10 věcí, které jsem se dozvěděl o designu z aplikací iPad
Dobrý design je všude kolem nás. Nejen v tištěných materiálech nebo na webových stránkách, ale také v běžných předmětech. Skvělé je, že si to často nevšimnete - prostě si užijete jakoukoli položku, nástroj nebo web, který používáte.
Nikde to neplatí více než u mobilních aplikací. Většina z nás je používá každý den, ale přestanete někdy přemýšlet, jak moc formují způsob, jakým přistupujete k designu? Aplikace mohou být skvělým zdrojem inspirace a také další připomínkou osvědčených konceptů designu. Zde je deset skvělých lekcí, které jsem se naučil (a znovu se naučil) z aplikací iPad.
Prozkoumejte prvky Envato
1. Zaměření na jednoduchost

Čisté linky a jednoduchá uživatelská rozhraní jsou mezi aplikacemi běžná. Je to něco, co vidíme i v jiných typech designu. Značková témata samotného Apple již nějakou dobu sledovala koncept jednoduchosti, a to se dobře promítlo do jeho produktů - zdá se, že to přijali návrháři aplikací.
Jednoduchost je také důležitá kvůli velikosti - příliš mnoho pohledů nebo výběrů na malé obrazovce může být ohromující. Ale to také funguje pro časově omezeného uživatele. Nechte to jednoduché, snadno použitelné a rychle pochopitelné a lidé pravděpodobně přijmou váš návrhový projekt.
A zatímco mluvíme o základních principech designu, nezapomeňte reagovat na návrhy webových stránek. Nic není otravnější než aplikace, která se neotáčí, když otočíte obrazovku. Totéž platí pro web, který se neupravuje podle velikosti prohlížeče.
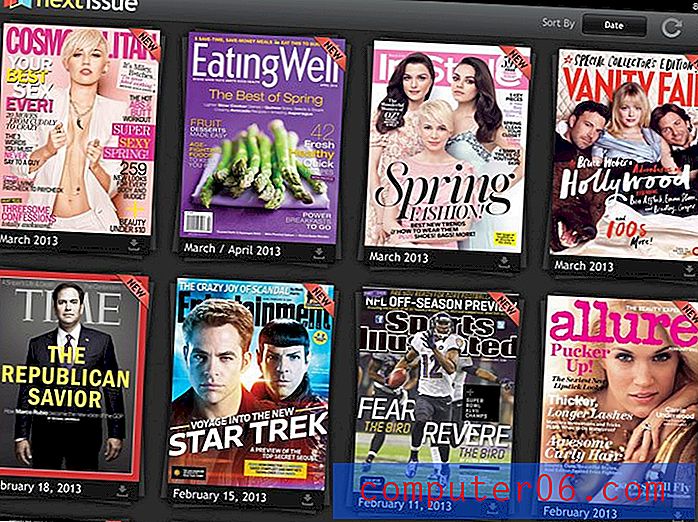
Příklady: Apple iOS, Kindle, další vydání
2. Ne všechno musí být čtvercové

Všimli jste si někdy, kolik rozhraní iPad (a iPhone) má zaoblené hrany? Pokud ne, jděte se znovu podívat. Jednoduché zakřivení nám jako návrhářům připomíná, že není v pořádku, aby nebyly vždy dokonale hranaté.
Na tvaru ikony je skvělé, že je to celkem jednoduché, trochu nečekané a dramatické. Efekty nemusejí křičet na uživatele, aby byl oceněn. Často jsou nejúčinnější, když právě spadají do celkového schématu návrhu.
Příklady: iBooks, Stovky
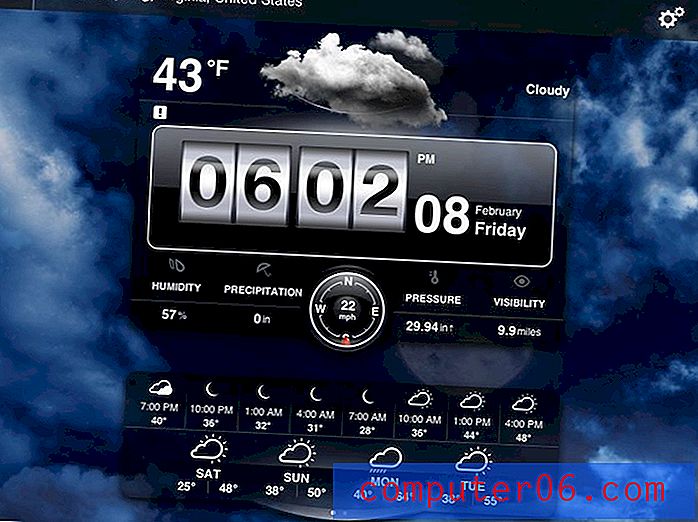
3. Elegantní designové záležitosti

