10 trendů v Tech Startup Webové stránky „Unicorn“
Je toho tolik, co se můžete naučit od spouštěcích „jednorožců“. Společnosti, které generují příjmy v miliardách. Ten, kdo revoluci v průmyslu. A změnilo se, jak pracujete a spravujete svůj každodenní život.
Způsob, jakým řeší běžné problémy. Strategie, které používají, aby zůstaly relevantní. Všechny obchodní modely, které používají ke generování příjmů, jsou fascinující. Ale nebudeme mluvit o těchto obchodních aspektech.
Dnes se podíváme na webové stránky některých z nejpopulárnějších spouštěcích jednorožců v technologickém průmyslu. Mezi těmito weby jsme zaznamenali několik trendů. Určitě to musí mít něco společného s masivním úspěchem těchto společností.
Zkusme přijít na to, jak a proč tyto top startupové společnosti používají specifické trendy v designu webových stránek.
Prozkoumejte zdroje návrhu
1. Minimální návrh obsahu

Minimalismus v designu webových stránek není nic nového. Je známou skutečností, že minimalistický design s využitím velkého množství bílého prostoru je nejlepším způsobem, jak snížit nepořádek. Nyní vidíme stále více a více startupů začleňujících tuto strategii do svých návrhů obsahu.
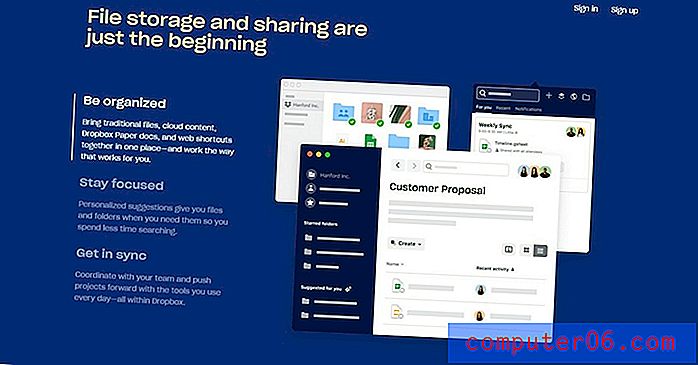
Webové stránky s vyrovnávací pamětí jsou skvělým příkladem minimálního designu obsahu. Web stručně vysvětluje, co může tento nástroj udělat v horní polovině webu. A dále vysvětluje hlavní rysy aplikace.
Namísto použití velkého množství nadpisů, jasných obrázků a popisů v několika odstavcích používá vyrovnávací paměť krásné ilustrace a krátké popisy, které se skládají pouze z jedné nebo dvou vět. Stránka také používá obyčejné bílé pozadí, které efektivně zdůrazňuje veškerý její obsah.
Minimální návrhy obsahu nejen usnadňují uživatelům procházení obsahu webových stránek, ale vytvářejí klidný a relaxační uživatelský zážitek.
2. Kreativní ilustrace

Jedna věc, kterou můžete očekávat na každém spouštěcím webu, jsou ručně kreslené ilustrace. Není divu, že tyto krásné ilustrace dokázaly nahradit obrázky, zejména ty hrozné fotografie. Protože tyto ilustrace pomáhají vytvářet nezapomenutelnější a příjemnější uživatelský zážitek.
Web Trello používá ilustrace velmi kreativním způsobem. Používá ilustrace k předvedení produktu spolu s jeho roztomilým maskotem.
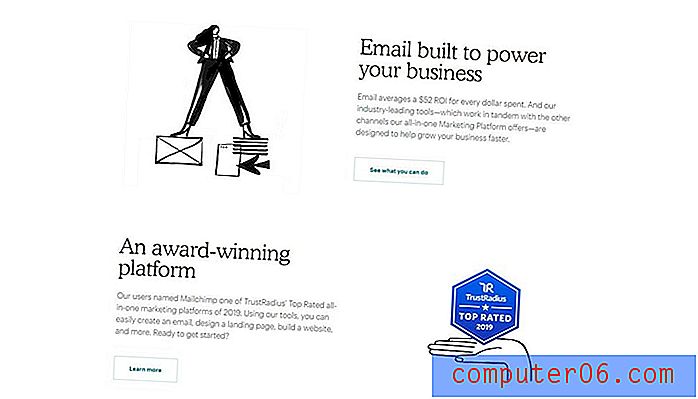
Mnoho dalších technologických startupů, jako jsou MailChimp a Buffer, také používá ilustrace v celém designu webových stránek. Překvapivě tyto stránky používají více ilustrací než snímky obrazovky zobrazující skutečný produkt. Svým způsobem to značkám pomáhá vytvořit pocit tajemství a vzbudit zájem o samotný produkt.
3. Dvoubarevná barevná schémata

