Testovací jízda Adobe Muse: Stojí to 15 $ za měsíc?
Adobe má zajímavý vztah s lidmi, kteří vytvářejí webové stránky. Photoshop a Fireworks jste pokryli z pohledu statického obrazu, ale nástroje pro vytváření živých, fungujících webů jsou úplně jiným příběhem. Flash již není dětem plakátu moderních webových technologií (přesně naopak), GoLive šel cestou dinosaurů a Dreamweaver, i když je stále hojně využíván, je mnohými považován za nafouklý nepořádek.
Jednou z oblastí, na kterou se Adobe zaměřuje, je webový design pro nekódery. Jejich úkolem je přivést svět profesionálních webových stránek na obrovský trh designérů, kteří neumí psát lízat kód. Doposud z velké části nedosáhli tohoto cíle (Projekt Řím někdo?). Jejich poslední pokus, Adobe Muse, konečně opustil beta verzi a je k dispozici jako součást nové Adobe Creative Cloud Service (50 $ měsíčně) nebo jako samostatný produkt (15 $ měsíčně). Stojí Muse za váš čas a peníze? Opravdu vám umožní vytvářet profesionální webové stránky bez kódování? Čtěte dál a zjistěte to.
Prozkoumejte zdroje návrhu
Dlouho se blíží
Hodně jsem napsal o cestě Adobe k uvolnění Muse. V roce 2010 jsem diskutoval o tom, proč projekt Řím nedosáhl všeho, co by bylo užitečné pro seriózní designéry. Mnoho nápadů z tohoto projektu se dostalo do Muse beta, který ode mě spustil výkřik o tom, proč adobe nerozumí webdesignérům.
Je tento článek, vzhledem k mé historii na toto téma, ještě stojí za přečtení? Nebudu předvídatelně jen bash Adobe a Muse a říct, abyste místo toho používali Flux nebo kód ručně?
Ano i ne. Domnívám se, že Adobe našla řešení, na které průmysl čeká? Ne na dálku. Muse má však hodně zásluh. Je tu spousta věcí, které se mi na ní opravdu líbí, kromě toho, co se podle mě může zlepšit. Řeknu toto: Adobe je blíž než kdy jindy. Přečtěte si proč.
Slabý start
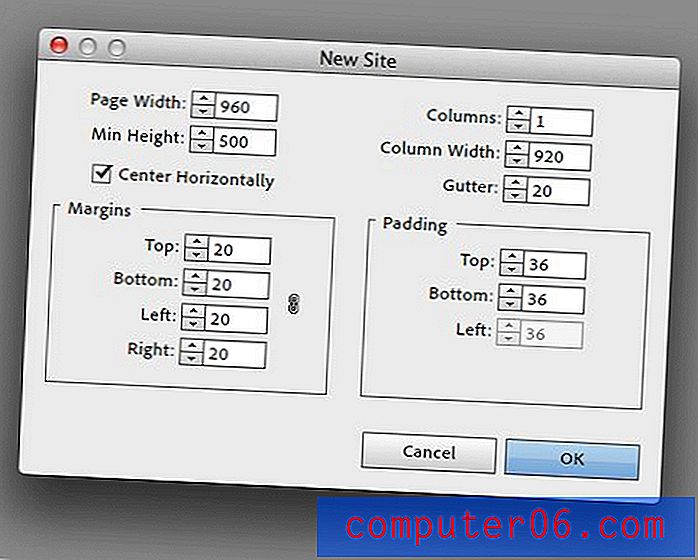
Stáhl jsem svou třicetidenní zkušební verzi Muse, spustil ji, rozhodl se vytvořit nový web a zjistil jsem, že se dívám na toto okno.

