Konečná kolekce 50+ zdrojů pro milovníky sítě
Pokud máte rádi design založený na mřížce, tento článek je pro vás. Prohledali jsme web a zkompilovali všechny skvělé zdroje mřížky, které jsme našli. Máme všechny nejlepší rámce, stavitele mřížky, návody a další.
Zahajte procházení a záložky!
Hate Grid Frameworks?
Než začneme, chci jen říci, že vím plně dobře, že mnoho lidí, kteří to čtou, už teď vztekají nad zlem rozvržení.
Je pravda, že proti kosterním rámcům se dá hodně říci. Jsou těžkopádní, mají křivku učení a často hodí sémantiku z okna. Kromě toho existuje milion těchto věcí, což ztěžuje zahájení diskusí o standardních postupech.
Pokud spadnete do tábora rámců pro vývojáře CSS, nemusíte se obávat, že stále existuje spousta zdrojů pro návrh mřížky, které nemají nic společného s rámci. Mezitím je zde několik alternativ k mřížkovým rámcům.
Rolling Your Grid Layouts on the Fly
Nedávno jsem publikoval kousek o tom, jak snadno a rychle dosáhnout složitých rozložení ve více sloupcích, a to vše samostatně, bez složitých rámců nebo sémantických názvů tříd. Je to tak snadné, že už nikdy nebudete moci použít rámec pro rozvržení.
Gridless
Gridless je volitelná kotle HTML5 a CSS3 pro vytváření mobilních webových stránek, které rychle reagují na první stránku, s krásnou typografií. Nepřichází s žádnými předdefinovanými mřížkovými systémy nebo sémantickými třídami.
Rozložení zásobníku
Flexibilní systém rozložení CSS založený na komponentách, který umožňuje intenzivní využití prvků vloženého bloku.
Kotle HTML5
HTML5 Boilerplate se rychle stává standardním výchozím bodem pro moderní projekty webdesignu. Nakonec jsem zkontroloval, že má vše, co byste mohli chtít, s vyloučením mřížkového systému.
Rámce staré školy
Jedná se o dědové sítě, které jsou už roky. Několik z nich opravdu začíná ukazovat svůj věk, takže je můžete nebo nechcete používat dnes.
Modrotisk
Blueprint je rámec CSS, jehož cílem je zkrátit dobu vývoje. Poskytuje vám solidní základ pro stavbu vašeho projektu na vrcholu, se snadno použitelnou mřížkou, rozumnou typografií, užitečnými doplňky a dokonce i šablonou pro tisk.

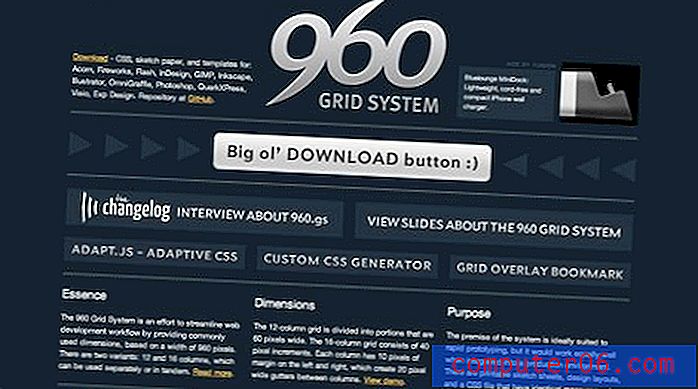
960 tis
960.gs je místo, kde většina lidí začíná, když se dostanou do rámců CSS a gridových systémů. Je to stále docela populární a mnoho novějších rámců je založeno alespoň částečně na práci zde.

Fluid 960 Grid System
Populární varianta 960.gs s rozvržením tekutiny, která automaticky upraví svou šířku v závislosti na velikosti okna prohlížeče.

YAML
„Ještě další rozložení více sloupců“ (YAML) je (X) rámec HTML / CSS pro vytváření moderních a flexibilních rozvržených rozvržení. Struktura je extrémně univerzální ve svém programování a je absolutně přístupná pro koncové uživatele.

Úžasné nové (er) rámce
Perkins
Perkins kombinuje lesklou novost HTML5 a CSS3 s úžasnou mocí LESS.js a vytváří tak konečný rámec CSS. Pokud máte rádi experimentování s futuristickými řešeními CSS, je to skvělý rámec pro vás. Používá variantu mřížky 1 kB.