Téměř každý spouštěcí web, který jsme navštívili, sdílel jednu společnou vlastnost - sdíleli barevné schéma, které se skládá pouze ze dvou barev.
Není to tak dávno, obchodníci a weboví designéři byli přesvědčeni, že určité barvy pomáhají posílit zapojení. Například bylo běžné přesvědčení, že barva červená je nejlepší volbou pro tlačítka CTA.
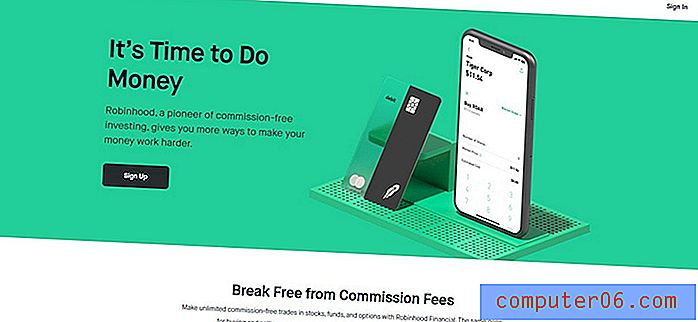
Dnes jsou věci jiné. Vezměte si například web Robinhood. V celém návrhu používá pouze dvě barvy, černou a zelenou. A je to jen jeden z mnoha technologických webů, které používají stejnou designovou strategii.
Když se budete držet pouze dvou barev, budete mít větší svobodu soustředit se na důležitější věci. Jako uspořádání obsahu a umístění tlačítek. Také se skvěle hodí k celkovému minimalistickému designu.
4. Unikátní animace

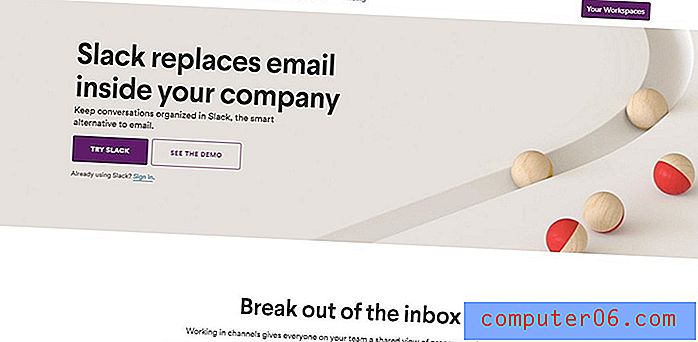
Když si myslíte, že dny animovaných webů skončily, Slack, Dropbox, Robinhood a další oživí animace znovu.
Animace jsou skvělý způsob, jak upoutat pozornost uživatelů. Například Slack používá na svém webu velmi podivnou, ale účinnou animaci. Je vlastně docela fascinující sledovat.
Při rolování dolů uvidíte další animované video, které ukazuje stohování a organizaci zpráv. Chytrý způsob, jak ukázat, co Slack dokáže.
Při správném použití mohou být animace docela užitečné. Dokonce i jednoduchá animace, jako je pohyblivá šipka, je dostatečná k tomu, aby uživatele přiměla k tomu, aby prozkoumali více webových stránek a podpořili zapojení.
5. Hlavní průchod

