na webových stránkách.

Tento design je ideální pro stránku portfolia nebo cokoli, co potřebuje předvést několik ukázkových grafik. Každý z obrázků může být odkazem, který vede k větší, složitější stránce galerie. Později v článku uvidíme, jak tuto myšlenku ještě více promíchat.
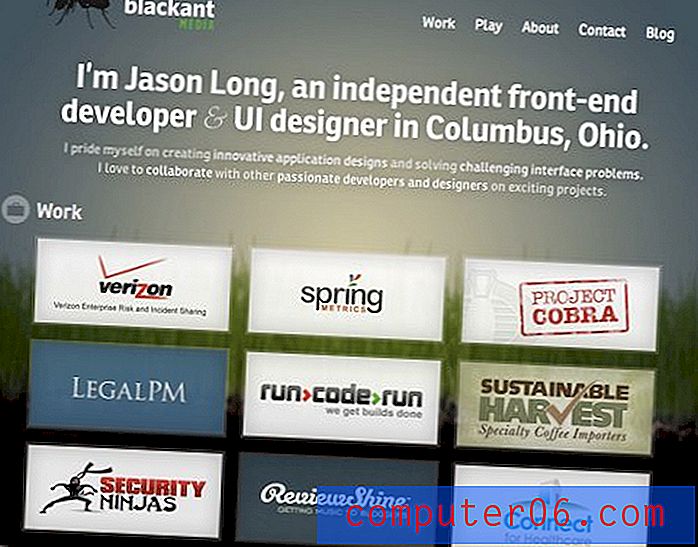
V divočině
Níže vidíme krásnou implementaci rozložení tří polí v portfoliu Petera Verkuilena. Jak bylo uvedeno výše, primární grafika se otáčí a zobrazuje řadu Peterových posledních projektů. Kliknutím na jedno z políček se dostanete na vyhrazenou stránku daného projektu, kde najdete další informace.
Jednoduché, efektivní a atraktivní. Pravděpodobně si můžete stáhnout celou živou webovou stránku s tímto rozvržením za méně než hodinu!

Popadněte šablonu
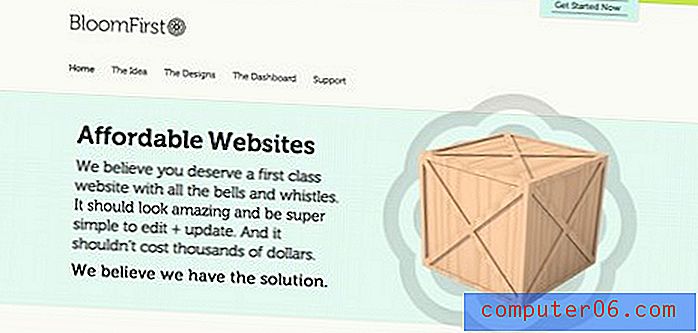
Rychlý způsob, jak začít s tímto typem rozvržení, je pomocí šablony HTML. Genius je minimální, plně reagující obchodní šablona pro podnikání, agentury, nezávislé pracovníky a jednotlivce. Je to velmi snadné přizpůsobit a dobře zdokumentovat, a je to jednoduché uspořádat do libovolného typu mřížky, které chcete!

3D Screenshots
Jak vývojáři nadále vytvářejí nekonečnou sbírku webových aplikací, rozložení 3D snímků níže nebo některá jeho varianta se stávají stále více populárnější. Základní myšlenkou je, aby vaše stránka byla nahoře s nadpisem a pak promíchala některé stylizované náhledy vaší aplikace. Tito často přicházejí s odrazy, těžkými stíny, velkou grafikou na pozadí nebo složitými ozdobami, jako jsou révy vinné, které se plazí po snímcích, ale základní myšlenka je vždy opravdu jednoduchá.

Dalším místem, které vidím, že tento trik byl hodně využit, je předpřipravená témata. V těchto případech návrhář prodává rozvržení zásob a opravdu potřebuje svou zástupnou grafiku, aby zářila, a nic neříká cool a moderní, jako některé fantastické 3D efekty!
V divočině
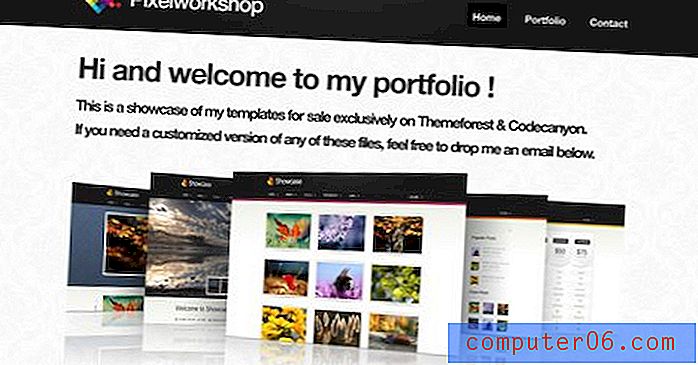
Pixelworkshop používá tuto techniku, nikoli jako skladové téma, ale ve skutečnosti předvádí skladové motivy! Zde se snímky 3D snímků proměňují v prezentaci a přicházejí v řadě různých uspořádání. Zastavte se a podívejte se na všechny různé způsoby, jak návrhář prezentuje obrázky.