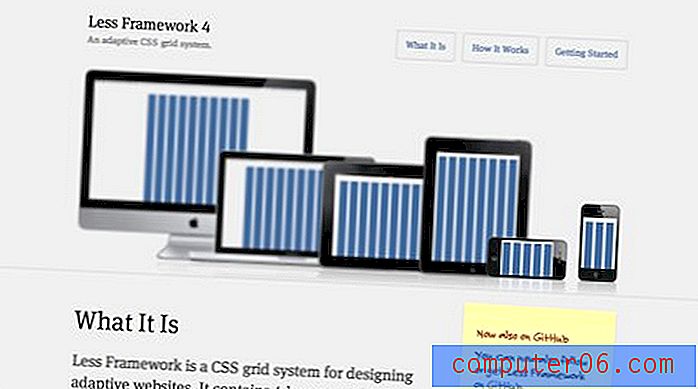
Méně rámce
Less Framework je responzivní mřížkový systém CSS pro navrhování přizpůsobivých webů. Obsahuje 4 rozvržení a 3 sady předvoleb typografie, vše založené na jediné mřížce. „Méně“ v tomto smyslu by nemělo být zaměňováno s LESS.js shora. Vím, je to matoucí. Potřebují pojmenovat něco jiného!

Columnal
Citlivý mřížkový systém CSS, který pomáhá stolním a mobilním prohlížečům hrát spolu hezky. Columnal používá svůj vlastní hybridní gridový systém, který si půjčuje od několika dalších.

Kostra
Skeleton je úžasný citlivý rámec, o kterém jsem psal několikrát předtím. Pokud si nejste jisti, kolik času a času na učení je součástí responzivního designu, měli byste to zkontrolovat. Kostra je postavena volně na 960.gs.

52 Rámeček
Rámec, který využívá HTML5, CSS3 a JavaScript k maximalizaci kompatibility moderních postupů vývoje webových aplikací ve všech hlavních prohlížečích. Je založen na jednoduché mřížce 16 sloupců.

G5 Framework
(X) HTML5, CSS3, PHP a jQuery Front End Framework. G5 Framework začal jako osobní projekt. Ve snaze o urychlení pracovního postupu, opětovné použití nejlepších postupů kódování a podobných technik kódování slouží rámec jako výchozí soubor pro nové webové stránky.
Mřížka G5 Framework je založena na Easy Grid.

Snadný systém procentuální mřížky s HTML5
Hlavní charakteristikou tohoto mřížkového systému je to, že všechny sloupce mají procentuální šířku, takže se přizpůsobí prvku kontejneru. To znamená, že při použití tohoto systému nebudete muset definovat šířku každého sloupce ručně, můžete ho jednoduše hodit do libovolného kontejneru a automaticky se nastaví šířky sloupců a žlaby sloupců.

Kabina CSS
CSS Frameworks bývají super nafouklé. Kabina řeší tento problém pomocí modulárního rozšiřovacího systému, který vám umožní přidat pouze to, co potřebujete. Jsou podporována různá rozšíření mřížky.

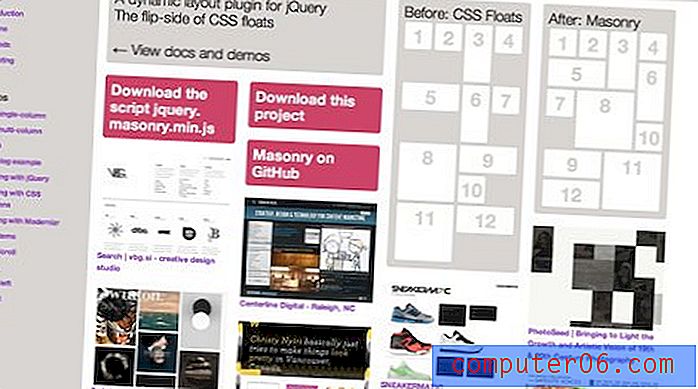
jQuery zednictví
jQuery Masonry není ve skutečnosti CSS Framework vůbec, je to plugin JavaScript, který umožňuje návrhy založené na mřížce, které používají jakýkoli vertikální plovoucí systém. Je to skvělý nástroj, který je v tuto chvíli docela populární.

InuitCSS
Tento rámec má vše: pluginy progresivní flexibilní mobilní tablet rozumné rozšiřitelné dostupné pragmatické funkční užitečné užitečné pro výrobu více. Mřížkový systém je přizpůsoben vašim potřebám.

Rámce malých stop
1 řádek CSS Grid Framework
Myslel jsem, že jedna linka CSS Grid zněla ořechy, ale ten chlap ji stáhl. Nejsem si jistý, jak praktické to ve skutečném světě je, ale jsem ohromen myšlenkou, která do toho šla!

