15 tipů pro vytvoření skvělé zápatí webových stránek
Jedním z nejdůležitějších míst na vašem webu je zápatí. Ano, vážně. Nemusí to být oblast největšího designu nebo nejpůsobivějšího obsahu, ale místo, kde uživatelé často hledají informace. Je tedy životně důležité, abyste při plánování webdesignu nezanedbali tuto oblast.
Ale jaké prvky byste měli zahrnout? Jak můžete udržet zápatí v pořádku a v souladu s celkovou estetikou, aniž byste byli rušiví? Přišli jste na správné místo. Zde se podíváme na tipy pro vytvoření skvělé zápatí s příklady některých webů, které se jim daří dobře.
1. Zachovejte Design Simple

Ano, je to jeden z klíčů k většině návrhových projektů, ale stojí za to uvést hned pálku. Jednoduchý design je důležitý při práci se spoustou informací, což se pravděpodobně stane v případě zápatí. Držte se čistých prvků, dostatku prostoru a organizujte je s cílem. Zkuste se vyhnout nepořádku a přemýšlet o tom, jaké prvky budou ve vašem zápatí žít a proč by tam měly být. Velikost zápatí často souvisí s množstvím informací a počtem stránek na vašem webu.
Agra-Culture používá barvu, ikony a text v zápatí, ale je to jednoduché a má skvělý tok. Každý odkaz je snadno kliknutelný a jemný detail s obrázkem farmy v zeleném poli je pěkný dotek.
2. Odkaz na vaše informace

Dva z nejdůležitějších odkazů v zápatí každé webové stránky přejdou na stránky „O nás“ a „Kontaktujte nás“. Uživatelé budou chtít vědět, kdo jste a o čem je vaše společnost nebo značka. Usnadněte vyhledávání těchto informací. Mnozí budou také chtít vědět o členech vašeho týmu ao tom, jak je oslovit. (Toto je důležitý nástroj. Mnoho lidí ztratí vizitky a vrátí se na váš web, aby si tyto kontaktní informace získalo.)
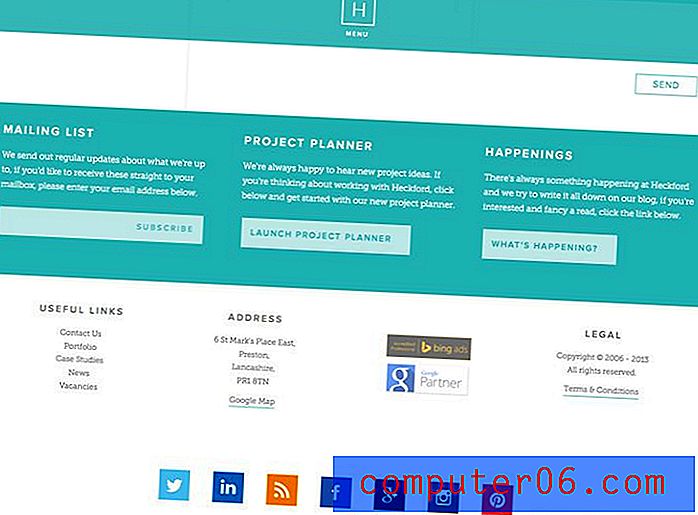
Heckford obsahuje spoustu odkazů na společnost, sociální média a informace o jejich práci.
3. Uveďte základní kontaktní informace

I když byste měli odkazovat na celou stránku „Kontaktujte nás“, včetně příslušných kontaktních informací v zápatí je také hezké. Uveďte hlavní telefonní číslo, e-mailovou adresu a fyzickou adresu. (Bonusové body za nastavení každého prvku tak, aby při kliknutí automaticky vytočil čísla, e-maily nebo mapy.)
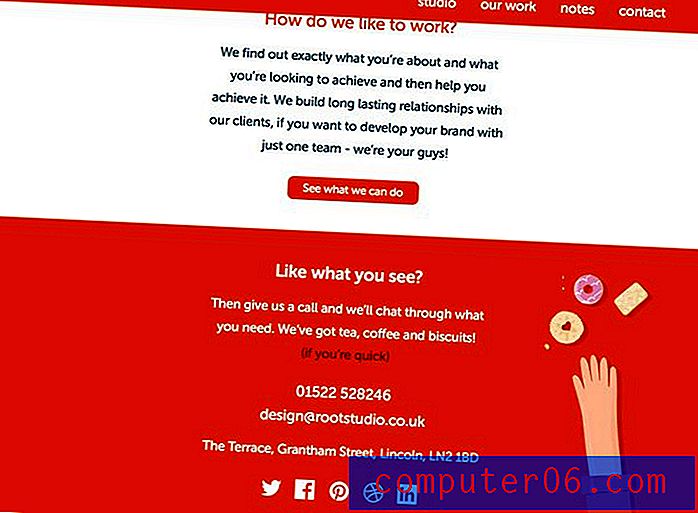
Root Studio vytvořilo zápatí, které téměř jde proti všemu, co si představujete, když si myslíte, že „zápatí“, ale funguje to. Text je velký (stejně jako pole, které jej obsahuje) a je převeden na super jednoduchý seznam kontaktních informací. (Jedná se o působivý návrhový koncept pro web, který chce, aby je uživatelé kontaktovali pro projekty a práci.)
4. Uspořádejte odkazy zápatí

