7 tipů pro potěšení uživatelů s velkým UX
S návrhářem začíná skvělá uživatelská zkušenost. Musíte si představit a vytvořit něco, co se lidé budou chtít dotknout a zapojit se znovu a znovu.
Zní to jednoduše, že? Klíčem k potěšení uživatelů je myslet jako jeden. Nepokoušejte se znovu objevovat kolo s každým novým projektem; používat nástroje a techniky, které uživatelé mají rádi a kterým rozumějí, aby byl tento proces trochu snazší a poskytl vám více času zaměřit se na jiné vizuální prvky. Dnes sdílíme několik tipů, jak vás zaměřit na tuto linii myšlení!
1. Přizpůsobte si to

Jedním z největších trendů v oblasti webdesignu je personalizace. Uživatelé chtějí, aby jejich zážitky byly jen pro ně, když navštíví web, hrají hru nebo nakupují online.
Rozhraní, které „zná“ uživatele, vytváří jednoznačný wow faktor. Zvažte některé z nejnavštěvovanějších webů na světě a jak používají personalizaci. Amazon.com nabízí nákupní doporučení na základě nákupů a prohlížených položek, Netflix nabízí návrhy na to, jaké filmy nebo pořady se budou dívat dále, a Twitter nabízí potenciální následky na základě uživatelů, s nimiž již komunikujete.
Každá z těchto malých přizpůsobení způsobuje, že každý uživatel má pocit, že UX je vyroben právě pro ně. Může to pomoci zvýšit zapojení a loajalitu uživatelů. A ze všeho nejvíc to může učinit uživatele šťastnými, že jsou součástí určité komunity webových stránek.
2. Udržujte animace jednoduché

Další velký designový trend může být také skvělý pro UX. Animace mohou potěšit, překvapit a pomoci uživatelům procházet návrhem.
Trik je v tom, aby animace byly jednoduché. Nechcete vytvářet pohyby, které způsobují, že se uživatelé cítí závratě nebo ohromeni. Animace by měla mít účel - stejně jako každý jiný konstrukční prvek - a měla by tento cíl splňovat.
Zajistěte, aby se vaše animace pohybovaly způsobem, který uživateli dává smysl. „Illusion of Life: Disney Animation“ od Franka Thomase a Ollie Johnstonové stále poskytuje rámec pro animaci i dnes. (Získejte úplný úvod k animaci v designu webových stránek v tomto předchozím článku Design Shack.)
- Squash a protáhnout
- Očekávání
- Představení
- Přímý postup vpřed a Pose to Pose
- Postupujte skrz a překrývající se akci
- Zpomalte a zpomalte
- Oblouk
- Vedlejší akce
- Načasování
- Přehánění
- Plná kresba
- Odvolání
3. Použijte akceptované návrhové vzory

Designové vzory jsou opakovatelná řešení běžně se vyskytujících problémů. Jednoduše řečeno, je to nejběžnější způsob skupinových informací a interakce s rozhraním, jako je kliknutí nebo klepnutí na tlačítko pro provedení akce nebo posouvání shora dolů webové stránky.
Chcete navrhnout tyto vzory pro většinu uživatelských rozhraní. Je to UX, kterému lidé rozumějí, a nebudou muset přemýšlet o tom, jak jej snadno používat.
Vytvářejte také návrhové vzory v rámci svého návrhu pomocí běžných vizuálů, které fungují stejným způsobem ze stránky na stránku. Můžete to udělat tak, že všechna tlačítka výzvy k akci budou mít stejnou barvu nebo je umístíte na stejné místo na obrazovce nebo do projektu začleníte karty nebo jiné prvky kontejneru.
4. Dejte mu osobnost