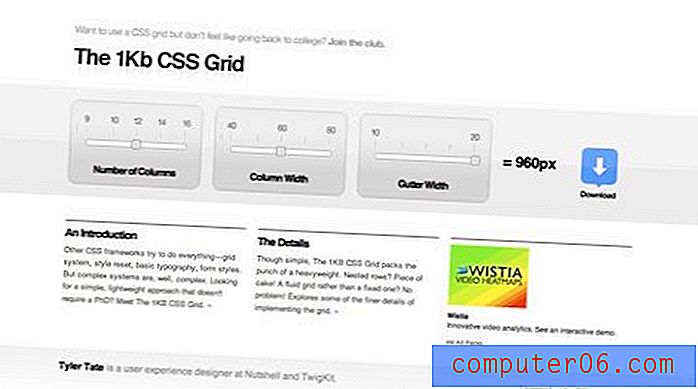
1 KB Grid
Toto je jeden z mých oblíbených favoritů. Je to mřížkový systém připnutý k absolutně holým základům, není potřeba šedesátiminutové průchozí video. Pokud nerozumíte mřížkovým systémům CSS, začněte zde.

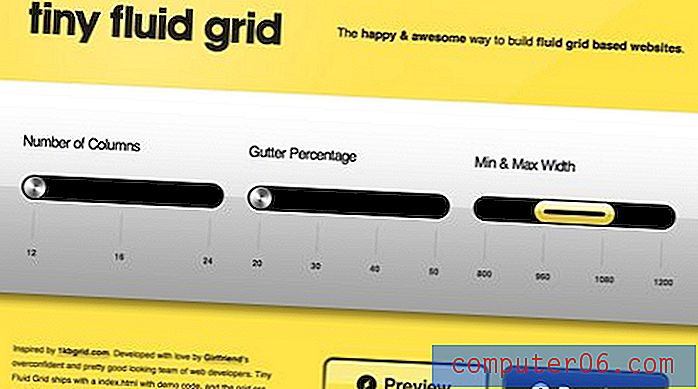
Drobná tekutinová mřížka
Stejně jako 1KB mřížka pouze tekutina pro větší zábavu.

Štíhlý CSS
SlimCSS je lehký CSS Framework, který vytváří pevný základ pro více prohlížečů s mnoha základními funkcemi a přitom zůstává co nejmenší.

Další rámce
Gravitace
Gravity je rámec založený na SASS pro vytváření výkonných, snadno udržovatelných webových stránek HTML5. Pomáhá vám rychle prototypovat vaše nápady a obecně vám usnadní život.

1140 mřížka
Mřížka 1140 dokonale zapadá do monitoru 1280. Na menších monitorech se stává tekutým a přizpůsobuje se šířce prohlížeče.
Kromě určitého bodu používá mediální dotazy k obsluhování mobilní verze, která v zásadě na sebe navazuje všechny sloupce, takže tok informací stále dává smysl.

Čtvercová mřížka
Jednoduchý rámec CSS pro designéry a vývojáře založený na 35 sloupcích stejné šířky. Jeho cílem je zkrátit dobu vývoje a pomoci vám vytvořit krásné strukturované webové stránky.

Tekutá mřížka
Fluid Grid je nový gridový systém, který funguje stejně jako Blueprint nebo 960, ale s libovolnou šířkou stránky, dokonce i rozvržením tekutin. Je založen pouze na CSS.

EZ-CSS
EZ CSS je zcela jiný druh mřížkové struktury. Používá jedinečný systém modulů, který umožňuje kopírovat, vkládat a vnořit jednoduchá rozvržení a vytvářet složité stránky. Je trochu těžké obtočit si hlavu, ale opravdu skvělé použití CSS.

FEM CSS Framework
FEM CSS Framework je 960px šířka + 12 sloupců mřížky systém + CSS společné styly, pro snadné a rychlé rozvíjení webových rozvržení.
Je založen na systému Grid 960, ale díky filozofii je flexibilnější a rychlejší hrát si s boxy.

Elastická CSS
Jednoduchý rámec CSS pro rozložení webových rozhraní, založený na technikách tištěného rozvržení 4 sloupců, ale s možností neomezené kombinace sloupců. a schopnost snadno vytvořit elastické, pevné a tekuté uspořádání.

Atatonický CSS
Tento rámec je většinou zaměřen na typografii, ale je zde také velmi lehký mřížkový systém.

Základní hodnota
Baseline usnadňuje vývoj webových stránek s příjemnou mřížkou a dobrou typografií. Mřížka v Baseline se skládá ze 4 základních sloupců, pro větší flexibilitu lze každý sloupec rozdělit do 2 jednotek.

