Praktické tipy pro využití sloupců textu ve vašich rozloženích
Navrhování kolem velkých bloků typu může být obtížné a více návrhářů při práci se sloupci a velkými bloky textu přistupuje k přístupu „méně je lepší“. Při použití velkého typu, jako je kniha, text-naložená webová stránka nebo tištěný projekt, je větší důraz kladen spíše na čitelnost než na skutečný vzhled typu.
Písma jsou důležitá, ale ještě důležitější může být počet sloupců použitých v kombinaci se slovy. Počet sloupců, které v projektu použijete, se může lišit v závislosti na mnoha faktorech, jako je použitý typ písma a styl, typ projektu, velikost písma a šířka okapu a poměr dalších prvků.
Prozkoumejte prvky Envato
Líbí se vám článek? Nezapomeňte se přihlásit k odběru našeho kanálu RSS a sledovat nás na Twitteru, abyste zůstali v kontaktu s nejnovějším obsahem.
Písmo a styl
První věc, kterou je třeba vzít v úvahu při zvažování, kolik sloupců použít, je výběr písma a kolik typu projekt zahrnuje. Přemýšlejte o doplňcích, které chcete použít, jako jsou mezery, odsazení a mezery mezi řádky a odstavce.
Styl typu je také faktorem. Patková a bezpatková písma jsou nejčastěji používaná v blocích typu kvůli jejich vynikající čitelnosti v různých velikostech. Projekty používající staré angličtiny, skripty nebo novinové typy písma zřídka používaly více rozložení sloupců nebo velké bloky textu.
Mnoho tiskových a webových návrhů, které dnes vidíte, používají pro hlavní textový prvek jednoduchý sloupcový design. Většina tištěných knih používá jeden sloupec textu na stránku, ačkoli to nebyl vždy trend. Mnoho starších vázaných knih obsahovalo dva sloupce textu na stránku; pro knihy, jako jsou slovníky a almanachy, se stále běžně používají formáty více sloupců. Upřednostňuje se použití jediného sloupce pro typ na webech, takže tento typ je snadno čitelný při procházení stránky dolů.
Více rozložení sloupců je nejlépe rezervováno pro aplikace, které lze zobrazit najednou, například v tiskových projektech nebo pro elektronické čtečky. Vícenásobná rozložení sloupců nejčastěji používají vydavatelé novin a časopisů a ve zpravodajích.
Typ projektu

Použití sloupců v tiskových projektech se může značně lišit a způsob použití sloupců může přinést určitý pocit. Jednotlivé sloupce mají tendenci se cítit otevřenější a lákavější, jako je například tato reklama společnosti Caterpillar ze 70. let. Všimněte si, že většina prostoru se používá pro obrázek, nikoli pro samotný text.

Použití více hubených sloupců se může cítit ohromující a přeplněné, jako je například stránka ze slovníku, ale má jiný účel. Text není určen ke čtení jako celku a používá se pro skimming krátkých informací.

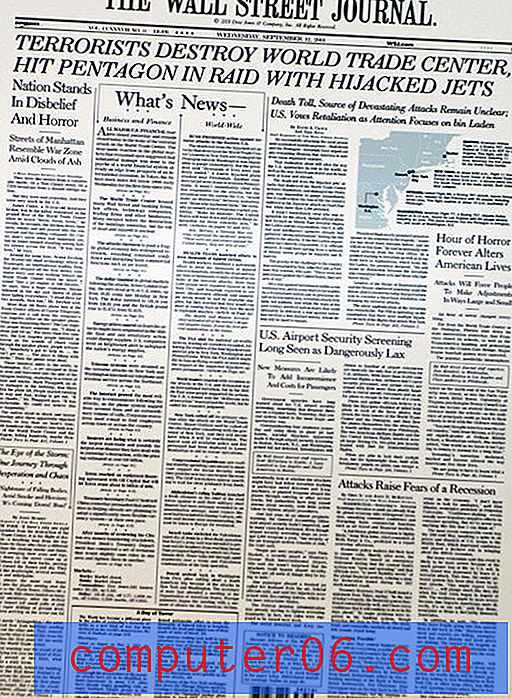
Rozložení novin a časopisů také používá rozložení ve více sloupcích se spoustou textu. Wall Street Journal používá po desetiletí stejné rozložení se šesti sloupci, s rozložením pouze mírnými vylepšeními, jako je přidání barev a fotografií. Sloupce udržují malý typ (obvykle pouze 9 až 11 bodů) uspořádaný způsobem, který je snadno čitelný, a přidává pořadí na stránku se spoustou textových prvků, které se nemusí navzájem týkat.