Seskupení jako položky zápatí může vytvořit příjemný pocit organizace pro odkazy a informace. Zvažte několik sloupců (nebo řádků) relevantních informací, jako jsou kontakt, odkazy, služby, sociální média a sekce z vašich nejpopulárnějších stránek. Umístěte každou sekci pod a záhlaví tak, aby každý prvek byl snadno vidět a najít.
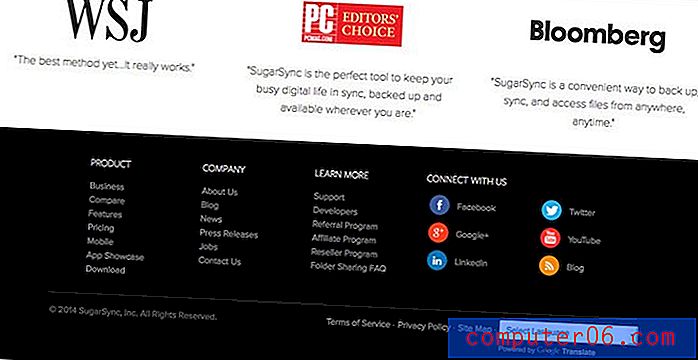
SugarSync obsahuje několik sloupců informací pro snadný přístup k informacím o zápatí. V záhlaví „Produkt“, „Společnost“, „Další informace“ a „Připojte se k nám“ snadno najdete část webu, kterou chcete dále použít.
5. Zahrňte oznámení o autorských právech

Tato malá řada textu může být zachránce. Nezapomeňte na to. Zatímco většina webů jej obsahuje jako jediný řádek v dolní části obrazovky, můžete jej navrhnout tak, aby byl integrován do zbývající části zápatí. Oznámení o autorských právech může být napsáno nebo může obsahovat malý kruhový symbol „c“. Text často obsahuje rok vydání a jméno vlastníka autorských práv. Obsah a design mohou obsahovat více oznámení o autorských právech (u webů, které jsou částečně vytvořeny třetí stranou.)
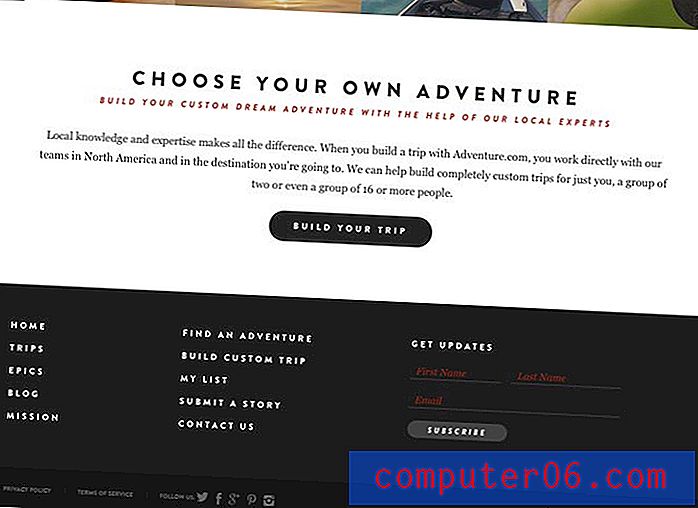
Adventure.com to udržuje jednoduše díky oznámení o autorských právech v pravé dolní části obrazovky. Informace se vyznačují nízkým kontrastem, takže se jim nedostanou do cesty důležitějším navigačním prvkům zápatí.
6. Zahrňte výzvu k akci

