20+ bezplatných generátorů kódu CSS3
Jedním z největších problémů se všemi novými vlastnostmi CSS3 je to, že většina z nich má několik implementací specifických pro prohlížeč. To znamená, že pokud chcete jednoduchý stín, musíte si pamatovat docela dost kódu, aby byl kompatibilní v co největším počtu prohlížečů.
Abychom vám pomohli s touto úlohou, vytvořila skupina intrepidových kodérů zdarma interaktivní nástroje, které poskytují jednoduchá uživatelská rozhraní, která vyplivují veškerý kód, který potřebujete, s plně přizpůsobitelným konečným výsledkem. Níže najdete více než dvacet z těchto generátorů CSS3.
Prozkoumejte zdroje návrhu
Generátor CSS3
Rozhodně jedna z nejpopulárnějších možností. Všechny efekty jsou plně přizpůsobitelné a můžete si vybrat ze všech oblíbených vlastností CSS3.

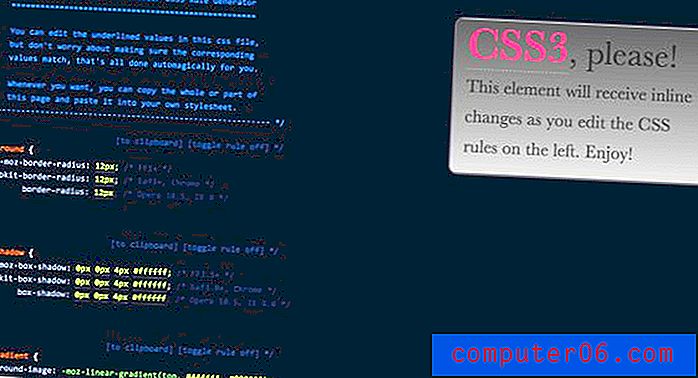
CSS3 Prosím
Další opravdu populární možnost, tato vám umožňuje upravovat kód stejně, jako byste ho viděli v editoru kódu. Změny se projeví na obrázku vpravo nahoře.

CSS3 Klikněte na graf podle působivých webů
Není příliš přizpůsobitelný (stačí kliknout pro zobrazení kódu), ale pravděpodobně nejpřesnější v seznamu, pokud jde o počet zahrnutých efektů.

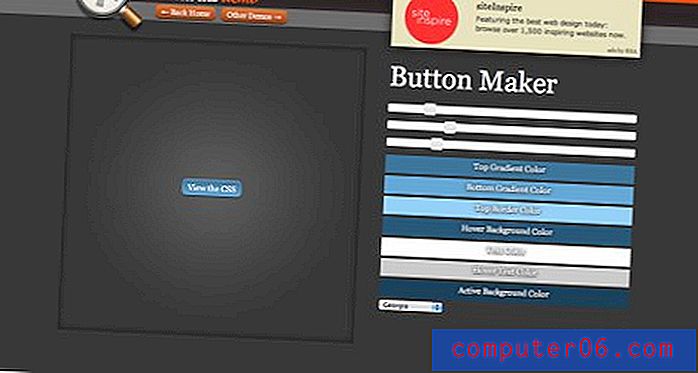
Tvůrce tlačítek CSS-Tricks
Vynikající výrobce knoflíků z internetu wiz Chris Coyier. Pomocí posuvníků změňte vlastnosti.

Hraniční poloměr
Jedna z elegantnějších možností nastavení poloměru ohraničení. Stačí zadat jediné číslo a zbytek.

Generátor písma Squirrel @ Font-Face
Toto je zdaleka můj oblíbený nástroj na seznamu. Nahrajte písmo a tím se vyplivne vše, co potřebujete k jeho vložení na web, včetně formátů souborů HTML, CSS a více fontů. Určitě budete chtít záložku tohoto!

Westciv
Westciv má řadu užitečných generátorů CSS3, které jsou zdarma a snadno se používají. Zkontrolujte je níže.

- Přechody CSS3
- Textové stíny CSS3
- Transformace CSS3
- Tah textu CSS3
- Radiální přechody CSS3
- Stíny CSS3
Generátor přechodu CSS3
Pomocí několika jednoduchých rozevíracích nabídek a posuvníku můžete vytvořit složité přechody.

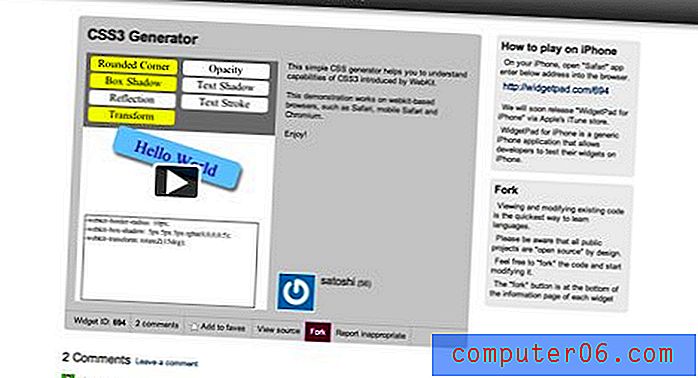
Generátor Widgetpad CSS3
Další s několika vlastnostmi a efekty z čeho vybírat.

