Design Trend: Neumorfismus
Je další velká věc v designu webových stránek a aplikací neumorfismus ? Je to trend designu (pojmenovaný jako mashup slov nová a skeuomorphism), který roste v popularitě. Zdá se, že lidé to buď milují, nebo ho nenávidí, ale je dost zajímavé, že Cult of Mac nedávno poslal článek, který položil otázku: „Je neumorfismus velkým novým pohledem na iOS 14?“
Odpověď zatím nebudeme znát, ale trend získává trakci, zejména u Dribbble, kde vidíme spuštění mnoha návrhových trendů.
Zde je pohled neumorfismus, který vám pomůže získat představu o tom, co to je (a není), takže trend vás neprochází.
Co je to Neumorfismus?

Neumorfismus je termín, který začal získávat trakci na konci roku 2019 a letos získává ještě větší tempo. Kombinace nového (neo / neu) skeuomorfismu spadá někde mezi ostrostí skutečného skeuomorphismu a jednoduchostí téměř plochých.
Vyznačuje se jednoduchou barvou se stíny, které zvyšují hloubku a mají téměř skutečný pocit, aniž by byly nad vrcholem. Design může zahrnovat vnitřní i vnější stíny k vytvoření tohoto efektu.
První odkazy na tento trend lze vysledovat v příspěvku od Michala Malewicze: „Moderní / materiál (vylepšená) karta je obvykle povrch plovoucí na našem vnímaném pozadí a vrhá na něj stín. Stín mu dává hloubku a také v mnoha případech definuje samotný tvar - protože je to docela často bez okrajů. “
Malewiczova webová stránka (výše) věnovaná trendu tento styl vhodně používá.
Neumorfismus se objevuje jako trend ve stylu Dribble, kde se pomocí těchto konceptů objevily tuny výstřelů. (Některé z nich jsme zde předvedli.)
Většina příkladů obsahuje projekty aplikací ve stylu karet, u nichž se zdá, že tato technika designu změkčuje tvrdost celého rozhraní.
Charakteristika tohoto trendu designu

