5 znaků úspěšného minimalismu
Na první pohled by minimalistické weby mohly vypadat, jako by byly právě zabouchnuty dohromady co nejrychleji. Koneckonců, jsou jednoduché a jednoduché a většina lidí má tendenci spojovat spoustu detailů s dobrým zpracováním. Stejná pravidla se však na online svět prostě nevztahují.
Rychle odhalí kvalitu minimalistického webu pouze malou interakci s uživatelem. Důvodem byla původní myšlenka, která podnítila vzestup minimalismu, že funkčnost je ze své podstaty krásná. Design, který objasňuje a odhaluje strukturu webových stránek, může být stejně přitažlivý jako ten, který zakrývá své účely za ozdobnými ozdobnými doplňky. Kromě toho často přináší mnohem lepší uživatelský dojem, protože tyto zbytečné rozptylování jsou vyloučeny.
Minimalismus je především o snížení počtu prvků v místě na to, co je skutečně nezbytné a užitečné; takže prvky jsou multifunkční, ale stále jasné a účelné.
Dobrý minimalistický designér chápe, že jednoduchost v estetice má tendenci být vedlejším produktem jednoduchosti ve struktuře. A i když ne všechny typy webových stránek se k této léčbě hodí (například velmi složité stránky elektronického obchodování), ty, které dobře fungují s minimalismem, jsou stejně potěšením použít, jak se na ně podívat.
1. Hloubka v jednoduchosti

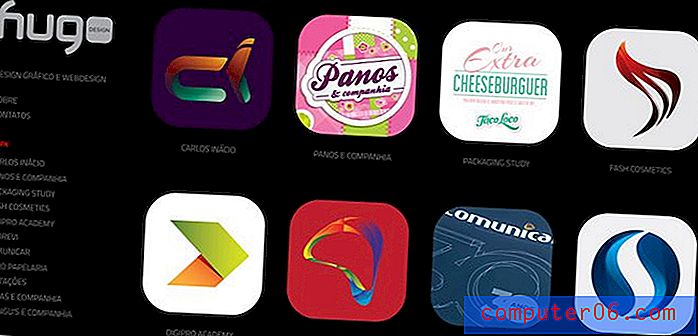
Na každém dobrém minimalistickém webu je kladen základní důraz na funkčnost a uživatelský dojem. Zatímco rozvržení, barevné palety a efekty jsou omezené, je zde soustředěná pozornost na jasnou komunikaci s konkrétními prvky divákovi. Například, Gigantic Squid dělá vynikající práci tím, že soustředí pozornost uživatele na své fotografie tím, že eliminuje další rozptýlení.
Přestože web může být jednoduchý, poskytuje nástroje, které diváci potřebují prohloubit: Možnosti zobrazení na celé obrazovce, možnosti před / po předvádění jejich postprodukčních schopností a jasné navigační prvky.

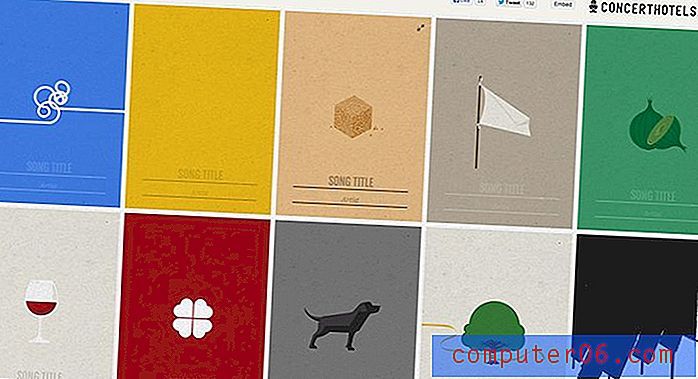
Minimální hudební kvíz je další stránka, která ukazuje, jak jednoduchost může zprostředkovat velkou koncepční hloubku. Je to skvělý příklad, protože nejen samotný web je minimalistický, ale také ilustrace, které zobrazuje. Tento web ukazuje, že identifikace významu těchto obrázků je natolik zábavná, že si zaslouží hru mimo aktivitu. Jen ukazuje, jak lidé mají tendenci reagovat na rezonanci filtrovaných, rekvalifikovaných snímků.
2. Zůstatek