Jakmile uživatelé přejdou na vaše zápatí, dejte jim něco, co mají dělat, když jsou tam. Přihlaste se k odběru e-zpravodaje nebo jej vyzvěte, aby vás sledoval na kanálu sociálních médií. Nezapomeňte na hodnotu tohoto prostoru z hlediska konverzí kliknutí.
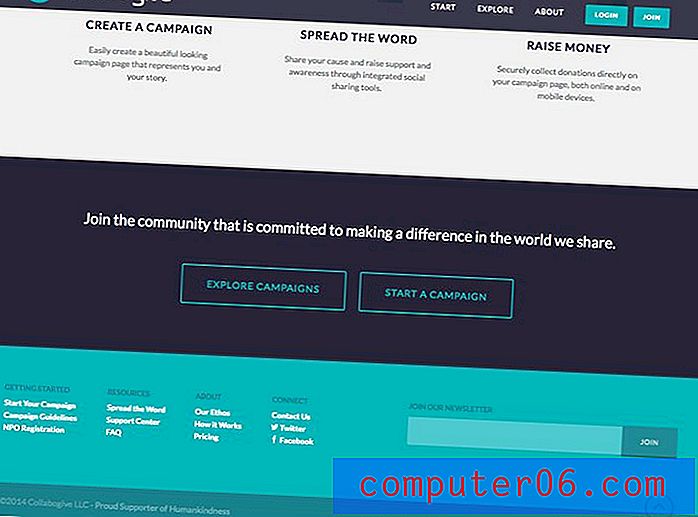
Společnost Collabogive věnovala značné množství prostoru pro zápatí „Připojte se k našemu zpravodaji“. Tato výzva k akci je snadno viditelná, odpovídá designu a poskytuje uživatelům způsob interakce bez nutnosti připojení ke kampani.
7. Používejte grafické prvky

Zápatí je příliš často jen blokem typu. Přidejte loga nebo grafické prvky pro větší vizuální zájem. Jen buďte opatrní, abyste tento malý prostor nepřetěžovali příliš mnoha prvky. Přemýšlejte o tom takto: Spíše než vyhláskování „Následujte mě na Facebooku / Twitteru / cokoli“, zahrnují ikony pro tyto zásuvky. Dalo by se také použít malé ikonické prvky pro odkazy, jako jsou mapy nebo telefonní čísla (ale pravděpodobně byste měli zahrnout stav vznášení, který obsahuje také „hláskovanou informaci“).
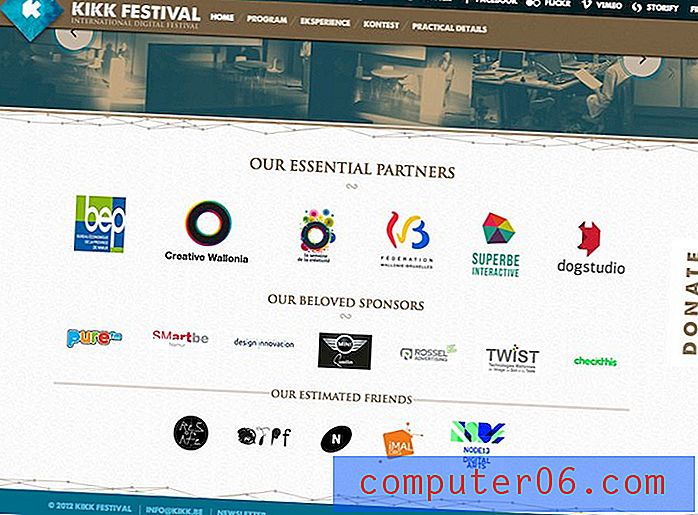
Festival Kikk využívá prostor zápatí pro zvýraznění partnerů festivalu pouhými logy a rychlými kontaktními informacemi. Všimněte si velikosti ikon - každá z nich je snadno viditelná a čitelná - a použití posuvníku, takže na malém prostoru lze zobrazit velký počet prvků.
8. Buďte si vědomi kontrastu a čitelnosti

