Jak používat zarovnání na střed: Tipy a příklady
Dnes se vrátíme k základům s diskusí „zarovnání 101“. Zarovnání na střed je snadné místo, kde se dá pokazit, a pokud nevíte, jak je správně ovládat, výsledkem je velmi špatně strukturovaná stránka.
Připojte se k nám, když se podíváme na to, proč jsou středová zarovnání obvykle slabá, kde byste se jim měli vyhnout a jak byste je měli používat.
Zarovnání na střed
Jednou z prvních věcí, které se naučíte v jakékoli základní třídě rozvržení návrhu, je, že zarovnání na střed jsou slabá. Nyní je to plošné prohlášení, které by vás mohlo okamžitě přimět k protestu, ale prozkoumáme to hlouběji za minutu.
Zarovnání na střed není v žádném případě něčím, co používají pouze začátečníci a designéři, ale ve skutečnosti bývají pro tyto skupiny ve skutečnosti tendencí. Důvod je komplikovaný. Z nějakého důvodu instinktivně cítíme, že by se věci měly soustředit. Víme, že design je o rovnováze a zarovnání na střed není nic, pokud není vyvážené, takže dávají smysl. Sekretáři, generální ředitelé, učitelé a všechny ostatní druhy dalších profesionálů, kteří ponořují svou špičku do designu, téměř vždy běží přímo za středem zarovnání na každém projektu.
V praxi jsou středová zarovnání často zdrojem problémů v rozvržení. Naučit se, jak tyto problémy identifikovat a jak tyto problémy napravit, je významným krokem v rané výuce designu.
Problém s centrováním
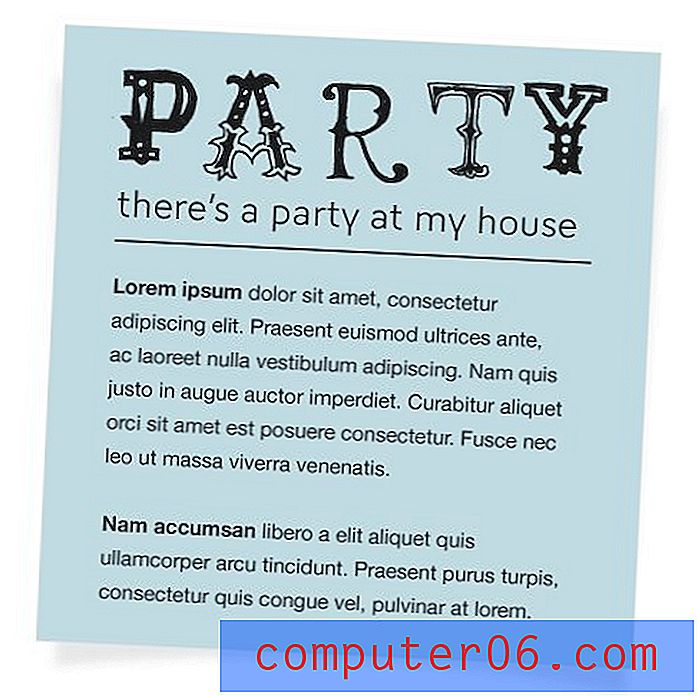
Je obtížné vysvětlit chyby čistě centrovaných zarovnání pouze s teorií, takže se podívejme na příklad. Řekněme, že děláte malé letáky, aby se rozdali na nadcházející párty. Výsledek, s nímž nepřichází návrhář, přijde téměř vždy takto:

To není příšerný leták, ve skutečnosti jsem viděl mnohem horší v reálném světě. Nicméně z mnoha důvodů to rozhodně není to, co byste nazvali silným designem. Pokud jste mi podal výše uvedený návrh letáku a řekl jsi mi, abych ho co nejvíce vylepšil za pouhé tři minuty při zachování celkové osobnosti, tak bych vám to vrátil:

Tento design se prostě cítí lépe, a to nejen proto, že odmítám používat písmo „LET LET“, zejména při psaní slova „párty“. Také jsem obsah rozdělil o něco lépe, přidal několik zdůrazňovacích bodů a co je nejdůležitější, změnil se zarovnání doleva.
Všimněte si, jak je levá zarovnání velmi ukotvena. Text na stránce má jasný počáteční bod a tuto tvrdou hranu můžete sledovat až od shora dolů. Přestože se první leták cítí „vyvážený“, necítí se nikde poblíž tak strukturovaný.
Kdy zůstat daleko od středových zarovnání
Dobře, takže to pochopíte: zarovnání vlevo je dobré, zarovnání na střed je špatné, tak co? Realita je o něco složitější. Na středovém zarovnání není nic špatného, stačí vědět, jak správně vydělat, pokud ho chcete implementovat s jakýmkoli úspěchem.
První věc, kterou se musíte naučit, je, když neprovedete zarovnání na střed. Odpověď je zde celkem jednoduchá: když máte hodně obsahu.
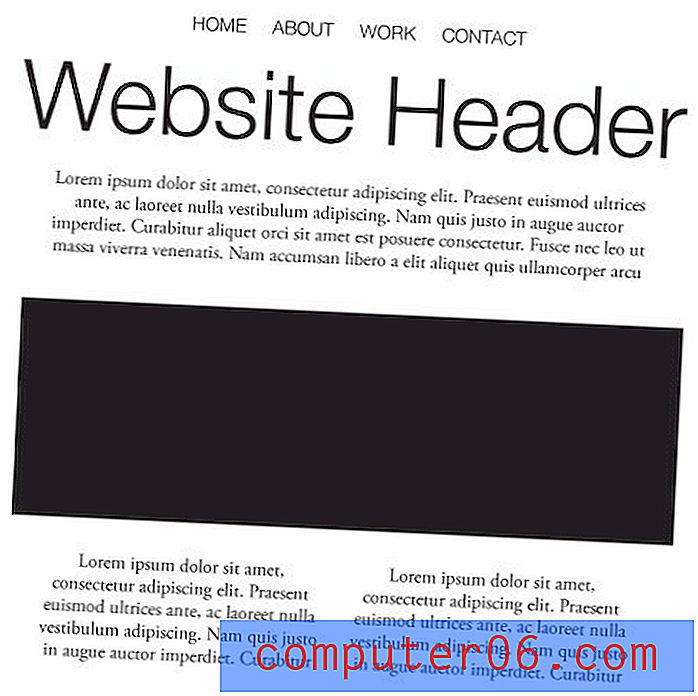
Jak jsme viděli v posledním příkladu, zarovnání na střed je pro velké bloky textu docela špatné. Nedostatek tvrdé hrany ztěžuje čtení a je nevyrovnaný. Totéž platí pro spoléhání se na rozvržení na středu stránky jako celku, většinou to není nejlepší nápad. Drátový model webových stránek níže je z hlediska uspořádání docela problematický.

Teď to nečtěte, protože nedoporučuje soustředit svůj obsah na stránku. Existuje rozdíl mezi vytvářením webové stránky, která používá středový kontejner, a webové stránky, která používá zarovnání na střed. Můžete snadno mít zarovnaný obsah vlevo nebo vpravo, který je stále vystředěn v okně prohlížeče pomocí okraje: 0 auto . To je úplně jiná konverzace.
Estetika
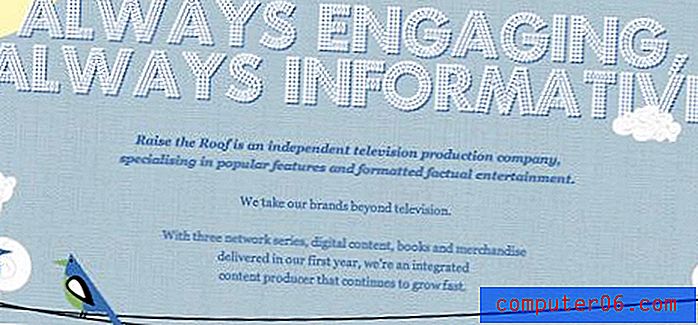
Nezaměňujte to také jako záležitost estetiky. Jak ukazuje níže uvedená stránka, můžete vytvořit krásné weby, které se silně spoléhají na zarovnání na střed.