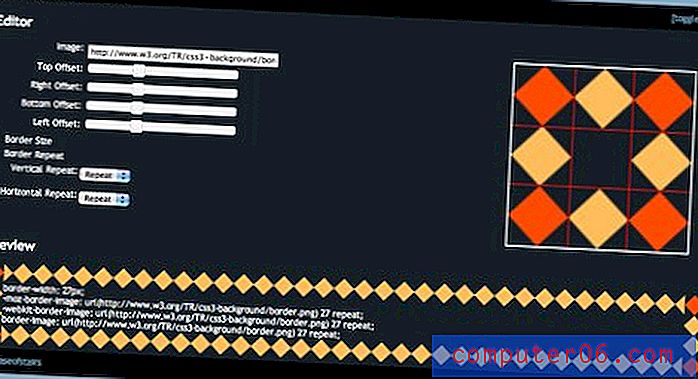
Hraniční obrázek
Border-image je poměrně komplikovaná nová funkce CSS3. Pomocí tohoto nástroje zjistěte, jak to všechno funguje.

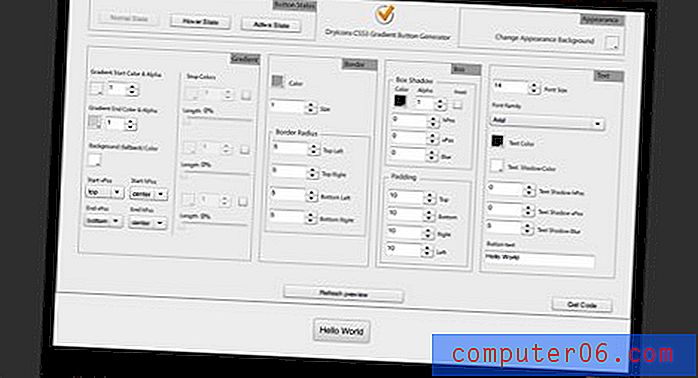
Generátor tlačítka ikon
Úžasný generátor tlačítek s množstvím možností.

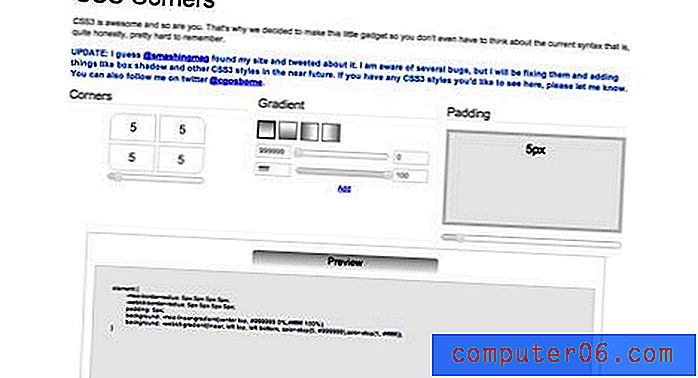
Rohy CSS
Tento v současné době zpracovává přechody a zaoblené rohy a slibuje další možnosti na cestě brzy.

CSS3 Maker
Super úhledný a snadno použitelný, tento zvládne celkem několik triků CSS.

Generátor zaoblených rohů CSS3
Další základní generátor zaoblených rohů.

Generátor menu CSS3
Toto je vlastně plnohodnotná aplikace ke stažení pro vytváření složitých nabídek CSS3 se zaoblenými rohy, přechody a dalšími.

Generátor sloupců CSS3
Jeden z mála generátorů sloupců, které jsem našel (generátor CSS3 také dělá sloupce). Tento není v angličtině, ale je stále dost lehký na to, aby zjistil, a kód, který vyplivne, je samozřejmě plně čitelný.

Rychlý tříbarevný generátor přechodu CSS3
Jeden poslední generátor gradientů CSS, jen v případě, že 10 nebo více výše nesplňuje vaši touhu po gradientu.

Závěr
Doufám, že vám výše uvedené nástroje pomohou naučit se být mistrem CSS3. Pro ještě více dobrot CSS3 se podívejte na CSS-Infos a CSS3 Pie. CSS-Infos je obrovský seznam vlastností CSS spolu s tím, co prohlížeče podporují, a CSS3 Pie je zdrojem pro získání dobrého starého IE pro správné zobrazení CSS3.
Zanechte komentář níže a dejte nám vědět, jaké jsou vaše oblíbené generátory CSS a pokud jsme něco vynechali.