Informace o zápatí jsou obvykle malé ... velmi malé. Proto je nezbytné přemýšlet o barvě, váze a kontrastu mezi textovými prvky a pozadím. Každé slovo by mělo být čitelné. Zvažte jednoduchá písma (bezpatky se středními hmotnostmi jsou pěkné) a nádech, který vede více, než byste obvykle mohli používat. Vyberte si barvy s vysokým kontrastem, například světlé pozadí s černým textem nebo tmavé pozadí s bílým textem. Nepoužívejte různé barvy ani ozdobné písmo.
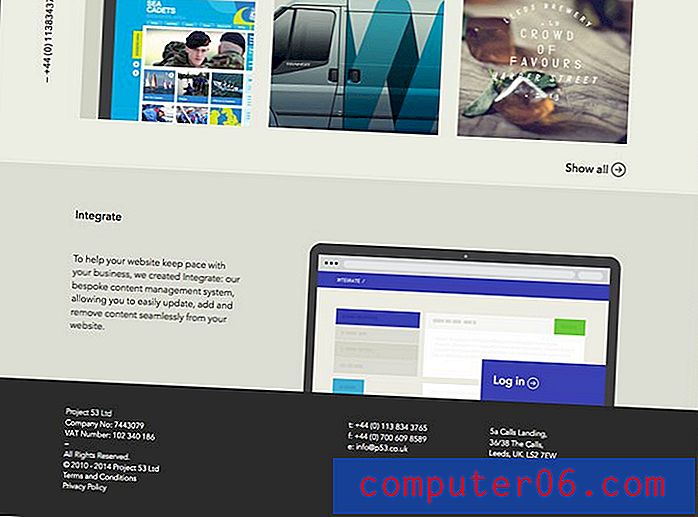
P53 používá jednu z klasických (a nejčitelnějších) kombinací textu a pozadí pro informace zápatí - bílá na černé.
9. Zachovat své téma designu

Zápatí webové stránky by nemělo vypadat jako dodatečná myšlenka. Měl by se shodovat s celkovým tématem designu webu. Barvy, styly a grafické prvky by měly odrážet celkový tón. Nedělejte společnou chybu přidáním zápatí „box“, které se neshoduje. Přemýšlejte o tomto prostoru a o tom, jak bude použit od začátku projektu, aby se zabránilo uváznutí s neshodným prvkem pozdě v procesu návrhu.
Swiths Interactive Group používá jednoduchý zápatí, které se kompletně integruje do celkového vzhledu webové stránky a obsahuje osobu sedící za stolem s položkami rozevřenými přes něj. Jednoduchý zápatí zobrazuje relevantní informace a vypadá, že patří na web.
10. Mysli na malé (ale ne příliš malé)

Zápatí od přírody zahrnuje mnoho malých předmětů. Jen buďte opatrní, abyste nebyli příliš malí. Text může být o několik bodů menší než velikost použitá pro hlavní část webu. Ikony nebo obrázky musí být čitelné ve zvolené velikosti. (Pokud nemůžete říct, co je ikona, je pravděpodobně příliš malá.) Prvky musí být dostatečně velké, aby na ně bylo možné snadno kliknout nebo klepnout. Pokud uživatelé nebudou mít přístup k odkazům, protože jsou příliš malí nebo příliš blízko u sebe, nebudou fungovat tak, jak bylo zamýšleno.
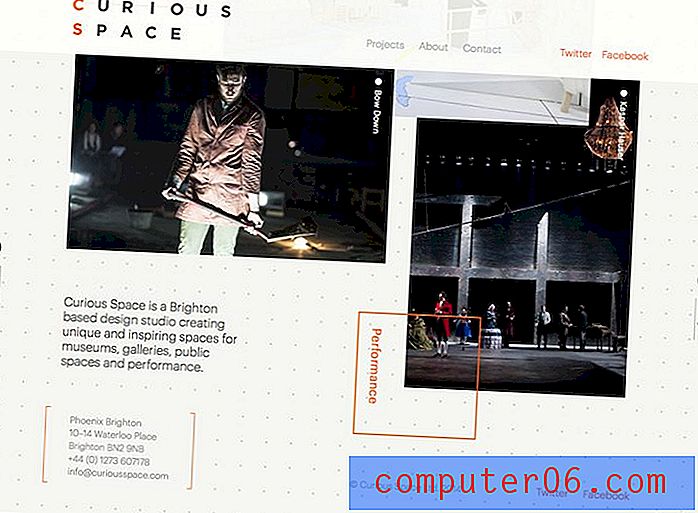
Zatímco Curious Space používá docela netradiční styl zápatí, můžete získat dobrý pocit z velikosti použitých typů. Text zápatí je o něco menší, tenčí a lehčí než všechny ostatní kopie na stránce, ale stále dostatečně velký, aby byl snadno čitelný.
11. Využijte dostatek prostoru

