7 tipů pro návrh velké zápatí
Ne všechna zápatí webových stránek jsou stejná. Přestože návrh zápatí nemusí být sexy součástí procesu webového designu, velká zápatí může uživatelům pomoci najít informace, kontaktovat vás a lépe se zapojit do webové stránky. Takto navrhujete ten, který je funkční a krásný.
Velká zápatí může také pomoci uspořádat informace a usnadnit navigaci na složitých webových stránkách - přemýšlejte o masivním vícevrstvém zápatí na webových stránkách Amazonu.
Trik velkého zápatí je organizace obsahu. Jakmile zjistíte, co by měl návrh zápatí uživatelům pomoci, je snazší navrhnout prvek dolní části stránky, na který můžete být hrdí. Pojďme se ponořit do několika tipů pro návrh zápatí.
1. Dej to účelu

Než budete moci skutečně navrhnout velké zápatí webové stránky, rozhodněte se, jak by ho uživatelé měli skutečně používat. Dobrý design zápatí není místem pro výpis všech odkazů a informací, které nevíte, co dělat. (Přestože je tak používá příliš mnoho webů.)
Dobrý design zápatí má úmyslný účel, stejně jako všechny ostatní části designu.
Mezi běžná použití zápatí patří:
- Mapa stránek nebo seznam nejpopulárnějších stránek / odkazů
- Kontakt nebo jiný formulář pro odeslání
- Centrum sociálních médií s náhledy a odkazy na sociální účty
- Výzva k akci nebo poslední šance jednat
- Mapa zobrazuje vaši polohu (důležité pro cihelné a maltové podniky nebo restaurace)
- Související obsah (skvělé pro blogy)
2. Nechte to reagovat
 Nezapomeňte se postarat o citlivý vzhled, pocit a interakce tohoto konstrukčního prvku webových stránek.
Nezapomeňte se postarat o citlivý vzhled, pocit a interakce tohoto konstrukčního prvku webových stránek. Použijte formát založený na sloupcích, takže zápatí snadno sbalí a hromadí v responzivním formátu. To se stává důležitějším, jak se zvětšuje velikost zápatí.
Zatímco zápatí ve jednom sloupci může na stolním zařízení vypadat hezky, může se v mobilu změnit v nepořádek. Nezapomeňte se postarat o citlivý vzhled, pocit a interakce tohoto konstrukčního prvku webových stránek.
Pamatujte, že nemusíte zahrnout různé typy obsahu ve více sloupcovém formátu. Cílem návrhu je především uspořádat, co může být v zápatí velké množství prvků.
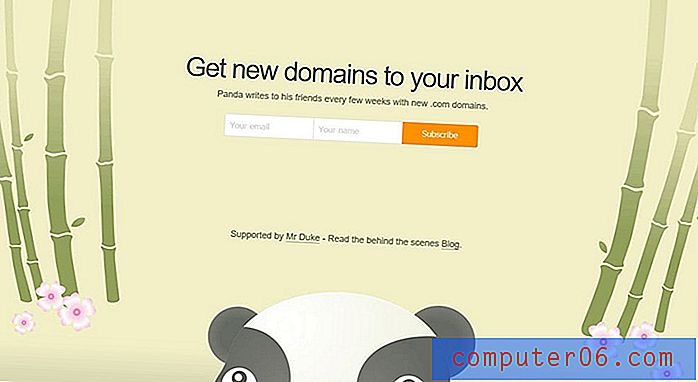
Pokud… nepřijímáte úplně jiný přístup s nadměrnou zápatí pro jeden prvek. Toto může být oblíbená volba pro velký kontaktní formulář nebo výzvu k akci, jako je Hustle Panda (výše). V tomto případě je oblast obsahu tak velká, že možnost jednoho sloupce se může pěkně sbalit na menší velikosti. (Jen se ujistěte, že text a CTA jsou stále dostatečně velké, aby se daly snadno číst.)
3. Zahrňte informace, které uživatelé očekávají

Většina uživatelů očekává, že v zápatí webové stránky najdou určité typy informací. Zahrnutí věcí na místě, které uživatelé očekávají, může usnadnit používání designu.