Pokročilá mřížka
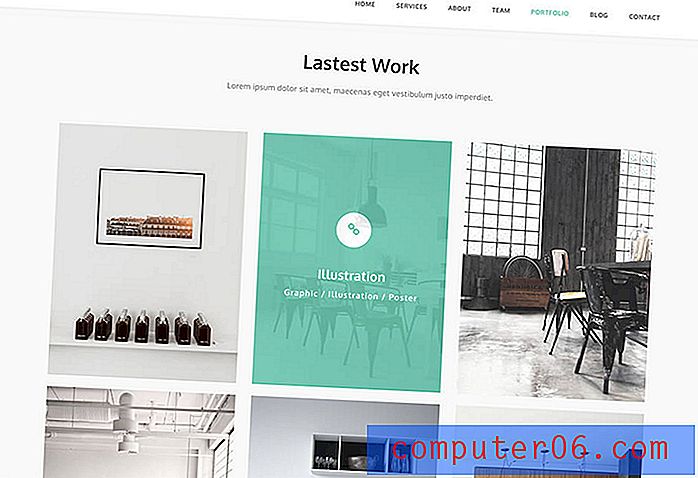
Mnoho rozložení, která uvidíte v tomto článku, se drží docela přísného zarovnání mřížky. Z velké části však nenavrhují pouze stránku plnou stejných miniatur. Například rozložení níže míchá velikost obrázků, aby se zabránilo nadbytečnosti.
Stejně jako v příkladu tří polí je na stránce jeden primární grafický nadpis. Následuje jednoduchý obrat v myšlence jednotné mřížky miniatur. Prostor by horizontálně umožňoval rozpětí čtyř čtverců, ale místo toho jsme spojili první dvě oblasti tak, aby se levá polovina stránky lišila od pravé.

Jak jsme zmínili při prvním rozvržení, bloky nemusí být obrázky. Můžete si to například představit jako bloky textu na levém okraji hranatých čtvercových obrázků napravo.
V divočině
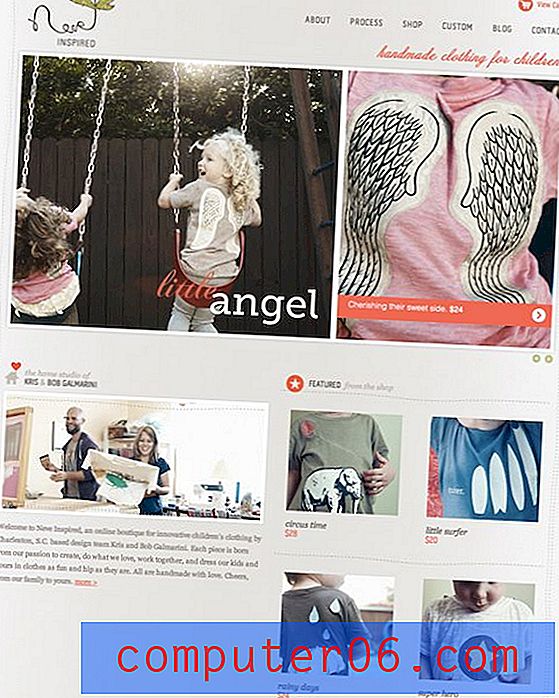
V nádherném příkladu níže se toto rozvržení používá pro webové stránky s oblečením pro děti. Všimněte si, že v dolní části zarovnání posunuli věci ještě dále, takže na levé straně je zobrazen obraz téměř zvláštní velikosti, následovaný odstavcem, z nichž žádný není dokonale zarovnán s obsahem na pravé straně.
Jakmile budete mít na paměti své základní rozvržení, můžete provádět jemné změny, jako je tato, při zachování integrity základní struktury. Další zajímavý trik, který použili, bylo rozdělení hlavní grafiky na dvě oblasti. Je to vlastně vše JPG, ale bylo rozděleno do dvou obrázků, aby se předvedl ještě větší obsah.