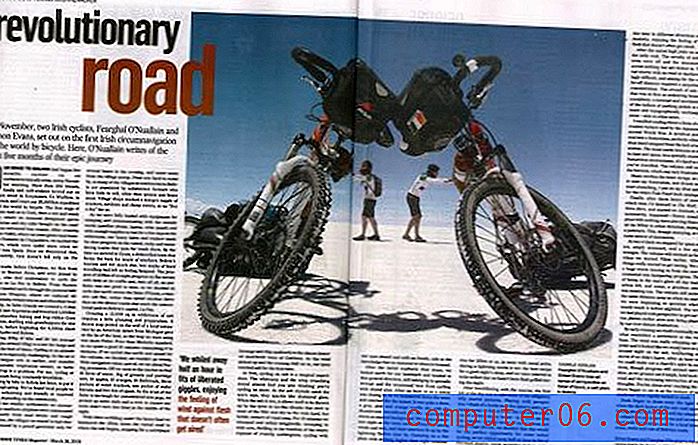
Časopisy také používají více rozložení sloupců, ale obvykle používají větší šířky sloupců a velikosti typů, jako je toto rozložení z časopisu The Irish Times.


Ve webových projektech přemýšlejte o prostoru dostupném pro text. Mnoho webových rozvržení je rozděleno do dvou nebo tří sloupců dříve, než do mixu vložíte text. Největší z těchto sloupců je vyhrazen pro tělo webové stránky, a to místo, se kterým musíte skutečně pracovat. Přemýšlejte o prvcích pod bannerem: Existuje sloupec reklam, které se zobrazují po jedné straně stránky? Zahrnul jste také sloupce navigačních prvků?
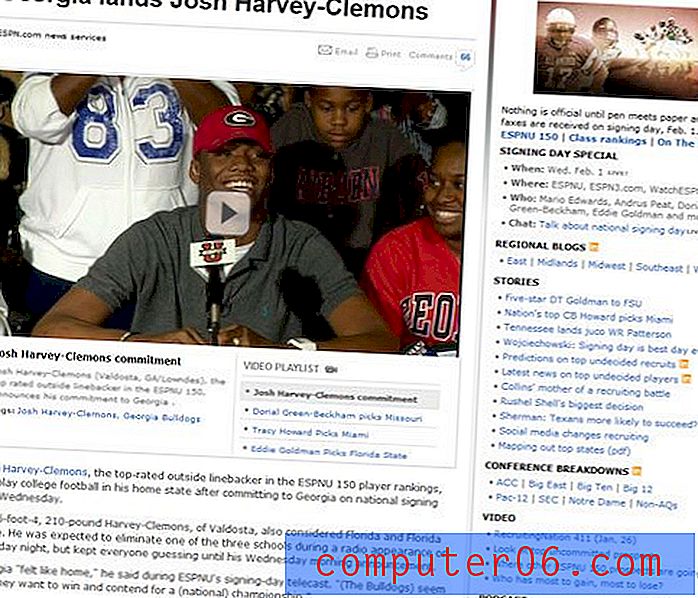
Jakmile byla tato norma standardem, byla šablona tří sloupců zrušena mnoha webovými stránkami, které nyní používají dvou-sloupcový model, včetně zde na stránkách Design Shack a ESPN. Tento model umožňuje širší sloupec pro hlavní sloupec textu, ale ponechává malý prostor pro rozložení textu více sloupců, které jsou vyhrazeny pro ještě větší prostory.
Velikost písma a šířka okapu

