Tento týden v designu: 21. listopadu 2014
Výzvy a řešení. To je podstata toho, co designér dělá ve vizuální podobě. A to je to, na co se tento týden díváme v designu, od lepších způsobů, jak navrhnout responzivní weby, písmo pro dyslexii, až po prezentaci komplexních informací oceněným způsobem.
Každý týden se chystáme podívat na hlavní verze a aktualizace produktů, nástroje a triky a dokonce i některé z nejpopulárnějších věcí, o kterých mluvíte na sociálních médiích. A my bychom rádi slyšeli, co se děje ve vašem světě. Zmeškali jste něco? Zašlete mi řádek na [e-mail chráněn].
Prozkoumejte zdroje návrhu
Navrhování lépe reagujících webů
"Nejdůležitější věcí, na kterou je třeba pamatovat, je, že responzivní design by měl zlepšit zkušenosti, nikoli omezit příležitosti pro uživatele, a veškeré úsilí designérů a vývojářů by mělo být zaměřeno na to, aby se tento cíl stal skutečností."S počtem designérů pracujících na responzivních projekčních projektech je stále důležitější vytvářet lepší responzivní weby. UX Magazine vyřešil některé z těchto problémů v „10 Responsive Design Problémy a opravy.“
Článek ukazuje, že mnoho designérů čelí některým stejným výzvám, pokud jde o přemýšlivý design. To také dokazuje, že s trochou práce lze mnohé z těchto výzev řešit přímo.
"Nejdůležitější věcí, na kterou je třeba pamatovat, je, že responzivní design by měl zlepšit zkušenosti, nikoli omezit příležitosti pro uživatele, a veškeré úsilí designérů a vývojářů by mělo být zaměřeno na to, aby se tento cíl stal realitou, " píše autor Kirill Strelchenko.
Zde upozorním na 10 problémů, ale budete se muset obrátit na časopis UX Magazine za řešení.
- Vizuální fáze (skicování, wireframing) mohou být chaotické a problematické
- Umístění navigace není jasné
- Vzhled obrázků na pozadí a ikon musí být flexibilní
- Zobrazení dat na malých obrazovkách
- Vytváření bohatých zážitků, které se skutečně načtou rychle
- Návrh, vývoj a testování trvá déle
- Skrytí a odstranění obsahu může být obtížné
- Převod pevných stránek na citlivé stránky není snadný
- Starší webové prohlížeče nepodporují média CSS3
- Ne všichni chápou, proč by měli reagovat
Informace jsou krásné

Společnost Creative Review vydala seznam výherců Information is Beautiful Award za rok 2014. Galerie obsahuje skvělý pohled na to, jak navrhnout a prezentovat spoustu informací použitelným a vizuálně ohromujícím způsobem.
Vítězové zahrnují:
- Taxi NYC Chris Whong: Den v životě
- Projekt Matthew Danielse, Rappers, seřazený podle velikosti slovní zásoby
- Projekt uprchlíků Hyperakt a Ekene Ijeoma
- RJ Andrewsovy kreativní rutiny
Můžete vidět každý projekt podrobně z Creative Review.
Design knihy a typ

V průběhu let jsem četl tunu knih o designu. A většina z nich byla navržena krásně - jak byste očekávali. Ale už jste někdy přemýšleli o designu, který skutečně jde do těchto publikací?
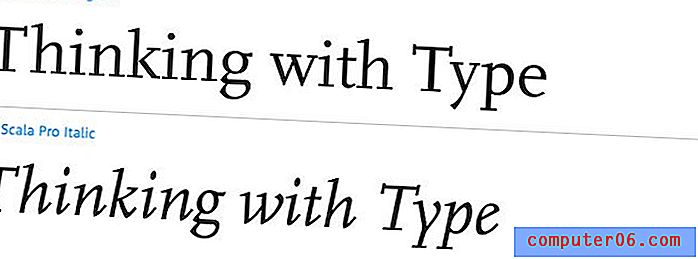
David Airey nedávno zveřejnil na svém blogu část „Kombinace písma používaná v designérských knihách“, která se zabývá kombinací písem z některých populárních děl. Zajímavé je, že „ne všichni autoři byli zodpovědní za návrh svých knih.“ To vás nutí přemýšlet o designu úplně novým způsobem: Možná ne, jak si to autor (nebo často designér) představoval, ale jak to vnímal kniha typograf nebo designér.
Příspěvek se dobře podívá na některé knihy, které pravděpodobně všichni dobře známe, a na primární písmo a rodiny, které jsou v nich použity. Kombinace jsou ve většině případů fenomenální a ukazují použití pěkné typografie a použití typografie pro velké bloky textu.
Je také zajímavé sledovat, kolik typů rodin se stále objevuje v typografických paletách těchto knih. Některé z těchto typů písma by mohly naznačovat trendy designu, ale mnoho z nich zahrnuje formy klasičtějšího charakteru.
Písmo by mohlo usnadnit čtení pro dyslexii

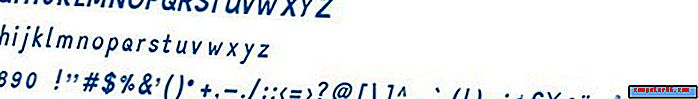
Designér Christian Boer by mohl být na něčem, co by mohlo změnit způsob, jakým lidé čtou. Jeho nové písmo, Dyslexie, je určeno pro lidi s dyslexií, což lidem ztěžuje čtení a porozumění nápisům, protože prvky mohou být převráceny, otočeny nebo smíchány.
Tento typ písma, který se zobrazuje na bienále Design Istanbul, má jedinečné formy dopisů, které oddělují mozky lidí s dyslexií. Písmo pracuje tak, že písmena jsou navržena tak, aby tahy od nejspodnějšího zdola byly těžší než tahy nejvyššího, takže je méně pravděpodobné, že budou písmena vizuálně „převrácena“. (Naproti tomu většina ostatních typů písma má běžné tahy shora dolů.)
"Změnou tvaru znaků tak, aby každý byl zřetelně jedinečný, se písmena již nebudou při otáčení, převrácení nebo zrcadlení vzájemně shodovat, " řekl Boer. „Odvážnější velká písmena a interpunkční znaménka zajistí, že uživatelé nebudou náhodně číst do začátku další věty.“
Písmo vyvinul v roce 2008 a aktuální zobrazení proběhlo 14. prosince.
Jen tak pro zábavu

Kdo věděl, že se s barvou můžete tolik bavit? Časopis HOW nedávno představil „9 kouzelných projektů využívajících systém Pantone Matching System“ a pravděpodobně inspirují designéry k hraní barev.
Každý z projektů je zábavným využitím sladění barev, jako je výše uvedený projekt Pantone food match. Každý příklad pochází od návrháře, který tento projekt skutečně provedl. Takže je to více než jen několik představ o věcech, které můžete dělat; je to galerie věcí, které byly provedeny.
Mezi další příklady patří:
- Pivní balení
- Mozaikové plakáty
- Drobné karty PMS
- Dovolená plakát
- Vizitky
- pouliční umění
- Barevné čipové magnety
- Adventní kalendář
Jaké projekty jste nyní inspirováni? Podělte se o své nápady (a příklady) v komentářích.