Popadněte šablonu
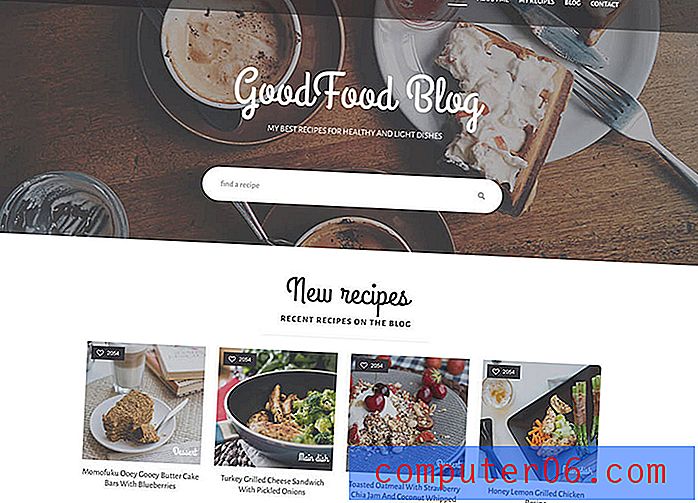
Rychlý způsob, jak začít s tímto typem rozvržení, je pomocí šablony HTML. GoodFood je šablona, která se perfektně hodí k tomuto tématu - použitý příklad je pro web o jídle a pití, ale byl by skvělý pro jakýkoli druh webového tématu!

Doporučená grafika
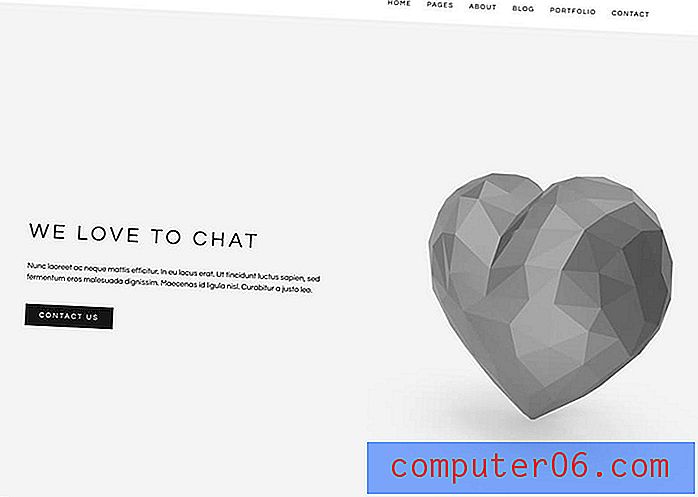
Někdy nemáte dostatek obsahu pro stránku plnou obrázků. Co tedy uděláte, pokud chcete předvést jednu ikonu, fotografii nebo snad i symbol, jako je ampersand? Rozložení níže je super snadné řešení, které je docela populární a čte velmi dobře kvůli nedostatku rozptýlení.

Výsledkem je stránka, která je odvážná, přesto minimální a čistá. Prohlášení, které vydává, je silné a nemožné nechat ujít, jen se ujistěte, že je vaše grafika dost dobrá na to, aby byla tak prominentní!
V divočině
Jak běžné je toto rozložení? Mnohem více, než si možná myslíte! S minimálním úsilím jsem byl okamžitě schopen přijít s dvěma weby, které používají nějakou blízkou variantu této techniky. Všimněte si, že máte možnosti, jak chcete formátovat text, a dokonce i to, kam chcete umístit navigaci. Druhé místo trochu přeskupuje sekundární prvky, ale je okamžitě rozpoznatelné jako stejné základní rozvržení.


Popadněte šablonu
Rychlý způsob, jak začít s tímto typem rozvržení, je pomocí šablony HTML. Motive je minimalistická šablona HTML portfolia ideální pro agentury nebo osobní webové stránky. Tato šablona obsahuje úplnou sekci portfolia s filtrem a stránku s podrobnostmi o portfoliu. Součástí šablony jsou také sekce o stránce a blogu, které umožňují použít šablonu pro blog místo portfolia. Spousta přizpůsobení je zahrnuta spolu s kompletní dokumentací na pomoc.

Pět krabic
Rozložení pěti polí je prostě vývojem uspořádání tří polí. Platí stejná logika, pouze byla upravena tak, aby obsahovala ještě více obsahu. Mohlo by to snadno být také čtyři krabice, záleží jen na tom, co chcete předvést. Také to vypadá, jako byste do návrhu vložili trochu více úsilí!
Je zřejmé, že jak přidáte do rozvržení, sekundární položky se zmenšují a zmenšují, takže pro většinu použití se k limitu pravděpodobně přiblíží pět polí.