Už jsem byl zklamán. Od prvního kroku mě Adobe nutí k myšlení o statické šířce. Návrháři tisku to mohou považovat za známé, ale bezohledně ignorují současný stav webového designu, který se rychle pohybuje ve směru šířek tekutin a breakpointů řízených dotazem na média (responzivní webový design).
Zde je další problém, který jsem měl s tímto dialogem: nejsou žádné jednotky. Výchozí šířka stránky, která se objeví, je 960. 960 co? Pixely? Palce? Obvodové jednotky? Ostřílení weboví veteráni budou předpokládat, že se jedná o hodnotu založenou na pixelech, ale tato aplikace není vytvořena pro ostřílených web veteránů, je vytvořena pro nováčky, kteří potřebují více informací, než je zde nabízeno.
Byl jsem také zmaten z marží a možností vycpávky, které mi byly předloženy. Nastavoval jsem globální hodnoty pro okraje a výplně? Proč bych to chtěl udělat? Když ručně kóduji, obvykle tyto hodnoty resetuji na nulu, je to, co bych měl udělat zde? Ukázalo se však, že tyto hodnoty platí pro váš hlavní kontejner. Opět by trochu více informací šlo dlouhou cestu.
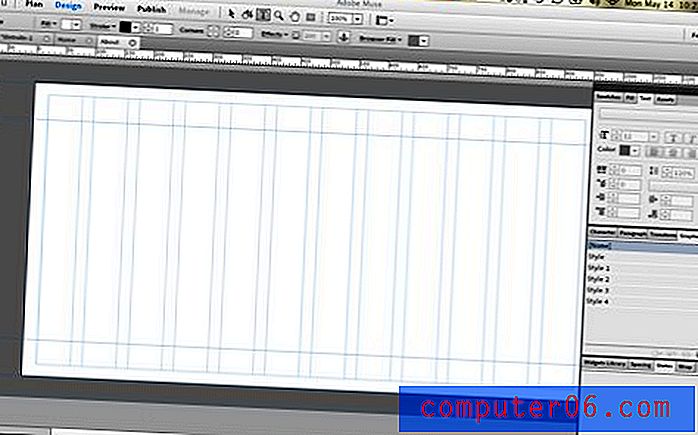
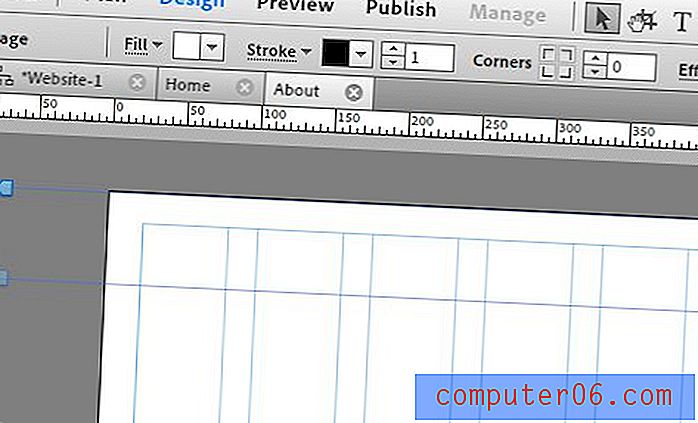
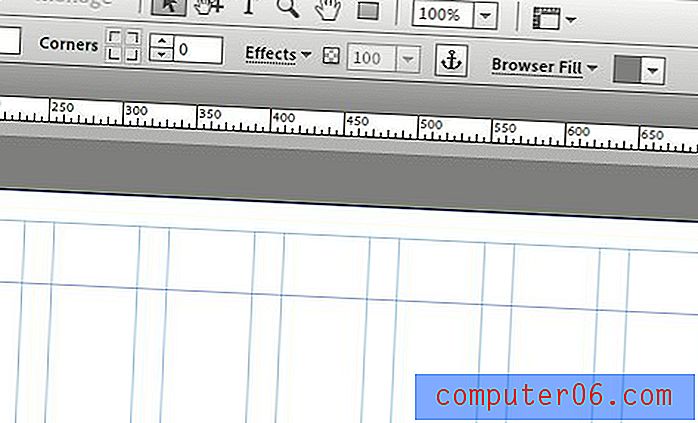
Není to ale všechno špatné. Opravdu se mi líbí, že můžete nastavit sloupce hned za pálkou. Skutečně to jen znamená, že na stránku jsou fackováni někteří průvodci, ale to je dobrá věc. Líbí se mi, že nastavení mřížky neznamená, že jsem za všech okolností nucen se k ní držet.
Seznamte se s Muse
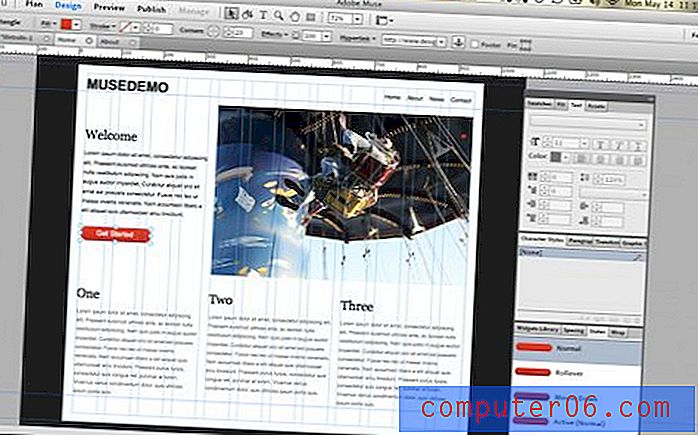
Rozhraní Muse je natolik známé, že budete vědět, jak se obejít, pokud používáte jiné produkty Adobe. Na pravé straně je umístitelný panel nástrojů, pruh tlačítek a voleb podél horní části a hlavní plátno uprostřed.