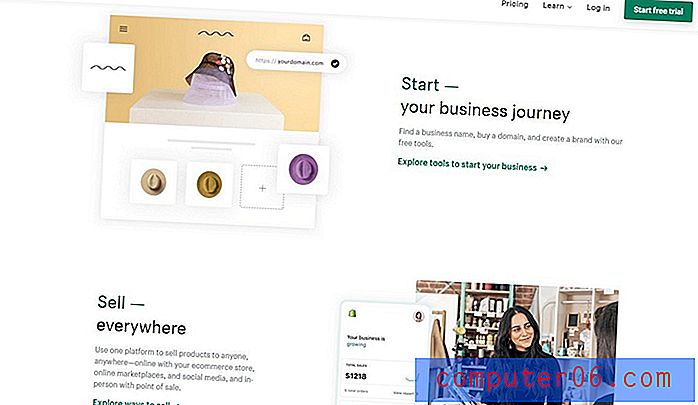
Průběžná část webu, která ukazuje, co aplikace nebo služba dělá, je běžnou součástí spouštěcího webu nebo webu SaaS. Populární webové stránky pro spuštění v tomto ohledu vynikají tím, že nabízejí efektivní vysvětlení produktu.
Web Shopify má podobnou průchodovou sekci, která ukazuje, co je aplikace schopna dělat a jak může být přínosná pro uživatele. Tento proces je zefektivňován postupně v sekcích spolu s jemnými animacemi.
Většina dalších webů, které jsme prozkoumali, sdílela podobné průchodové sekce s několika malými změnami.
6. Více výzev k akci (CTA)

Výzva k akci webu by měla být zařazena do horní poloviny webu a do spodní části webu. Toto je praxe, kterou odborníci na design prokázali jako efektivní a akceptovaná. Aspoň tak to bývalo.
Viděli jsme mnoho spouštěcích webů, které nyní používají odlišný přístup tím, že do návrhu webu zahrnuly více CTA. Web MailChimp je jen jedním z nich. Slack, Trello, Squarespace a mnoho dalších používají stejnou strategii.
Více CTA by samozřejmě znamenalo více interakcí od uživatelů. Vždy však existuje otázka, jak to ovlivní míru konverze. Když nasměrujete návštěvníky do různých částí vašeho webu, nemusí skončit tam, kam chcete. Což je obvykle stránka registrace uživatele nebo stránka s cenami.
Velké webové stránky pro spouštění však používají design webových stránek, který má podobu cesty. To uživatele přenese z jedné stránky na druhou. To vše vede na stránku konečné konverze.
7. Pastelové barvy

Po projetí trendů zahrnujících ploché barvy a materiálové barvy je nejnovějším trendem v barevných schématech pastelové barvy.
Dropbox měl velmi jednoduchý design webových stránek. Společnost však nyní pro svůj web přijímá modernější přístup. Nejnovější revize používá pastelové barvy pro své pozadí i pro různé prvky webových stránek.
Přestože tento nový trend pastelových barev pomáhá vytvářet klidnější a elegantnější vzory, neměli byste očekávat, že vydrží dlouho. Bude to jen otázka času, než převezme nový barevný trend.
8. Vysvětlivka videí

Přidání vysvětlujícího videa na web SaaS je jedním z nejlepších způsobů, jak přilákat více návštěvníků a převést je na uživatele. Dropbox to dokázal svým vysvětlujícím videem, které vygenerovalo více než 100 milionů uživatelů.
To bylo dávno. V té době stačilo vložit video na web, aby se na něj mohlo dívat více lidí. Nyní však uživatelé očekávají věci jinak.
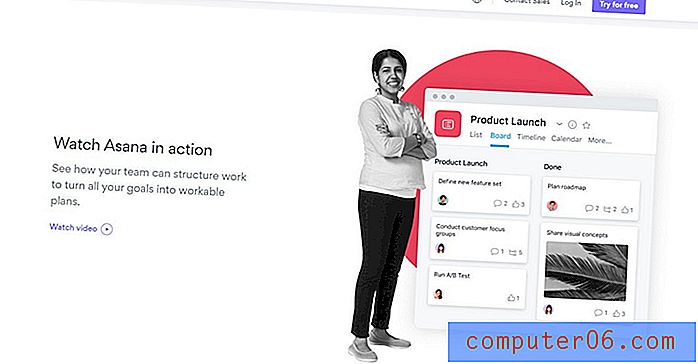
To je pravděpodobně důvod, proč Asana mimo jiné používá chytrou taktiku k zvýraznění vysvětlujícího videa. Místo přímého vložení videa má web na webu zvláštní část věnovanou videu „how-to“, aby získal více kliknutí a zhlédnutí.
Je to strategie, která splňuje dvě věci. Upoutá pozornost návštěvníka a řekne jim, o čem je video. A to pomáhá snížit velikost stránky pro rychlejší načítání.
9. Zjednodušená kopie a formuláře