Stejně jako u rozložení tří krabic je i toto univerzální tak univerzální, že jej lze použít doslova na jakémkoli typu webu. Mezi nápady, jak jej přepnout, patří přidání velké grafiky na pozadí, zaoblení rohů, přidání stínů a / nebo odrazů, případně přidání interaktivního prvku do menších miniatur. Můžete snadno přidat tlačítka, která způsobí, že se budou posouvat vodorovně.
V divočině
Zde máme opět dva příklady, jak se toto rozvržení používá poněkud odlišným způsobem. Velká věc, kterou je třeba si povšimnout, je, že i když mají podobné rozvržení, tyto dva weby se téměř nemohly od sebe navzájem lišit, pokud se o to pokusily. Jeden používá ručně kreslené ilustrace styl, ostatní fotografie a přechody. První používá tlumené barvy a písma skriptů, druhé světlé barvy a moderní písma.
To vede domů k argumentu, že použití jednoho z rozvržení v tomto článku nezabije vaši kreativitu. Jakmile uspořádáte obsah, v oblasti estetiky je ještě mnoho práce. To bude opravdu definovat osobnost webu a často podá nebo rozbije návrh klienta.


Popadněte šablonu
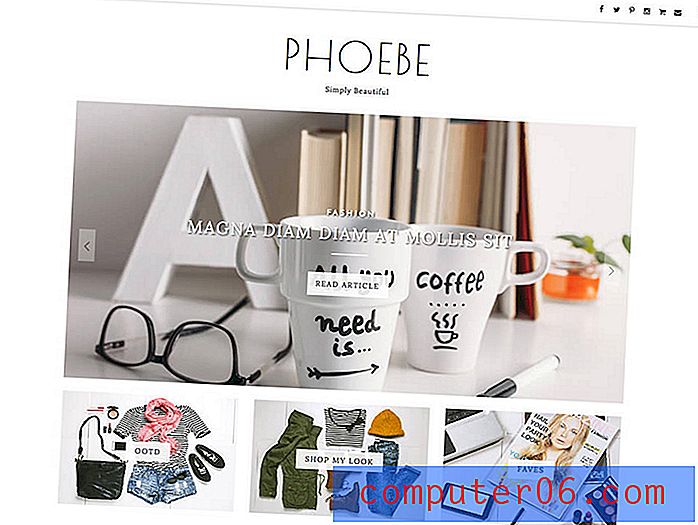
Rychlý způsob, jak začít s tímto typem rozvržení, je pomocí šablony HTML. Phoebe je čistá, minimální šablona Blogger plná mnoha funkcí, jako je posuvník automaticky doporučovaných příspěvků a oblast Promo (oba jsou volitelné). 4 styly domovské stránky, z nichž si můžete vybrat (jezdec + promo oblast, pouze jezdec, promo oblast nebo klasické rozvržení).

Pevný postranní panel
Zatím všechny weby, které jsme viděli, měly horní horizontální navigaci. Další populární možností je samozřejmě vertikální navigace, která se hodí k vytvoření silného vertikálního sloupce na levé straně stránky. Často se jedná o pevný prvek, který zůstane tam, kde je, zatímco zbytek stránky se posouvá. Důvodem je to, že navigace může být snadno přístupná z jakéhokoli místa na webu.

Zbytek obsahu si lze půjčit z jednoho z dalších rozvržení v tomto seznamu. Všimněte si, že jsem znovu upravil rozložení tří krabic, tentokrát ve čtyřech krabicích. Po přečtení tohoto článku se znovu podívejte na všechna rozvržení a přemýšlejte o tom, jak můžete nápady smíchat a přiřadit k vytvoření nových rozvržení.
V divočině
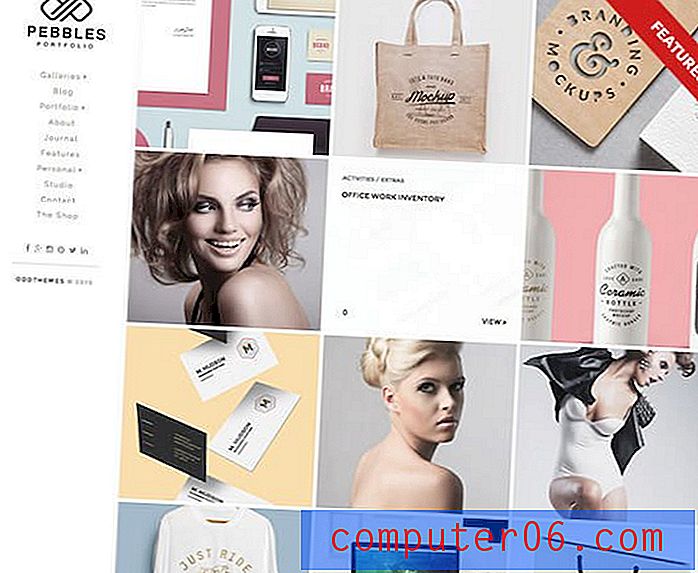
Stejně jako v předchozím příkladu vypadají níže uvedené dva weby velmi odlišně, a to i z hlediska rozvržení. Pokud se však podíváte znovu, všimnete si, že oba používají levý svislý postranní panel a rozložení čtyř polí. Druhý příklad jednoduše přesunul menší pole do horní části stránky! Ještě další zajímavý nápad, který byste měli mít na paměti při vytváření stránek na základě těchto příkladů.