Emastic
Lehká struktura CSS s tekutou mřížkou se zaměřením na typografii.

Golden Grid
Golden Grid je systém webové mřížky. Je to produkt hledání dokonalého moderního gridového systému. Měl to být nástroj CSS pro webové stránky založené na mřížce.

Frak
Frak je rámec CSS pro vytváření tekutinových sítí. Má zajímavý koncept, který zahrnuje použití multiplikátorů jako názvů tříd.

Easy Framework
Easy je framework CSS / HTML / JavaScript, který byl zahájen jako osobní projekt a poté se rozrostl v něco více. Záměrem je snížit množství času stráveného nastavením základní šablony HTML opětovným použitím stejných technik kódování. Zahrnuje jednoduchý procentuální systém sítě.

Mřížka
Grid jednoduchý a minimální systém tekutinové mřížky, který může proudit dovnitř jakékoli tekutiny nebo pevné nádoby, nebo hrát dobře s jiným systémem Grid.

520 mřížka
Mřížkový systém pro navrhování stránek Facebooku, šílený, ale pravdivý.

Stavitelé nástrojů a sítí
Kalkulačka mřížky
Skutečně úžasná síťová kalkulačka s podporou šablony Photoshop a Illustrator.

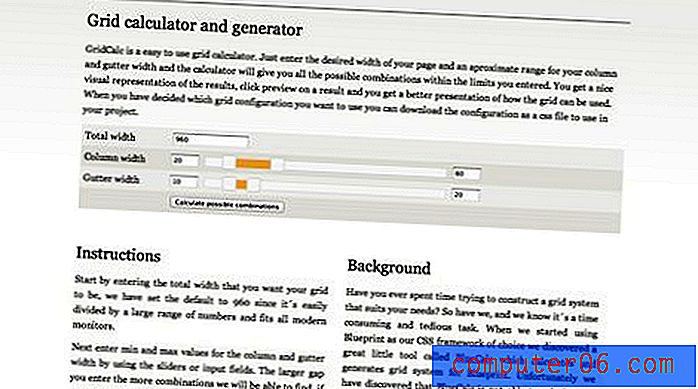
Grid kalkulačka a generátor
GridCalc je snadno použitelná síťová kalkulačka. Stačí zadat požadovanou šířku stránky a přibližný rozsah pro šířku sloupce a okapu a kalkulačka vám poskytne všechny možné kombinace v rámci zadaných limitů.

Průvodce
GuideGuide je můj nový oblíbený plugin Photoshopu. Tento bezplatný nástroj automaticky umístí průvodce do vašeho dokumentu Photoshopu na základě vašeho zadání.

3 × 4 Grid Builder
Grid Builder umožňuje snadno vytvořit mřížku HTML jednoduchým přetažením
a přetažení rozhraní. Je to opravdu zajímavý nástroj, který vám umožňuje vytvořit vlastní mřížky pro každý projekt.

Gridr Buildrrr
Super jednoduchý a efektivní vlastní stavitel mřížky.

Boks
Opravdu skvělý a podceňovaný nástroj, který vám umožní vytvářet vlastní implementace Blueprint. Podívejte se na můj tutoriál zde.

Systém variabilní sítě
Systém variabilní mřížky je rychlý způsob, jak pro svůj web vygenerovat základní mřížku CSS. Soubor generovaný CSS je založen na systému Grid 960.

ZURB CSS Grid Builder
Skvělý stavitel mřížky, který připravuje opravdu jednoduchou mřížku s malou stopou.

Griddle
Chcete použít návrh založený na mřížce bez rámce? Tento nástroj vytváří vlastní obrázek na pozadí, který usnadňuje dosažení rozvržení mřížky na vlastní pěst.
Stačí vložit vaše rozměry za naši adresu URL a získat obrázek průvodce na pozadí, se kterým budete pracovat v prohlížeči. Mřížky jsou vytvářeny za běhu, takže jakákoli kombinace by měla fungovat.

Gridulátor
Další nástroj pro obrázek na pozadí, jako je Griddle. Hlavní rozdíl spočívá v tom, že Griddle vygeneruje URL, do kterého se můžete zapojit, a tím získáte skutečný obrázek (Griddle se mi líbí lépe).