I když ne všechny tyto prvky musí být v každém zápatí webové stránky, zde jsou některé z běžných věcí, které uživatelé posouvají na konec stránky, aby našli:
- Mapa stránek nebo rozšířená navigace
- Kontaktní informace, adresa nebo mapa
- Odkazy na sociální média nebo widgety
- Registrace e-mailem nebo zpravodajem
- Vyhledávání
- Poslání nebo informace
- Posudky
- Zprávy, nedávné příspěvky do blogu nebo výpisy událostí
Existuje také několik drobných prvků, které se snadno vejdou do zápatí. Ne všichni uživatelé vyhledávají tyto prvky, ale často se jedná o položky, které jsou pro domácnost úklidové.
- Informace o autorských právech
- Odkaz na podmínky nebo zásady ochrany osobních údajů (skvělé pro aktualizace GDPR)
- Profesní přidružení nebo asociace
4. Organizace odkazů
 Uspořádáním odkazů můžete pomoci uživatelům najít tu část webu, která je pro ně nejdůležitější.
Uspořádáním odkazů můžete pomoci uživatelům najít tu část webu, která je pro ně nejdůležitější. Webové stránky se spoustou obsahu nebo různými typy informací by měly zvážit velkou zápatí s odkazy seskupenými do kategorií zdrojů. Uspořádáním odkazů můžete pomoci uživatelům najít tu část webu, která je pro ně nejdůležitější. (Přemýšlejte o tom stejným způsobem jako o těch starých mega nabídkách, která byla po nějakou dobu oblíbená v hlavní navigaci.)
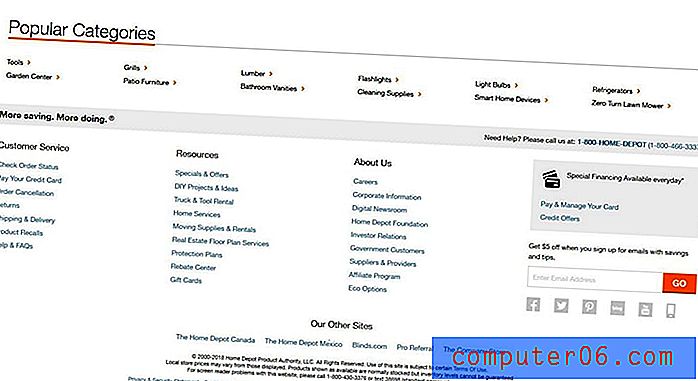
Toto je docela běžná technika pro velké projekty a může být pro uživatele docela užitečná. Online obchodníci odvádějí skvělou práci při organizaci informací pro velké zápatí.
Zápatí pro domácí sklad, výše, obsahuje v zápatí několik úrovní vrstvených informací. V horním řádku jsou populární kategorie (v online maloobchodě jste našli vše, co jste hledali?), Dále skupiny odkazů na služby zákazníkům (na základě toho, co uživatel potřebuje), zdroje, informace o společnost a výzva k akci. Konečně zápatí obsahuje odkazy na jiné značky v rámci společnosti, informace o autorských právech a odkazy na odkazy a dohody.
5. Udržujte hlas a budování značky

Mikroskopii v zápatí nepovažujte za dodatečnou myšlenku. (Toto je běžná chyba.)
Hlas a styl tohoto obsahu by měl odrážet tón zbytku designu webových stránek. Zahrňte stejné barevné schéma, designové prvky a jedinečný hlas, který se používá ve zbytku projektu. Uživatelé by neměli uhodnout ani přemýšlet o tom, kde jsou na webu, když jsou v zápatí.