Popadněte šablonu
Rychlý způsob, jak začít s tímto typem rozvržení, je pomocí šablony HTML. Pebbles je jedinečná šablona portfolia bloggerů zaměřená na minimalizmus, eleganci a jednoduchost. Je vytvořen na základě modulárního konceptu a úžasné mřížky portfolia zdiva. Tato šablona, která obsahuje mnoho úžasných funkcí, nabízí nejlepší řešení pro každou výklenek.

Titulek a galerie
Každý má rád dobrou stránku galerie. Co by mohlo být jednodušší z pohledu rozvržení? Vše, co potřebujete, je pevná a rovnoměrná mřížka obrázků a prostor pro nadpis s volitelnou podhlavicí. Klíčem je zde, aby byl váš nadpis velký a odvážný. Neváhejte jej použít jako bod kreativity a zahrnout skript nebo nějaké šílené písmo.

Tento příklad používá prohnuté obdélníky k zrcadlení skutečného webu níže, ale to může a mělo by být upraveno tak, aby vyhovovalo všemu, co předvádíte. Jde o to, abyste vás přiměli přemýšlet mimo krabici a ne ve výchozím nastavení čtverce, možná byste mohli použít vertikální obdélníky nebo dokonce kruhy ve své vlastní galerii!
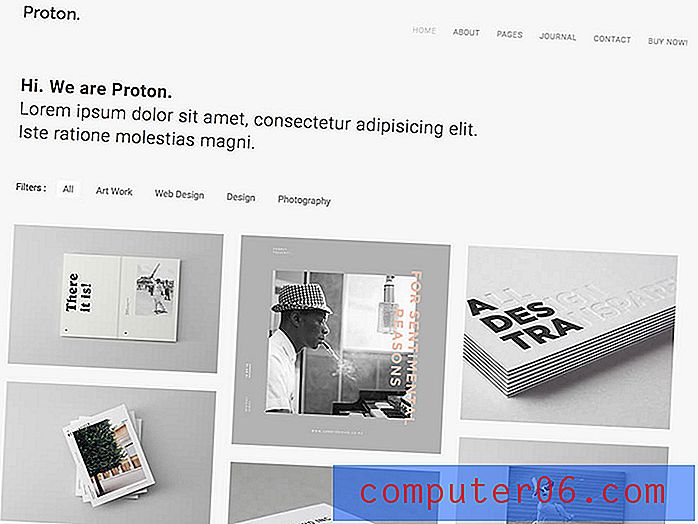
V divočině
Vývojář níže použil tento návrh k vytvoření galerie loga pro klienty, se kterými pracoval. Všimněte si, že nenavrhuje, že vytvořil loga, ale jednoduše předvádí svou klientskou základnu velmi vizuálním způsobem. To ukazuje, že i když nejste designérem, galerie miniatur může být skvělým způsobem, jak předvést jinak jednoduchý a nudný seznam položek.

Popadněte šablonu
Rychlý způsob, jak začít s tímto typem rozvržení, je pomocí šablony HTML. Proton je vysoce kvalitní kreativní téma s jedinečným stylem a čistým kódem. Proton lze použít k mnoha účelům počínaje minimálním portfoliem, agenturami, nezávislými pracovníky a mnohem více. Šablona je vytvořena a testována ve všech zařízeních a funguje bez problémů.