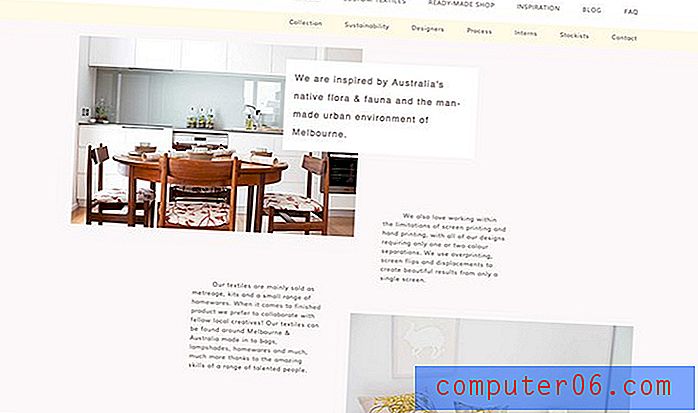
Protože na minimalistické webové stránce je tak málo prvků, je mnohem jasnější, když je rovnováha mezi těmito prvky vypnutá. To je zčásti důvod, proč je mnoho z těchto návrhů tak pečlivě definováno a uspořádáno uspořádáním mřížky. Když jsou pravidla mřížky striktně aplikována na design, všechny komponenty mají tendenci se distribuovat způsobem, který je vizuálně harmonický. Rozvržení mřížky však nemusí vždy vypadat stejným způsobem. Inkoust a vřeteno ukazují, jak zarovnání s mřížkou neznamená, že je třeba změnit velikost všeho stejného. Místo toho používají mřížkový systém jako rámec pro kreativní vyvážení jejich obsahu.
3. Kontrast

Kontrast je další věc, která zásadním způsobem ovlivňuje účinnost minimalistického webu. TypeConnection poskytuje skvělý příklad toho, jak může být poutavý a povzbuzující dávka extrémního kontrastu; jeho převrácení jsou šokem neonu v poli neutrálně béžové a černé. Na webu se spoustou barev by to nebylo tak efektivní.
4. Neobvyklé akcenty
Něco, co by mohlo vypadat úplně zany v rušnějším designu, může být nervózní a zajímavé v jednoduchosti minimálního designu. Například jsme již diskutovali o důležitosti návrhů založených na mřížce v minimalistickém světě. Takže když návrh rozbije mřížku, a to i nejmenším způsobem, je to zajímavá a poutavá pozornost.


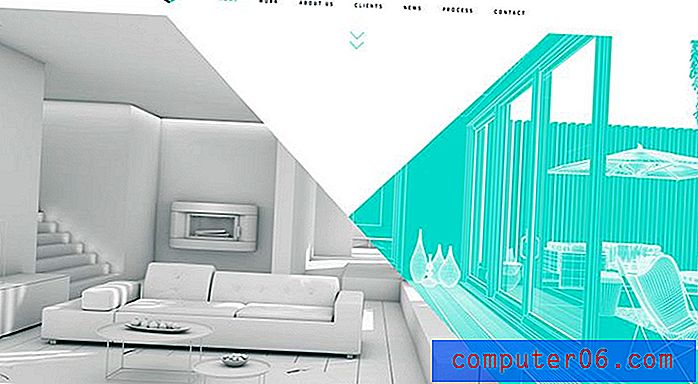
Case 3D a Pierrick Calvez jsou různé příklady stejné aplikace. V první, diagonální čára protíná celou domovskou stránku nabízející vizuální zájem na jinak standardní rozvržení, aniž by byla rušivá. Druhý příklad má méně nepravidelné zpracování, ale přináší stejný zajímavý výsledek: obrázek na pozadí je uspořádán ve stejném úhlu prolomení mřížky.
5. Zaměřená interaktivita

Co minimalistickým webům chybí složitost, musí se vyrovnat zaměřené interaktivitě. Díky pokroku ve webových technologiích v posledních několika letech je jednodušší než kdykoli předtím využívat jednoduché animace CSS v rámci návrhů. A pokud jde o přijímání minimálních trendů, tyto jednoduché animace mohou mít obrovský efekt.
„Minimalistické weby mohou zanechat silný trvalý dojem, který přesahuje pouhé vizuální prvky, a zahrnuje všeobjímající zážitek“Například, zatímco stránka Sama Kinga má relativně základní rozvržení, dělá vynikající práci, aby upoutal pozornost diváka pomocí jednoduchých efektů vznášení. Jsou stále čisté a jednoduché, ale jdou dlouhou cestou v přidávání hloubky designu. Bez těchto interaktivních dotyků mohou statické minimální weby často ztratit zájem uživatele.
Minimalistický webový design by se měl cítit jednoduchý a utilitární, ale nikdy nudný nebo obecný. Měla by se zaměřit na rovnováhu mezi přitažlivým prvním dojmem a trvalou funkční uživatelskou zkušeností.
Stejně jako u jiných populárních trendů designu, budou existovat druhořadé knockoffs, které nepodporují zásady úspěšného minimalismu, ale pokud jsou tyto vlastnosti implementovány důkladně a promyšleně, mohou minimalistické weby zanechat silný trvalý dojem, který přesahuje pouhé vizuální prvky všestranný zážitek.