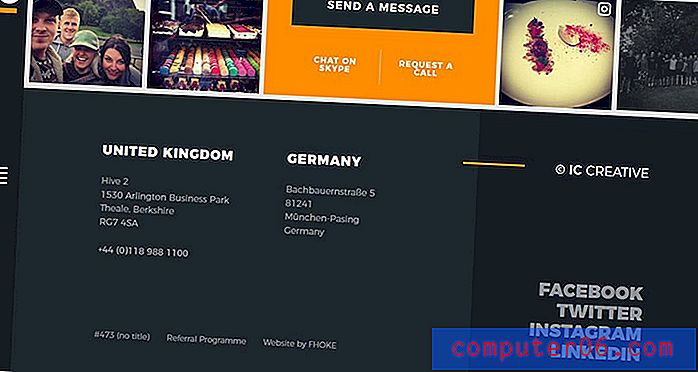
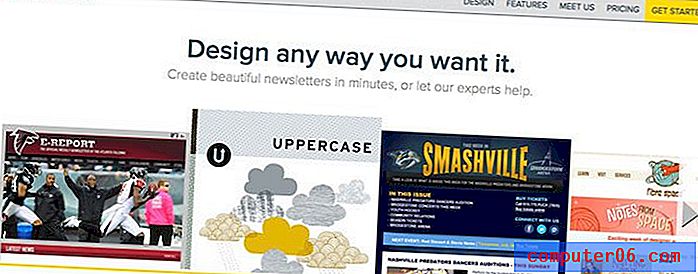
Poskytovatel e-mailu Emma výše zahrnuje výzvu k akci v zápatí s tvářemi a stejným přátelským přístupem jako zbytek designu webových stránek: „Řekněte ahoj svému novému marketingovému týmu.“ Tón je lehký, mezi prvky je dostatek prostoru (vizuálně zdůrazňující ten pocit) a šťastné tváře, které mohou uživatelé přitahovat, takže se společnost cítí jako někdo, koho znáte.
6. Dejte mu dostatek prostoru

Malý text a omezený prostor mohou být receptem na katastrofu. Ujistěte se, že prvky mají dostatek prostoru pro dýchání v zápatí, aby bylo možné informace snadno skenovat a klikat.
Stejné zásady, jaké aplikujete na prostor, čitelnost a skenování, platí také pro zápatí. (Čím větší je zápatí, tím důležitější jsou tyto prvky.)
Pamatujte, že pokud to není použitelné, není to dobré. (Můžete získat dobrou představu o tom, co je a co nefunguje, pomocí analytických informací a sledováním kliknutí. Na které odkazy v zápatí se skutečně klikne?)
7. Udržujte jej odděleně
 Změna kontrastu může být silným vizuálním podnětem, který v designu vytváří pocit místa.
Změna kontrastu může být silným vizuálním podnětem, který v designu vytváří pocit místa. Chcete-li co nejlépe využít nadměrný design zápatí, ujistěte se, že vyniká nad obsahem nad ním. Přestože zápatí by mělo vypadat, že je součástí celkového designu, mělo by také zahrnovat dostatečný kontrast, takže uživatel chápe, že je to spodní část stránky, kde jsou umístěny klíčové (a očekávané) informace.
Běžnou technikou, jak dosáhnout tohoto kontrastu, je vložit zápatí do prvku kontejneru - například do barevné krabice - což je jiná barva než zbytek pozadí. (Pokud má například návrh webových stránek většinou světlé pozadí, zápatí může být obsaženo na tmavém pozadí.)
Tento další kontrast je vizuální narážkou, že tato část designu je jiná. To způsobí, že se uživatel pozastaví a přemýšlí o informacích na obrazovce. Změna kontrastu může být silným vizuálním podnětem, který vytváří smysl pro místo v designu, jakož i nástrojem použitelnosti.
Závěr
Kdy je ale zápatí příliš velké?
Při zkoumání tohoto článku jsem narazil na mnoho skvělých návrhů zápatí. Více návrhářů vytváří velké (a dokonce i příliš velké zápatí), než jsem si myslel, když jsem se vydal touto cestou. Ale je tu jeden typ velkého zápatí, které jsem našel nepříjemné - zápatí, které svitek.
Zatímco zápatí je skvělé místo pro organizaci mnoha informací, jako uživatel jsem to chtěl vidět na první pohled. Při vytváření vašeho návrhu mějte na paměti toto. (Nebo možná je to jen můj mazlíček po pohledu na tolik návrhů zápatí.) Hodně štěstí s vašimi velkými zápatími projekty!