Nejlepší fotografie
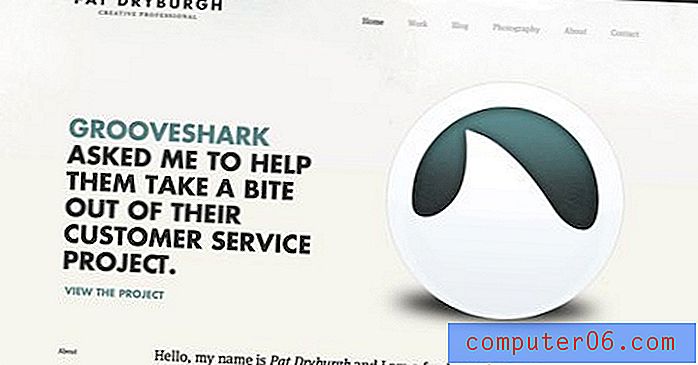
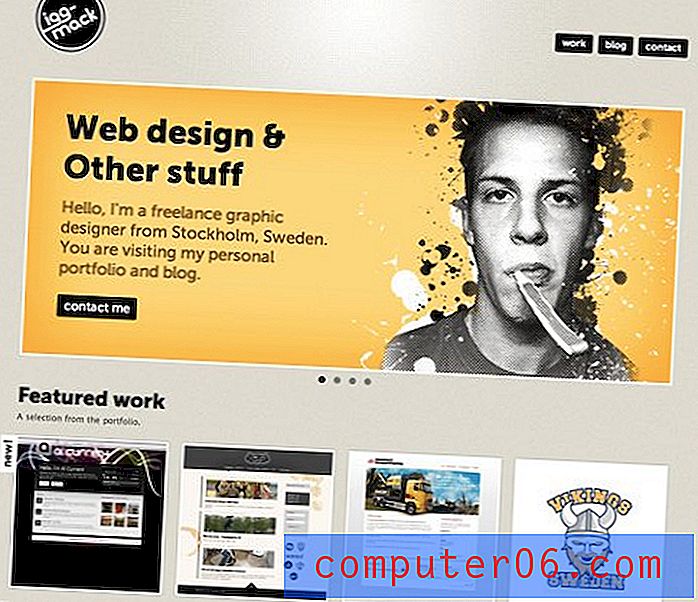
Níže uvedené rozvržení je mimořádně běžné, zejména mezi fotografickou komunitou. Základní myšlenkou je mít velký obrázek zobrazující buď váš návrh, nebo fotografii (opravdu něco), doprovázený levou vertikální navigací.

Navigace může být nejsilnější v levém zarovnání, ale můžete klidně experimentovat se středovým nebo dokonce pravým zarovnáním na doplnění rovného okraje fotografie.
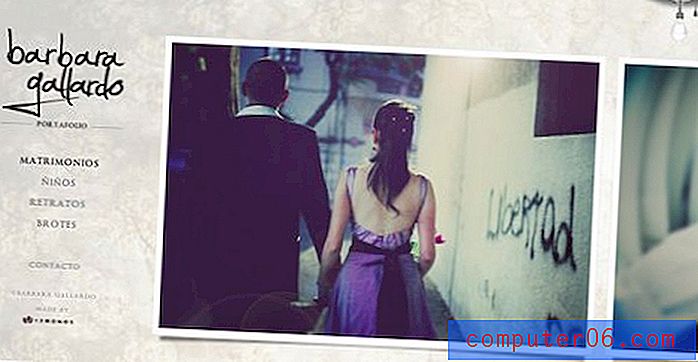
V divočině
Níže uvedený web opravdu dělá z tohoto rozvržení maximum tím, že proměňuje jeden představovaný obrázek v horizontální posuvník. Jeden obrázek je zobrazen najednou, ale další obrázek můžete vidět na pravé straně stránky. Když na něj přejedete, zobrazí se šipka, která vám umožní procházet fotografie.
Jako alternativu, proč nezkusit vytvořit web, který používá stejné rozvržení, ale s vertikálně posuvnou galerií obrázků? Prostor se pro to téměř zdá být vhodnější, protože pro ochranu navigace nebudete muset zahrnovat nepříjemnou mezní oblast.

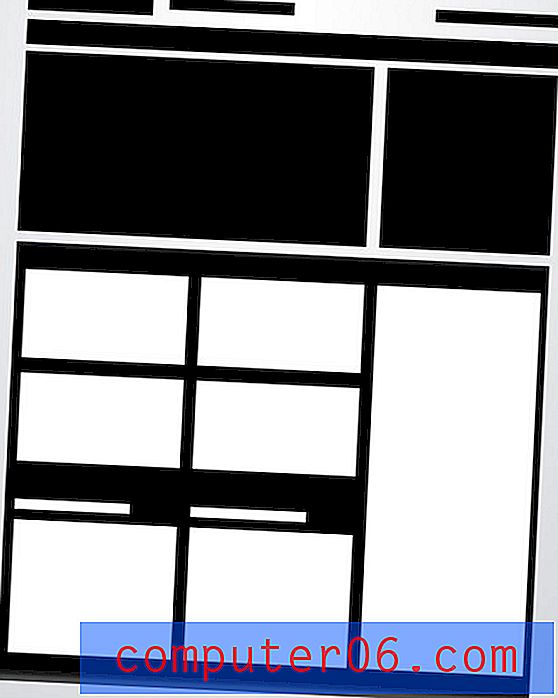
Elektrická síť
Mřížka napájení je nejsložitějším rozvržením v tomto článku, ale je to jedno z nejúčinnějších rozvržení, které jsem viděl pro stránky, které musí obsahovat všechny druhy různého souvisejícího obsahu. Od obrázků a hudebních přehrávačů až po text a videa můžete do tohoto rozvržení napěchovat téměř cokoli a zůstane to silné.