V každém návrhu je velmi důležité analyzovat vaše cíle. Pokud je jedním z nich významný stupeň čitelnosti a často by tomu tak mělo být, pak je estetická přitažlivost často zcela oddělená nebo dokonce přímo v rozporu s tímto cílem. Trik spočívá v nalezení rovnováhy mezi těmito dvěma.
Konečný výsledek bude téměř vždy zcela subjektivní. Výše uvedený návrhář se rozhodl, že tento kus obsahu je dost malý na to, aby byl zarovnaný na střed. Možná si myslím, že to trochu posouvá limit, ale to neznamená, že mám pravdu a on / ona se mýlí, to prostě znamená, že kreslíme čáru na různých místech.
Jak používat zarovnání na střed
Nyní, se vším, co bylo řečeno, neexistuje žádný důvod, proč byste se měli úplně vzdát používání středových zarovnání. Chcete-li tak učinit, bude odebrání klíčového prvku z panelu nástrojů rozvržení. Ještě jednou musíte vědět, jak nástroj používat, aby s ním byl úspěšný.
Existuje milion různých způsobů, jak úspěšně implementovat rozvržení na střed, takže si nemyslete, že následující příklady jsou vyčerpávající. Mohou však sloužit jako způsob, jak začít cítit pevné rozvržení versus slabé.
Velmi malý obsah
Jedním z prvních míst, na které můžete začít přemýšlet o implementaci zcela soustředěného rozvržení, je, když máte velmi malý obsah. Podívejte se na příklad níže.

To dává dokonalý smysl, pokud je hlavním problémem při zarovnání na střed je to, že se nedají dobře se spoustou obsahu, pak bude pravděpodobně v pořádku, pokud máte jen několik položek. Ve skutečnosti jsou za těchto okolností obvykle lepší . Pokud implementujete zarovnání vlevo s výše uvedeným designem, stránka by pravděpodobně vypadala velmi prázdně. S aktuálním středovým rozvržením však vypadá elegantně a dobře rozloženo.
Selektivní aplikace
Vyhnout se středovým rozvržením pro cokoli kromě nejjednodušších návrhů zní jako strašlivě omezující způsob navrhování, a je to tak. Klíčem je, aby se jim všem nevyhnuli, ale místo toho je aplikovali selektivně ve větším designu se silnějším zarovnáním.
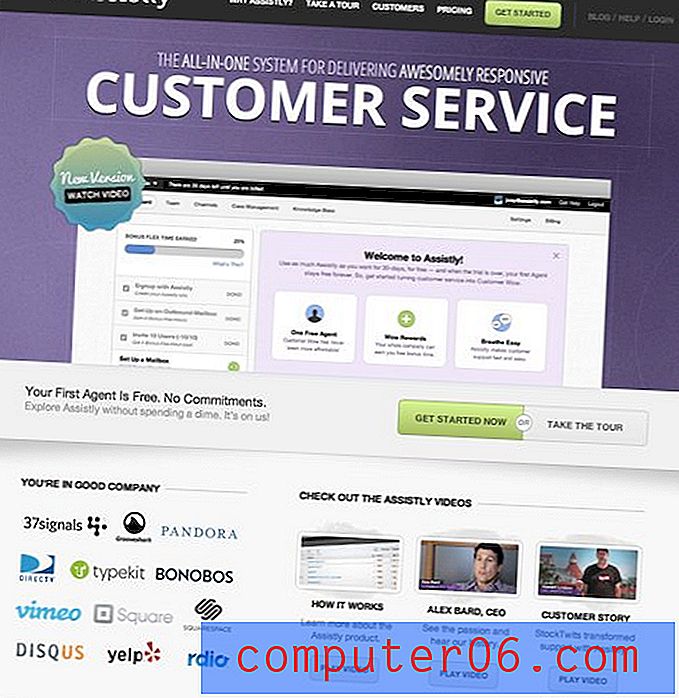
Třída rozvržení pro začátečníky vás může naučit chytit jedno zarovnání a držet se ho, ale jak se zlepšíte, zjistíte, že míchání zarovnání je často skvělý způsob, jak do designu přidat nějakou rozmanitost. Příklad: Podívejte se na úžasnou stránku níže z webu Assistly.com.