Dalším běžným trendem, který jsme zaznamenali na většině technologických webů pro spuštění, je zjednodušená kopie. Webové stránky používají k popisu použití a vlastností produktu velmi jednoduchá slova a krátké věty.
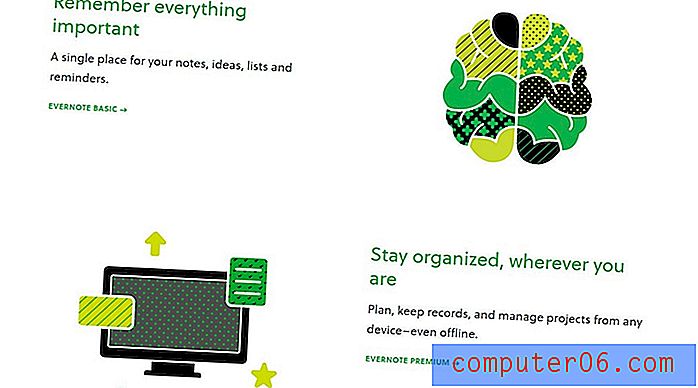
Dokonce i největší a nejdokonalejší webové stránky online služeb nyní používají krátké názvy a popisy jednotlivých linek. Evernote to dělá nejlépe díky vysvětlením o jedné linii o produktu a použití velkých ikon.

A nejde jen o kopii. I přihlašovací formuláře jsou nyní jednodušší než kdy dříve. Registrační formuláře bývaly několik stránek dlouhé, ale dnes se zmenšily pouze na dvě nebo tři pole formuláře.
Jednoduchost hraje klíčovou roli v přilákání širšího publika. Je to zvláště důležité, když cílíte na mezinárodní publikum.
10. Pozadí celé obrazovky

Představte si, že všechny webové stránky na internetu používaly stejné ultr minimalistické vzory s bílým pozadím a pastelovými barvami. Pak by byl internet nudným místem. Neexistuje žádná originalita při slepém sledování trendu designu. Někdy je nejlepší držet se starého trendu designu, pokud vám to pomůže lépe vysvětlit vaši firmu.
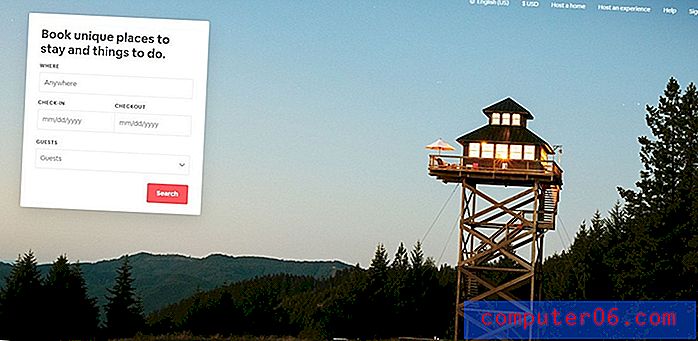
Přesně to dělá Airbnb se svými webovými stránkami. Jako pozadí sekce záhlaví web používá velký obrázek na celou obrazovku. Jedná se o chytrou taktiku, protože pomáhá vytvořit obraz toho, co platforma nabízí.

Nemůžeme také ignorovat pozadí videa. Některé z největších startupů, jako jsou PayPal a Lyft, stále používají video pozadí na svých webových stránkách. Zajímavou věcí, kterou jsme si všimli, je to, že video na pozadí používané webovými stránkami špičkové značky obvykle obsahuje vizuální prvky, které se netýkají podnikání.
Nejsme si jisti, zda je to chytrá taktika pro zvědavost nebo jen líný výběr designu. Necháme vás rozhodnout.
Na závěr
To je jen několik z trendů, které si všimnete na první pohled. Pokud se podíváte blíže, všimnete si více nápadných podobností mezi těmito webovými stránkami. Opravdu vás zajímá, jak důležité jsou následující trendy designu.
Přestože jsou tyto startupy dostatečně chytré, aby si prostřednictvím webových stránek vytvořily vlastní identitu, aby je odlišily od ostatních. To je klíč k vytvoření úspěšného webu. Vytváření identity a poskytování jednoduchých, ale nezapomenutelných zážitků pro uživatele.
Doufejme, že z těchto startupů dokážete ukrást několik dobrých nápadů a trendů, abyste je mohli v budoucnu aplikovat na své vlastní projekty.