Mřížkové milence a články, které musíte číst
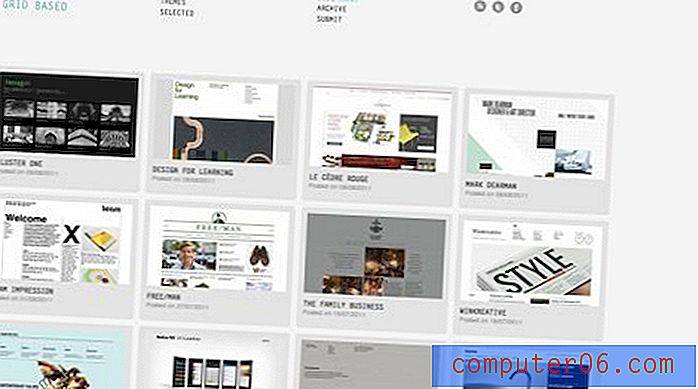
Grid Based
Galerie webového designu plná úžasných příkladů mřížkového designu.

Design by Grid
Další skvělé stránky věnované nástrojům, článkům a dalším zdrojům založeným na mřížce.

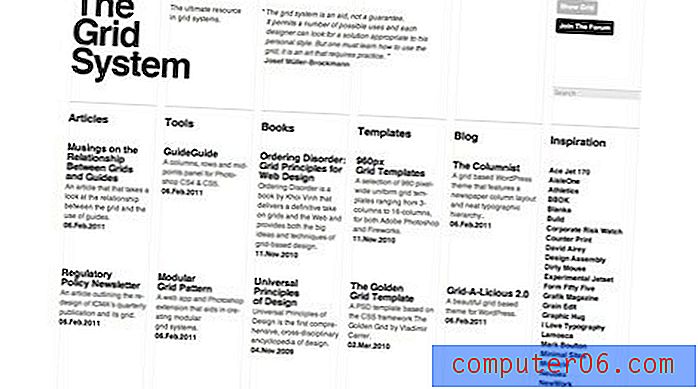
Mřížkový systém
Jednorázový obchod pro všechny věci související s distribuční sítí. Je to starý zdroj, ale vypadá to, že je stále pravidelně aktualizován.

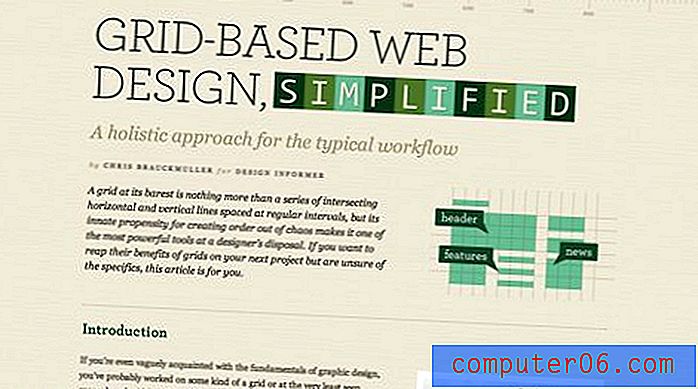
Zjednodušený design založený na mřížce
Nepřekonatelný základní nátěr na základech konstrukce založených na mřížce. To by měl být první krok ve vaší snaze o návrh mřížky.

Gridový systém 960 je snadný
Úplný úvod začátečníka do mřížkového systému 960 podle vašich.

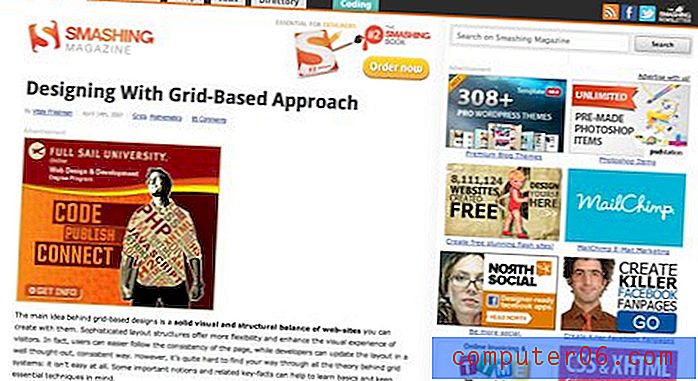
Navrhování s přístupem založeným na mřížce
Starší článek Smashing Mag, ale stále má spoustu skvělých zdrojů a informací k vyzkoušení.

Přehodnocení CSS sítí
Mark Boulton diskutuje, jak by měla fungovat podpora nativních CSS pro sítě. Skvělé čtení!

Závěr
Doufám, že se vám tato obrovská sbírka líbila a že máte dostatek zdrojů pro návrh mřížky, abyste byli na konci měsíce obsazeni.
Zanechte komentář níže a dejte nám vědět, co si myslíte o výše uvedených nástrojích a zdrojích. Používáte nějaké mřížkové rámce? Které a proč?