Věci opravdu musí vypadat leštěné. A kompletní. Existuje jen příliš mnoho možností a lidé nebudou trávit čas věcmi, které vypadají špatně nebo je těžké jim porozumět.
Před několika lety jste se mohli dostat s náznakem nedotknutelnosti nebo beta vydáním webu s některými problémy, ale nic víc. V tomto světě bez blokování je vše kritizováno, kritizováno a analyzováno. Ujistěte se, že je váš projekt kompletně dokončen a správně funguje, pokud je online. A pak se ujistěte, že to vypadá úžasně - lidé začali očekávat dobrý design.
Příklady: Počasí HD, Fanhattan
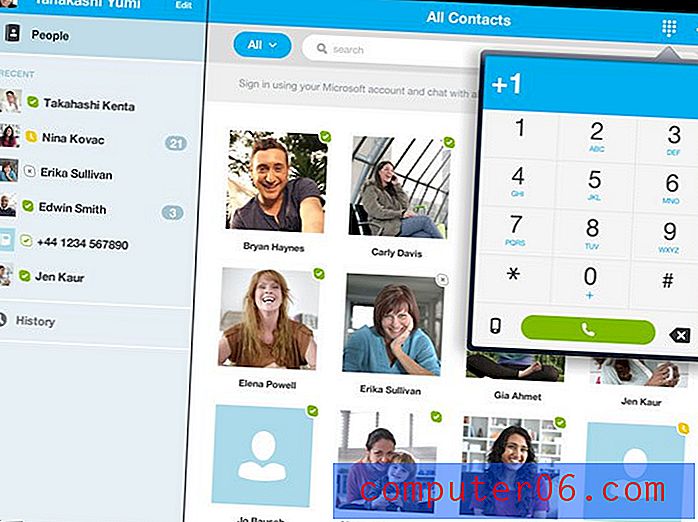
4. Přemýšlejte o výzvách k akci

Někdy musíte křičet, aby se vaše zpráva rozšířila. Ať už v tisku nebo online, výzvy k akci, jako jsou tlačítka nebo telefonní čísla, musí mít určitou váhu. Ukažte uživatelům, kde mají kliknout online. Nenuťte je hledat to.
V online materiálu uveďte okamžitá fakta, jako jsou kontaktní informace, ceny nebo informace o událostech, aby se čtenáři nevzdali, dokud nepochopí, co chcete. V tištěných médiích také zvažte digitální součást, jako je QR kód, aby lidé zůstali v kontaktu.
Příklady: Pimp Your Screen, Skype
5. Zapojte uživatele / čtenáře

Radost z dobré aplikace spočívá v tom, že se k ní budete neustále vracet, ať už se jedná o hru, nástroj nebo jen o každodenní zneužití. Dopřejte svým návrhovým projektům na paměti - chcete, aby se lidé vrátili.
Ale jak je můžete zapojit? Existuje mnoho triků od gamifikace po soutěže, ale nejlepší způsob je u kvalitního produktu. Přemýšlejte o svých projektech, co můžete udělat pro to, aby byly skvělé a povzbudily lidi, aby se k nim znovu a znovu vraceli?
Příklady: Angry Birds, Nike +
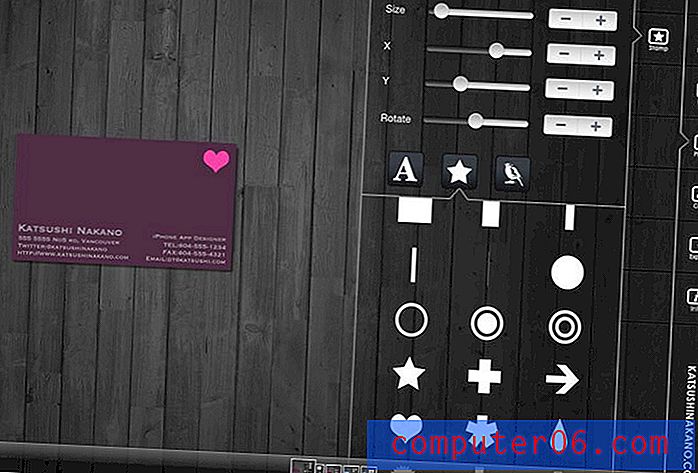
6. Držte se minimálního barevného schématu