Zde vidíme, celkově, rozvržení obsahuje poměrně konzistentní levý a pravý okraj. Existují však velmi specifické části, které se vracejí k zarovnání na střed. Titulek je nejpřirozenější a nejoblíbenější místo, kde se o to pokoušíte. Velké, centrované nadpisy a titulky vypadají skvěle v odůvodněných rozvrženích. Všimněte si také menších oblastí, jako jsou tři sloupce vlevo dole, další přirozené místo pro středové zarovnání, které má být provedeno. Opět platí, že každý z těchto bloků obsahuje poměrně malé množství obsahu, takže výsledek není ohromující.
Rychlý tip: Zabalte jej
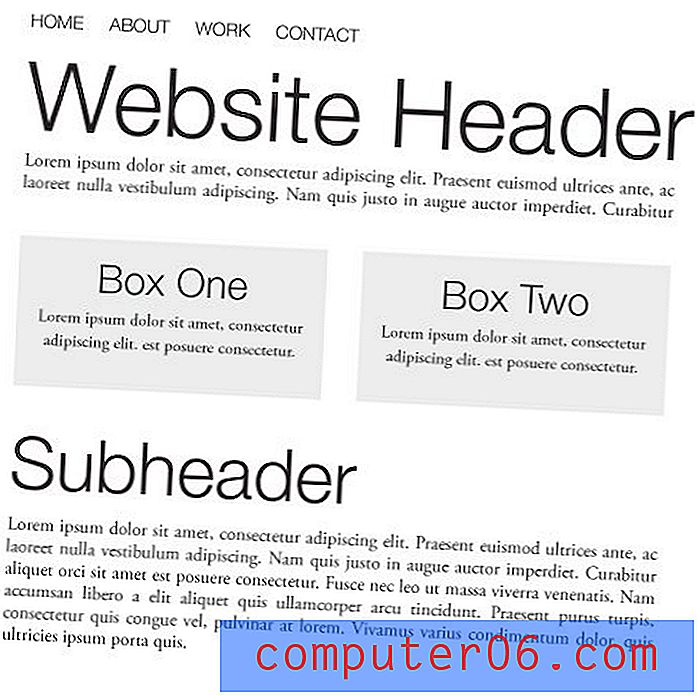
Jeden z nejjednodušších a nejužitečnějších triků pro implementaci zarovnání textu na střed ve větším rozvržení je uveden v níže uvedeném příkladu.

Nejprve se podívejte na tuto stránku jako na řadu bloků. Všimněte si, že všechny mají poměrně oprávněné zarovnání. S výjimkou navigace zarovnané doleva je obsah definován tvrdým levým i pravým pravým okrajem. Nyní mám v tomto rámci trochu volnější hrát. Všimněte si, že „Box One“ a „Box Two“ ve skutečnosti obsahují středový obsah, ale zařízení pro uzavření udržují perfektní vzhled v celkovém rozvržení.
Kdykoli máte nějaký obsah zarovnaný na střed, který prostě nemá pocit, že to funguje, zkuste jej zabalit do krabice, která odpovídá celkovému rozvržení stránky, abyste zjistili, zda se návrh zlepší.
Závěr
Souhrnně jsou středová zarovnání slabá, ale ne špatná. Existuje velmi důležitý rozdíl, který musíte pochopit, abyste byli dobrým designérem. „Slabý“ znamená, že je lze snadno přenést příliš daleko a lze je snadno zneužít. Ve svých návrzích však můžete a měli byste používat středová zarovnání.
Ujistěte se, že pokud je celé rozvržení postaveno na středovém zarovnání, máte velmi jednoduchý design s několika položkami. Jakmile začnete přidávat velké bloky textu a spoustu obrázků, vycentrované zarovnání začne vypadat chaoticky. Zkuste také vytvořit celou levou, zarovnanou nebo dokonce pravou zarovnání pro celou stránku a poté experimentujte s výběrovým vynecháním zarovnání na střed v klíčových oblastech, jako jsou titulky. A konečně, jako rychlý trik, když jste v zácpě, zkuste zabalit části zarovnané na střed do rámečku, který odpovídá toku zbytku stránky.