Kořenem pojmu neumorfismus je to, že digitální design napodobuje nebo působí jako objekt, který představuje.
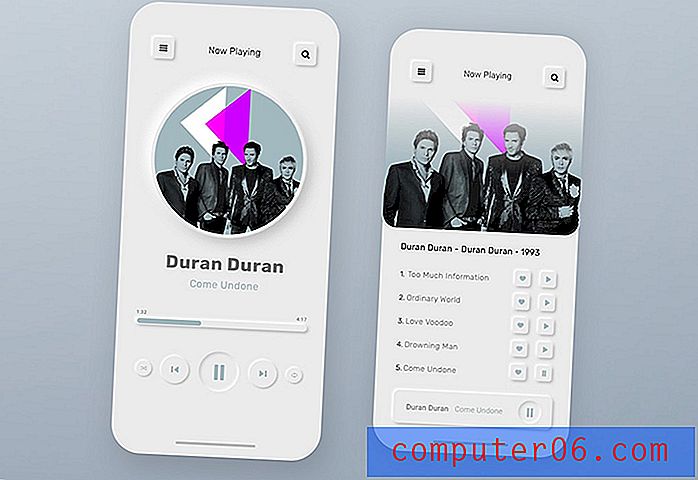
Všimněte si, jak tlačítka v příkladu hudební aplikace (nahoře) vypadají, jako by byla zasunuta. Zdá se, že neumorfní prvky, pokud jsou dobře provedeny, vám ukážou, jak s nimi pracovat a jak s nimi pracovat, například stisknutím tlačítek, pohyblivých posuvníků nebo otočením číselníků. .
Neumorfismus se také jeví jako rozšíření minimálního trendu designu. Mnoho návrhů obsahuje bílá rozhraní, ale možnosti tmavého režimu také rostou v oblibě. Nelze však říci, že byste nemohli vytvořit rozhraní stylu neumorfismu v jiné barvě.
Vizuální prvky běžně spojené s neomorfismem zahrnují:
- Světlá nebo měkká barevná paleta (ale ne vždy díky popularitě tmavého režimu)
- Základní tvary, jako jsou kruhy nebo obdélníky, v celém návrhu
- Subtilní stíny a efekty z velké části (a to vše je hotové HTML a CSS)
- Dramatičtější stíny pro tlačítka a klikatelné prvky
Ale buďte opatrní (neomorfistické výzvy)
Trend neumorfismu není sám o sobě výzvou.
Největší problémové oblasti jsou dostupnost a kontrast, což jsou související problémy.
U návrhů, které používají poměrně monotónní barevná schémata a hodně bílé, nejsou v rozhraní splněny všechny standardy dostupnosti barev. To je však opravitelný problém a mohlo by to pomoci při určování a posunu vývoje tohoto trendu.
Pokud navrhujete techniky neumorfismu, nezapomeňte mít na paměti několik věcí, abyste zajistili, že váš návrh bude fungovat pro co nejvíce lidí.
- Navrhněte tlačítka s extra kontrastem a ujistěte se, že vypadají jako tlačítka
- Nenuťte se přehánět stíny a zviditelňovat je; zaměřit se na text a kliknout / klepnout na elementy instread
- Použijte vrstvy návrhových efektů pro tlačítka, která vypadají podobně v různých stavech, například stisknutí tlačítka
- Nemáte pocit, že byste to museli přehánět; udrž to jednoduché
Příklady neumorfismu
Existuje mnoho skvělých příkladů tohoto trendu od různých designérů. Zde je několik, jak začít svůj tvůrčí proces a inspirovat návrhy.
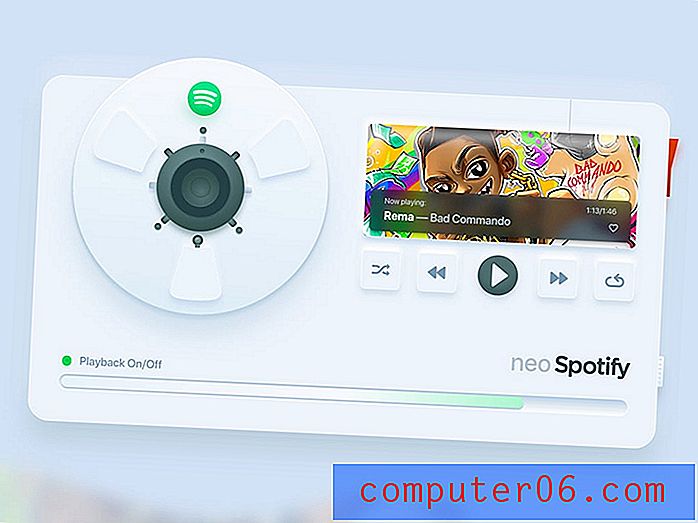
Neo Spotify