Klíč leží v dolní polovině náhledu výše. Všimněte si, že ve skutečnosti existuje velký kontejner, který obsahuje řadu obdélníků. Tento kontejner poskytuje hranice vašeho prostoru a veškerý obsah, který umístíte uvnitř, by měl být naformátován v silné, ale rozmanité mřížce, nikoli na rozdíl od pokročilého rozvržení mřížky na začátku tohoto článku.
V divočině
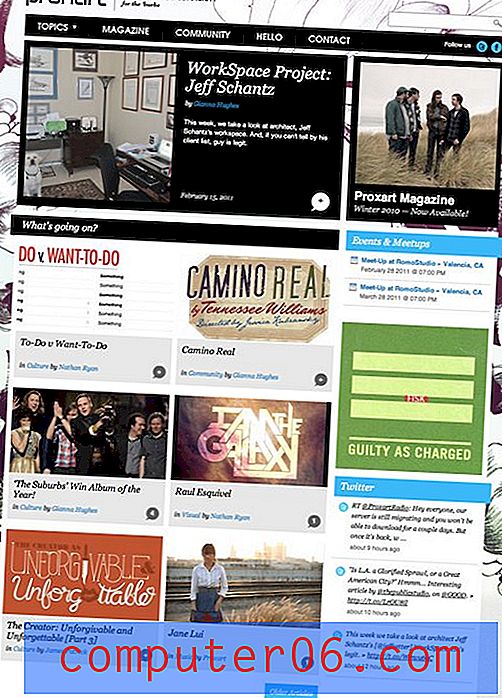
Tohle může být opravdu těžké zabalit svou mysl, dokud neuvidíte nějaké živé příklady. Prvním je vitrína umění a kultury. Tento popis nám sám říká, že obsah bude po celé desce, a skutečně vidíme, že stránka je plná zdrojů Twitter, fotografií, seznamů, obrázků a dalších.
Všechno se však pevně vejde do mřížky, kterou vytvořil návrhář. Toto rozvržení je snadno rozšiřitelné, takže bez ohledu na to, kolik za to hodíte, celkový vzhled by měl zůstat docela logický a přehledný, pokud formátujete a správně uspořádáte svůj obsah.

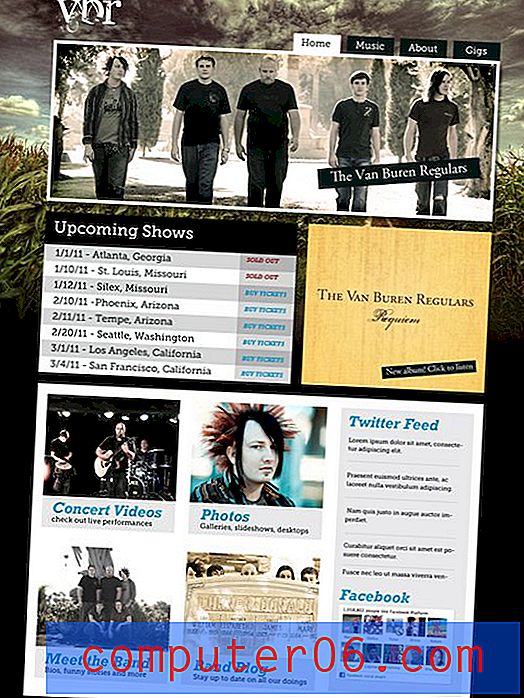
Toto rozvržení nahoře mi silně připomnělo tutorial, který jsem chvíli napsal, když jsem navrhoval web pro rockovou skupinu. Zde máme velmi odlišnou vzhledovou stránku, ale téměř identické uspořádání obsahu, zejména ve spodní polovině. Skutečným trikem, jak toto rozložení vytáhnout, je začít několika opravdu velkými boxy, které se podle potřeby rozdělí na menší oblasti obsahu.
Pokud se stále cítíte ztraceni, podívejte se na celý tutoriál, který vás provede všemi kroky procesu.

Popadněte šablonu
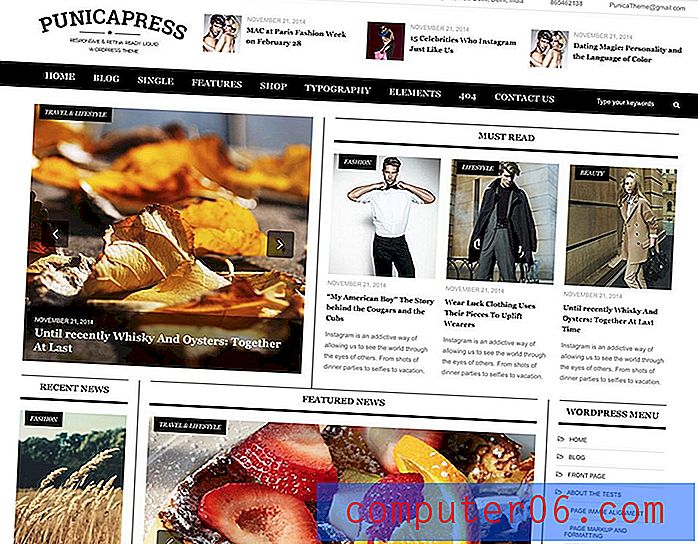
Rychlý způsob, jak začít s tímto typem rozvržení, je pomocí šablony HTML. PunicPress je plně reagující šablona HTML5 a CSS3, která se velmi dobře hodí pro plánování spuštění online zpravodajského webu nebo časopisu.