Ačkoli většina moderních vydavatelů knih volí formát jednoho sloupce, uvědomte si však, že velikost typu se mezi knihami vázanými na vázané vazby, brožovanými knihami a knihami v e-edici velmi liší. Tato odchylka ve velikosti typu vyhovuje stylu jednoho sloupce, protože text je úměrný šířce sloupce. Nejvýznamnější výjimkou jsou slovníky a almanachy, kde se používají velmi malé velikosti písma s masivními bloky textu ve více sloupcích na stránce.
Sloupce, které jsou příliš široké, mohou zatěžovat oko, což ztěžuje čtení textu. Sloupce, které jsou příliš tenké, mohou způsobit liché přestávky a nadměrné dělení slov. Aplikace Kindle pro Apple iPad vyřešila tento problém přepnutím z jednoho sloupcového formátu, pokud je používán vertikálně, ale používá dva sloupce, když je iPad otočen pro snazší čtení.
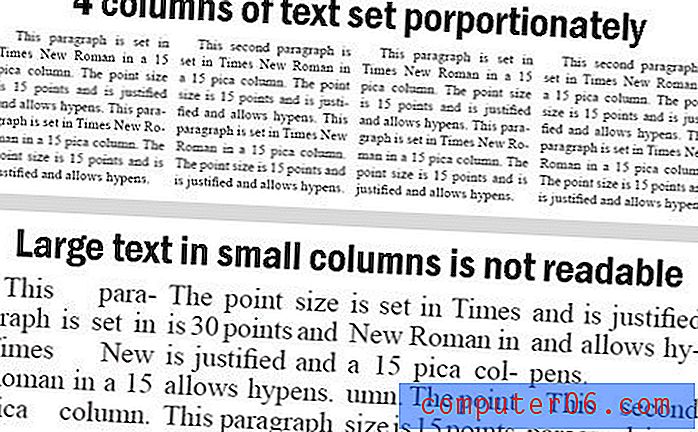
Šířka každého sloupce (v obrázcích) by zpravidla měla být stejně široká nebo širší než velikost bodu písma. U velkých bloků textu by velikost písma neměla přesáhnout šířku sloupce.
Neexistuje tak jasné omezení pravidla pro webdesign. Mnoho návrhářů volí 12 nebo 14 bodů pro kopírování těla bez ohledu na šířku sloupce. Pokud máte pro kopírování úzký sloupec (500 pixelů nebo méně), zvolte menší velikost. Širší sloupce dokážou pěkně zpracovat 14bodový typ, aniž by příliš mnoho trapných zalomení řádků. Pokud hledáte něco konkrétnějšího, podívejte se na typografii Pearsonified's Golden Ratio Typography.

Prostor mezi jednotlivými sloupci může určit čitelnost textu. Všimněte si důrazu na žlaby v reklamě od Eico Stereo výše. Díky širokým mezerám mezi sloupci obsahujícími velké množství textu jsou sloupce méně zastrašující pro oko a snadněji čitelné. Na standardní stránce novin jsou sloupce textu široké mezi 10 a 13 picami a mají okap s 1 pica. Časopisy také používají podobné specifikace. Tento prostor odděluje sloupce, takže je snadné číst přes každý řádek až do konce a potom a dolů k dalšímu, aniž by přeskočil přes další sloupec, což způsobuje zmatek. Větší velikosti písma a větší šířky sloupců vyžadují větší šířky okapů. Stejně jako u sloupců by v celém projektu měla být použita stejná šířka okapů.
Poměr ostatních prvků
Při rozhodování o tom, kolik sloupců pro projekt nejlépe funguje, přemýšlejte o více než jen o textu. Stejně důležité mohou být i netextové prvky obklopující kopii.
Přemýšlejte o dalších položkách, které se dotknou každého sloupce textu. Plánujete přidat na malé fotografie nebo textové odkazy? Zvažte také velikost a hmotnost dalších objektů. V tiskových projektech může mít váš text vliv na velikost, hmotnost a barvu dalšího textu obklopujícího každý sloupec. Ve webových projektech platí to samé o položkách na obou stranách hlavní kopie a navíc se berou v úvahu animované efekty. Čím více budete procházet kolem každého sloupce typu, odpovídá důležitost použití zjednodušeného a jednoduchého typu v každém sloupci. Další efekty v pracovním prostoru mohou také určovat velikost použitého písma. Tento text těla si tedy zachovává svou vlastní identitu, nastavuje jej na velikost a písmo, které je v kontrastu s jinými prvky.
V každém projektu vyberte šířku sloupců a držte se jich. Nastavení typu v různých šířkách sloupců v jednom dokumentu může být otřesné. Pokuste se vyhnout obtékání textu kolem příliš velkého počtu objektů, které mění vizuální velikost sloupců; to může ztížit čtení textu, což způsobí špatné přestávky a nadměrné dělení slov.
Závěr
Návrháři tisku berou lekci z webu a začínají pracovat s méně, ale širšími sloupci ve svých rozloženích. To je patrné ve vydávání knih, časopisech a dokonce i v některých novinách. Rozhodněte se pro použití jediného sloupce na více svislých projektech, což je problém, nebo ve většině webových aplikací s velkými bloky textu.
Rozložení ve více sloupcích funguje nejlépe pro menší typy písma v návrhových situacích, kde je na první pohled vidět celý projekt nebo blok textu, díky čemuž je rozložení ve více sloupcích méně časté ve webdesignu. Nezapomeňte na své publikum, jak se bude číst typ a velikost písma při plánování rozvržení, které používá formát více sloupců.
Zdroje obrázku: nesster, nesster, quinn.anya, cliff1066 a fearghalo Annuallain.