Protože zápatí obvykle žijí v těsných místech, je důležitý prostor a mezery. Ponechte dostatek prostoru kolem prvků v zápatí i mezi řádky textu. Přiměřené rozestupy zajistí, že oblast zápatí nebude vypadat stísněně nebo neinvazivně. To také vede dlouhou cestou k možnosti klikání nebo klepnutí. Protože mnoho (pokud ne všechny) položek v zápatí jsou spojeny s něčím jiným, je to důležitý aspekt uživatelské funkce. Množství prostoru, které používáte, nemusí dokonale odrážet mezery na zbývající části webu, i když může. (To platí zejména pro weby, které používají úzké mezery v hlavním těle stránky pro konkrétní účinek nebo dopad.)
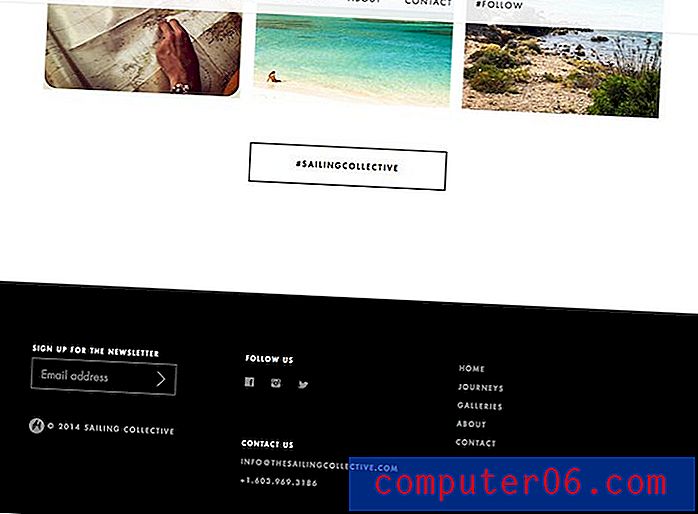
Sailing Collective využívá spoustu prostoru svisle a vodorovně mezi prvky. Jsou seskupeny podle typu a lze na ně kliknout.
12. Dávejte pozor na příliš mnoho objektů

Zatímco použití grafických prvků a záhlaví je dobrý nápad, existuje řádek mezi správným a příliš velkým. Používejte tyto položky střídmě a pro velmi specifický účel. Zeptejte se sami sebe, proč používáte záhlaví, ikonu nebo fotografii. Pokud je odpověď „protože vypadá dobře“, znovu ji zvažte. Každý prvek by měl sloužit účelu. To vám pomůže navrhnout použitelné zápatí, které dobře využije dostupný prostor.
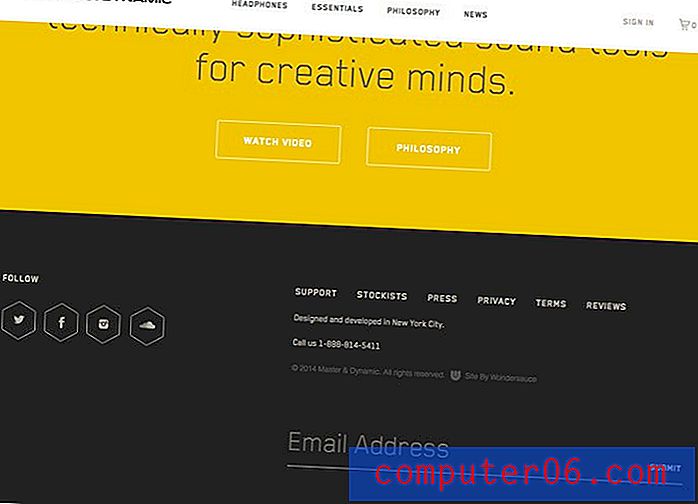
Méně je více, jak můžete vidět z zápatí pro Master & Dynamic. Jednoduché ikony a text jsou dostatečné k tomu, aby vás snadno procházely obsahem zápatí.
13. Vytvořte hierarchii smyslu