Celá obrazovka Foto
Konečné rozvržení v seznamu je další, které se ideálně hodí pro fotografy, ale bude fungovat na jakémkoli webu s velkým, atraktivním grafickým podkladem k zobrazení a omezeným množstvím obsahu.
Když je položen na obrázek na pozadí, může být opravdu obtížné číst obsah, takže základní myšlenkou je vytvořit neprůhledný (nebo téměř neprůhledný) vodorovný pruh, který sedí na vrcholu obrázku a slouží jako kontejner pro odkazy, kopírovat, loga a další obsah.

Spíše než používat lištu jako jednu opravdu širokou oblast obsahu, zkuste ji rozdělit do několika různých sekcí. To lze provést změnou barvy pozadí, přidáním jemných svislých čar jako děličů nebo dokonce rozdělením velké krabice na menší odpojené krabice, jak jsem to udělal výše.
V divočině
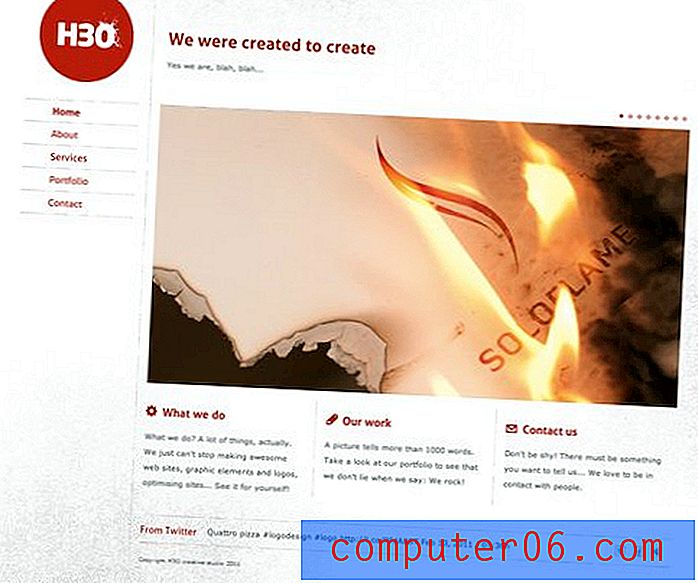
Toto rozvržení se může cítit neuvěřitelně restriktivní, ale níže se podíváme na to, jak moc to dokáže. Tato stránka s fotografiemi vyplňuje panel navigací, blokem textu „About“, několika nedávnými fotografiemi s popisy a velkým logem! Není to špatné pro tak malý prostor, a to vše táhne velmi čistým a nepřehledným způsobem.

Popadněte šablonu
Rychlý způsob, jak začít s tímto typem rozvržení, je pomocí šablony HTML. Tato šablona jedné stránky je vynikající pro webové stránky založené na portfoliu nebo fotografii. Sekce zahrnuté v šabloně zahrnují o nás, nabízené služby, nejnovější práci, reference, pracovní kontaktní formulář aJax, jednu stránku portfolia, různé styly zpravodajských stránek a mnoho dalšího.

Závěr
Výše bylo uvedeno několik klíčových bodů, které chci zopakovat na závěr. Za prvé, ačkoli rozvržení stránky rozhodně není nutně praktikem „jedna velikost padne všem“, existuje věda, která může být rychle a snadno aplikována za neuvěřitelně velkého počtu okolností.
Dále výše uvedené myšlenky rozvržení nemusí vyústit v weby, které všechny vypadají stejně, ale pouze vám poskytnou základní plátno, na kterém lze postavit výrazně jedinečný hotový design.
Nakonec klíčem k úspěšné realizaci těchto myšlenek je mít na paměti, že nejsou zasazeny do kamene. Každý by měl být změněn tak, aby vyhovoval vašemu konkrétnímu projektu, a může být dokonce smíchán a přizpůsoben k vytvoření nových nápadů!
Zanechte komentář níže a dejte nám vědět, co si myslíte o rozložení výše. Existují nějaké výše zmíněné, na které jste zvyklí, když máte potíže? Nechte odkaz na příklad.