To bylo vždy cílem pro designéry, ale aplikace to opravdu vrátilo do centra pozornosti. Je velmi důležité držet se minimálního barevného schématu.
To, co mě opravdu zajímá v některých nejlepších aplikacích, je použití jedné barvy a odstínů k vytvoření skutečně odlišného designu - jídlo na stole je skvělý příklad. Vytváří dokonalý pocit, na kterou aplikaci se díváte od okamžiku jejího otevření, což může být skvělé pro ty, kteří často klepnou na nesprávnou položku.
Ale jiné aplikace fungují skvěle jen s barvou nebo dvěma. Rovnováha je krásná. A existuje mnoho věcí, které je třeba říci pro udržení věcí typu jednoduchého - černá a bílá nikdy nevyjde z módy.
Příklady: Jídlo na stole, Návrhář vizitek
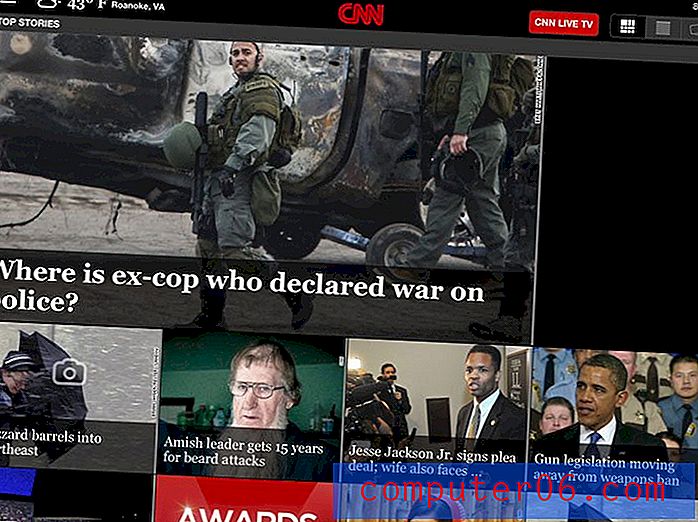
7. Plochý design je v pořádku

Apple je často vidět na druhém konci spektra z plochého designu, ale stále více aplikací pro iOS využívá více plochého designového rozhraní. Zapomeňte na všechny fantastické stíny a efekty; prvky se právě zobrazují na obrazovce. A vypadá to dobře.
Tento princip designu velmi ladí s tématem jednoduchosti a je skvělým nástrojem pro způsoby, jak vyzkoušet něco jiného s designovými projekty.
Příklady: Facebook, CNN
8. Mezera, bez ohledu na to, jak malá, je důležitá

V menších prostorech je rozestup stále důležitější. Vytváří náladu - od otevřené po stísněnou - a může diktovat čitelnost. Navíc prostor je klíčem k použitelnosti, pokud jde o klepnutí na aplikace, pokud se dotknete příliš mnoha věcí, nebude to fungovat správně.
Někdy se jako návrháři - zejména při řešení omezených prostorů v tisku - pokusíme napěchovat příliš mnoho informací v prostoru. To, co skutečně musíme udělat, je však práce na efektivnějším využití tohoto prostoru. Navrhněte s otevřenými, bílými nebo negativními mezerami, abyste vytvořili lepší pocit a zpříjemnili čtenářům zpracování vašich informací.
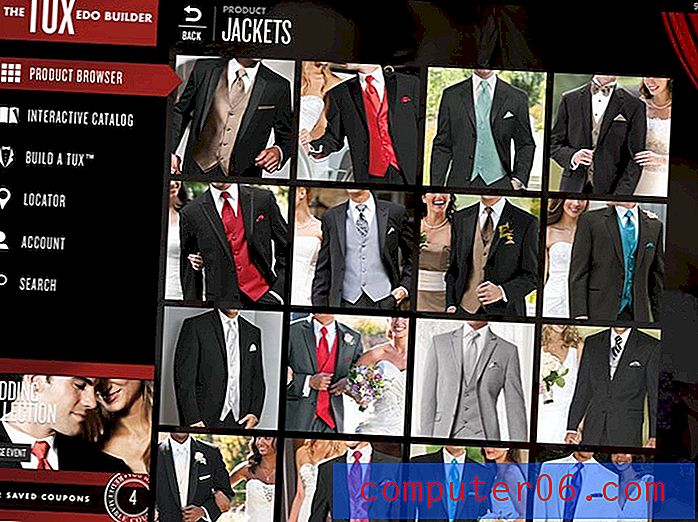
Příklady: Band of the Day, The TUXedo Builder
9. Čisté počty navigace