Stejně jako zbytek webu by zápatí mělo mít hierarchickou povahu. Jedná se o dvojnásobný design. Zápatí by mělo spadnout na konec celkové hierarchie webu. (To je místo, kde se nakonec nachází.) Zápatí by také mělo obsahovat hierarchii prvků v rámci „kontejneru“. Nejdůležitější prvky (často kontaktní informace, výzva k akci nebo mapa stránek) by měly být nejdůležitější. Standardní informace, například oznámení o autorských právech, jsou často nejmenší v měřítku.
Griflan Design Inc. říká uživatelům, co mají dělat v zápatí, v pořadí, jak je chtějí udělat. Nejprve je pošlete e-mailem; pokud to nefunguje, zavolejte jim; a pokud žádná z těchto možností nefunguje, navštivte společnost na sociálních médiích.
14. Zvažte dílčí zápatí

Potřebuje vaše zápatí zápatí? Pro další vrstvení zvažte sub-footer. (Jedná se o velmi populární postup.) Sub-footer může být skvělým místem pro vytvoření nějaké další hierarchie, přidání dimenze do prostoru footer, je-li příliš hustá nebo jen poskytuje prostor pro zábavný obsah. V této oblasti můžete zvýraznit ocenění nebo vložit výzvu k akci.
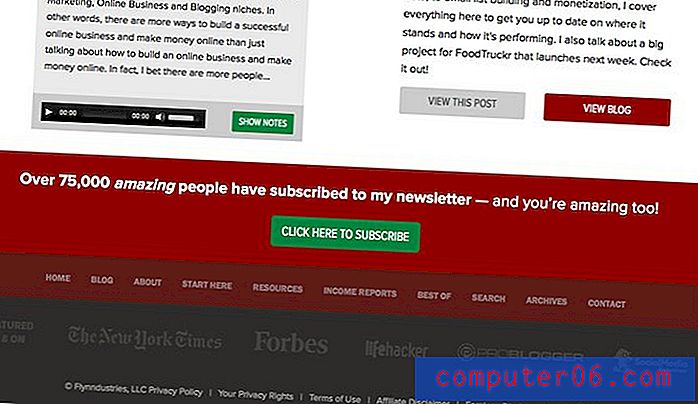
Inteligentní pasivní příjem blog dělá skvělou práci s víceúrovňovým zápatím. K dispozici je výzva k akci, potom odkazy na stránky, potom zápatí s mediálními zmínkami v vybledlé barvě, následované vyloučením odpovědnosti a zásadami na webu. Úrovně navigace poskytují hloubku v zápatí a usnadňují prolézání a proklouznutí.
15. Nepoužívejte podtrhnout všechny tyto odkazy

Největší chyba zápatí? Povolení odkazů má podtržení. Stále existuje velké množství webových stránek s podtrženými odkazy v zápatí. Tato datovaná technika není vhodná pro moderní design stránek.
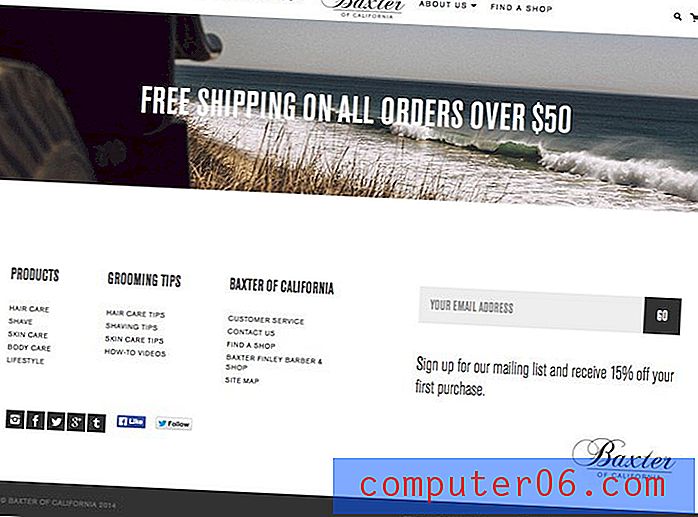
Baxter of California má zápatí, které je čisté a obsahuje mnoho odkazů. Díky jednoduchému propojení to nevypadá nepřehledně, bez všech těch otravných podtržení.
Závěr
Zápatí může hodně říci o vašem webu. Řekne uživatelům, kdo jste, co mohou dělat a jak se obejít po vaší webové stránce. To také ukazuje jemné věci o vás jako návrhář, jako je pozornost k detailu a schopnost pracovat v malém prostoru.
Zápatí je důležitou součástí designu. Věnujte tomu pozornost. Nezapomeňte zahrnout správnou kombinaci informací, konstrukčních prvků a použitelnosti, abyste získali co nejmenší prostor v každém projektu webového designu.