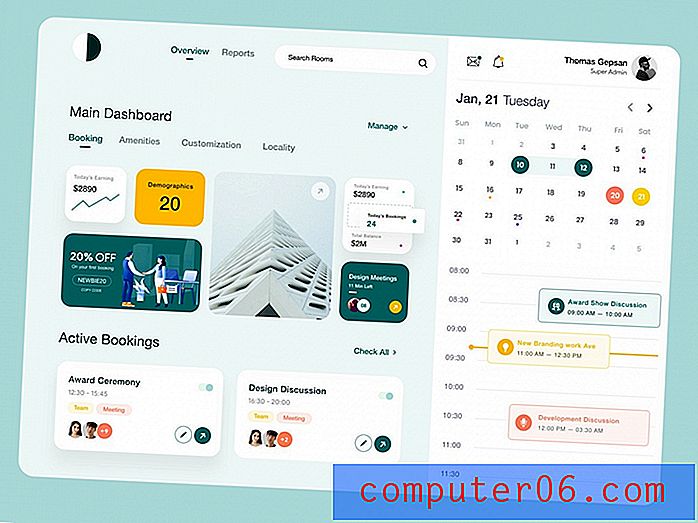
Setkání řídicího panelu

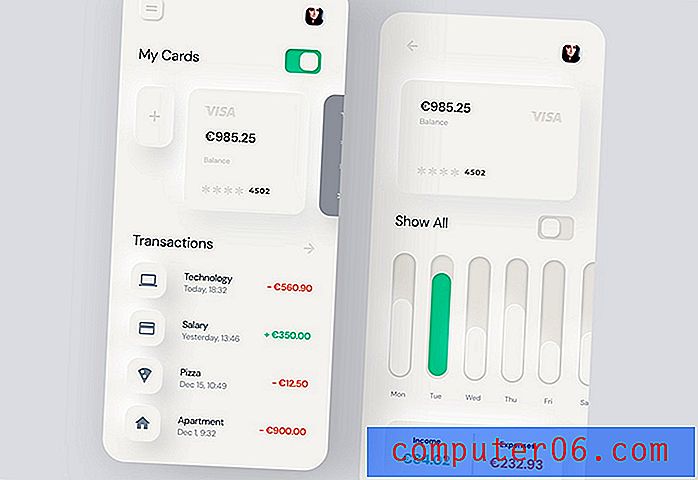
Neumorfismus Mobilní bankovnictví

Smart Home App

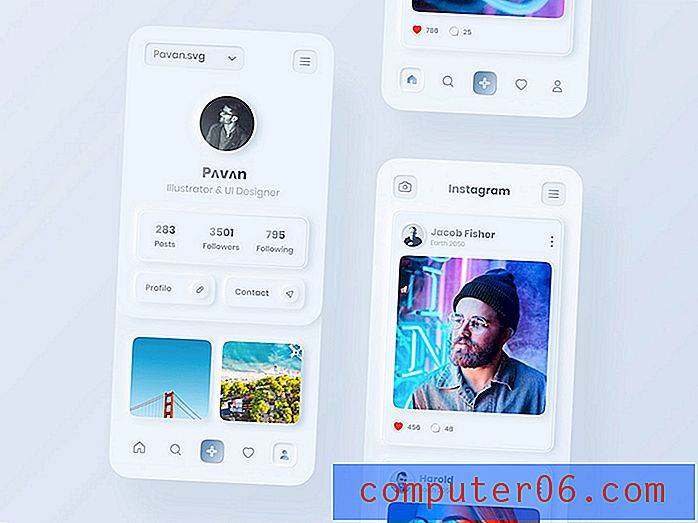
Koncept uživatelského rozhraní Neo Instagram

Návrh konceptu neuromorfismu

Panel kryptoměny

Neumorfismus Nástroje a zdroje


Pokud chcete experimentovat se stíny a neumorfními vzory, existuje několik nástrojů, které vám pomohou získat představu.
- Neumorfismus CSS Generátor (výše)
- Neumorfismus stín a barevné styly
- Soubor Neumorfismus Sktech
- Neumorfismus Finance UI Kit (výše)
- Dynamické přepínání světla a tmy pomocí návrhu neororfismu
- Neomorfismus střílí na Dirbbble
Závěr
Neumorfismus je zábavný trend designu, který se mi líbí, protože se mi líbí bílá (nebo tmavý režim) minimální rozhraní tolik. Návrhům se moc nebrání a koncepty se cítí trochu použitelnější a intuitivnější než byt a méně karikaturní než skutečný skeuomorphism.
Pokud jde o to, je tento trend jako většina ostatních - je to věcí osobních preferencí. Uvažovali byste o jeho použití v některém z vašich projektů nebo by to byl jen přechodný výstřel?