Navigace je v mobilní aplikaci prvořadá - musí být rychlá. Aplikace často používají jen několik možností k nasměrování uživatelů - pomyslete na ten či onen model - který může dobře přeložit do jiných typů projektů. Příliš mnoho možností může být trochu ohromující.
Jak tedy vytvoříte čistou navigaci pro jiné než webové projekty? Pomocí váhy vytvořte jasnou hierarchii pro oko. Řekněte čtenářům, kde začít a jak se pohybovat v tvůrčím materiálu. Pamatujte, že větší a odvážnější předměty budou pravděpodobně prvními věcmi, které způsobí, že se oko zastaví.
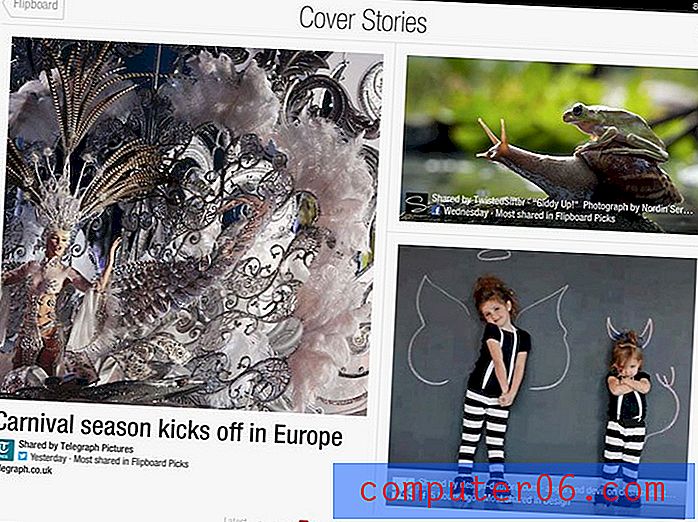
Příklady: Flipboard, Dropbox
10. Každý vizuální je důležitý

Nemůžete se dostat pryč se špatným vizuálem v aplikaci - nikdy. Přemýšlejte o ostrosti displeje sítnice iPad nebo o zvětšení jakéhokoli objektu na obrazovce. Špatné obrázky zničí jinak solidní design za minutu.
Všichni jsme to udělali - v určitém okamžiku se přitulili k obrazu v nízké kvalitě - ale aplikace mě opravdu přiměly, abych si vzpomněl, jak špatný je nápad. Každý malý pixel vyskočí z obrazovky. Každý, kdo se na to dívá, zpochybní váš závazek ke kvalitě.
Špatné obrázky jsou špatné. Drž se dál od nich. Ve skutečnosti je lepší se vzdát obrazu než použít špatný, jen aby vyplnil prostor.
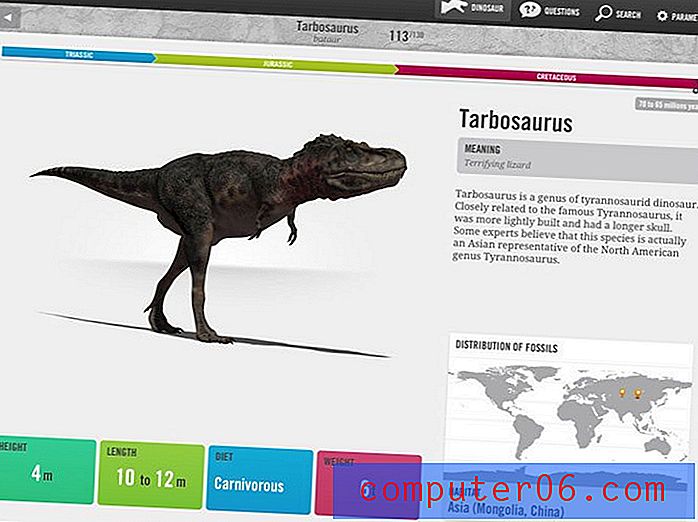
Příklady: Snapguide, Fantastickí dinosauři, Popsugar
Závěr
Co je skvělé na aplikacích, je to, že učili designéry (včetně mě) zcela nové ocenění za skvělý design. Také nás učinili mnohem méně tolerantními ke špatnému designu.
Největší lekcí, kterou od nás může někdo poučit, je vrátit se k základům. Ukončete zdobení a začněte navrhovat. Přemýšlejte o zásadách, které dělají něco skvělého, a jděte s tím.
Nyní, když jsme vás přemýšleli, jaké jsou věci, které jste odebrali z aplikací?