Nikdo nemá rád nudný design. Vaše UX by měla mít stejnou osobnost jako zbytek vaší značky.
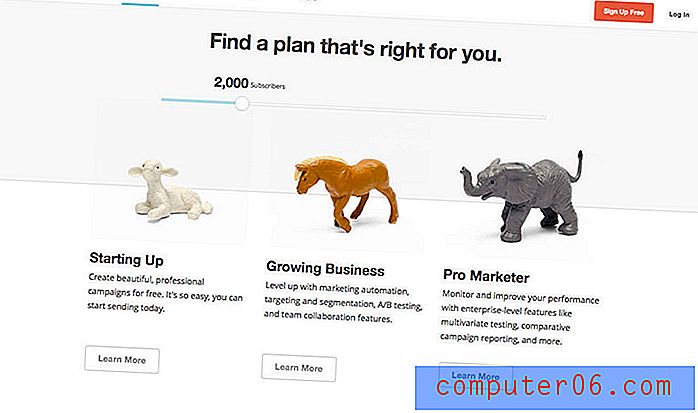
Začleňte jej pomocí mikroskopie a konverzačních pokynů. Nejste si jisti, jak rozvíjet svou osobnost UX? Podívejte se na MailChimp pro inspiraci. (Přišli na to. Všimněte si, jak jsou obrázky a text hladce propojeny.)
5. Mysli na obrazovkách

Uživatelé interagují na obrazovkách. Ať už se dívají na webové stránky na stolním počítači nebo mobilním telefonu, zážitek je omezen na jednu obrazovku najednou. Navrhněte své projekty tak, aby fungovaly.
Tento koncept je důvodem, proč jsou paralaxy rolování a rozhraní ve stylu karet tak populární. Obě techniky vytvářejí „obrazovky“, které obsahují určité množství informací v kontejneru na obrazovce, a pomáhají uživatelům přejít k dalšímu prvku.
To může být trochu složitější kvůli množství informací, které je třeba sdělit na obrazovce. To, co funguje jako jediná obrazovka pro rozlišení počítačů, může být pro ruční zařízení třeba rozdělit na několik obrazovek.
I když přizpůsobení může přidat úroveň plánování plánování, konečný výsledek je pro uživatele užitečný kvůli rozhraní více zaměřenému na zařízení.
6. Začlenění interaktivního obsahu

Video, hry, kvízy a další prvky, které žádají uživatele, aby reagoval, slouží účelu: Zvýšit zapojení uživatele do návrhu. Čím více chce uživatel interagovat s rozhraním, tím lepší je pro daného uživatele zážitek.
Zábavné prvky mohou změnit všechny.
Udržujte interaktivní obsah jednoduchý a bez velkého zapojení, aby uživatelé mohli vidět, jak na první pohled reagovat, a tím, že se tím nebudete nudit. (Pamatujte, že rozpětí pozornosti je kratší než kdy předtím.)
7. Usnadněte a uspořádejte

Konečně jedním z nejjednodušších způsobů, jak vytvořit skvělý uživatelský dojem, je design, který je čistý, čistý a uspořádaný. Navrhněte mřížku tak, aby každý prvek měl své místo. Mysli na to, aby se zážitky přenášely ze zařízení na zařízení.
Jednoduchost a minimalismus jsou „designové“ trendy z nějakého důvodu. Uživatelé jim rozumí. Vizuální jednoduchost usnadňuje interakci s rozhraními. Návrh nemusí být příliš komplikovaný, aby fungoval skvěle a aby uživatelé byli spokojení.
Skvělým příkladem je hra Two Dots. Hra Editors 'Choice v obchodě iTunes App Store a na Google Play je špičková hra na celém světě, protože ji může kdokoli vyzvednout a hrát bez jakéhokoli vysvětlení téměř okamžitě. Design je jednoduchý, čistý a snadno se s ním pracuje. Okolo prvků je dostatek prostoru, na který se uživatelé mohou dotknout, aniž by ve hře provedli neúmyslné pohyby, a zážitek je zapojen na více úrovních. Jednotliví hráči si mohou vyzkoušet sebe sama nebo sdílet skóre nebo výzvy na sociálních médiích za konkurenceschopnější styl hry.
Závěr
Pokud jde o UX, potěšení může být často obtížné definovat. Přemýšlejte o potěšení uživatelů, protože poskytují zážitek, který uživatelé chtějí.
Dobré - a nádherné - UX se snadno pochopí, naviguje a komunikuje s ním. Vypadá skvěle, ale je také použitelné. Dělá to, co uživatelé očekávají, a přitom nabízí několik překvapení. Miluji vidět nová uživatelská rozhraní a hrát si s nimi; viděli jste v poslední době něco v pohodě. Přepiš mi linku na Twitteru. Rád bych viděl některé z vašich oblíbených.