Tato aplikace byla postavena v prostředí AIR, což mě jako uživatele Mac obtěžuje kecy. Výsledkem je něco, co téměř vypadá nativně, ale cítí se úplně jinak než specializovaná aplikace Mac. To vede k několika frustrujícím vtipům. Například hlavní panel vypadá podobně jako něco, co byste viděli ve Photoshopu.

V důsledku toho očekáváte, že to bude fungovat stejně. Tento panel bohužel nelze ukotvit ke straně obrazovky tak, jak jste zvyklí, což znamená, že se vždy cítí v cestě. Můžete jej zmenšit na pruh ikon, ale sbalí se doleva, takže výchozí pozice na pravé straně se stane špatným místem.
Bez ohledu na to, můžete jednoduše přesunout doprava a udržet ji zhroutil zachránit místo. Stejně jako ve Photoshopu, kliknutím na ikonu se rozšíří pouze ta část panelu, oh, ne, ne. Místo toho rozšiřuje celý panel, což zcela překonává účel tlačítka.
Pohybujete se níže a uvidíte některé z možností a tlačítek, které jsou umístěny podél horní části rozhraní. Existují tři hlavní režimy zobrazení: plán vám ukáže všechny stránky v obrysu, design je místo, kde děláte svou budovu, a náhled je místo, kde vidíte webový náhled vašeho webu v živé aplikaci (stisknutím klávesy Command-Shift-E zobrazíte náhled v prohlížeč).

Blízko středu tohoto horního panelu najdete místo, které by normálně bylo vaším plovoucím panelem nástrojů, obsahující následující: Nástroj pro výběr, Nástroj pro oříznutí, Textový nástroj, Nástroj pro zvětšení, Ruční nástroj a Nástroj Obdélník. Zde také můžete použít různé styly, přidat odkazy atd.

Vytváření webové stránky
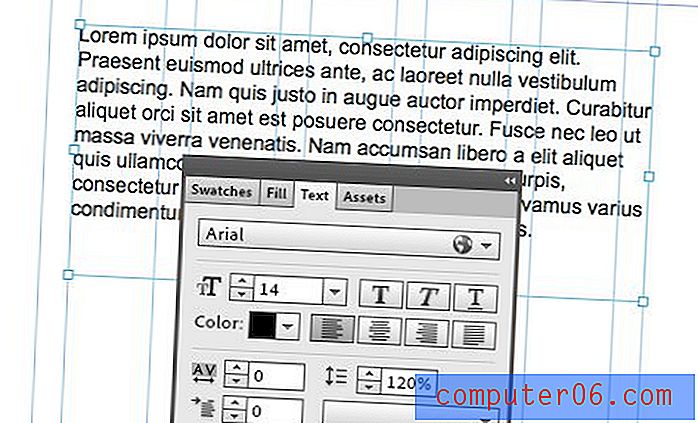
Odtud je pracovní postup poměrně intuitivní. Pokud chcete umístit nějaký text, uchopte textový nástroj. Pokud chcete nakreslit rámeček, použijte nástroj obdélník; je to tak snadné. Jako kodér mě děsí, že nemůžu ručně nastavit parametry pro prvky, které přidám, ale myslím, že to udržuje věci jednoduché. Například, pokud chci nastavit odstavec na šířku 300px, musím ho očkovat nebo použít mřížku. A zapomeňte na krabicový model, stačí jen strčit věci tam, kde je chcete.

Jedna věc, kterou Muse dělá docela dobře, je integrace s Photoshopem a Fireworks. Můžete umístit soubor z jedné z těchto aplikací, vrátit se a provést změny a úpravy budou automaticky aktualizovány v Museu.
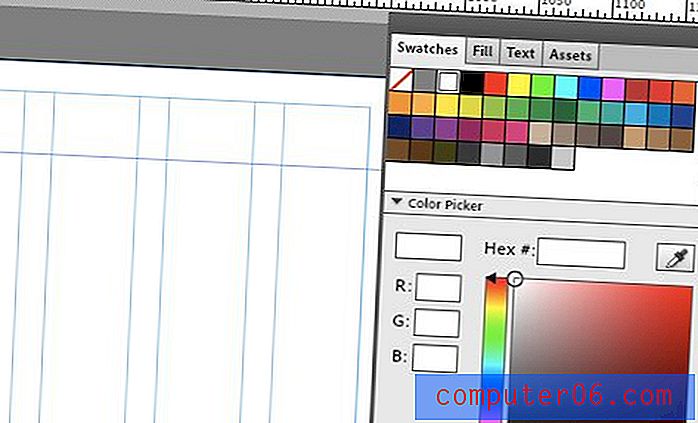
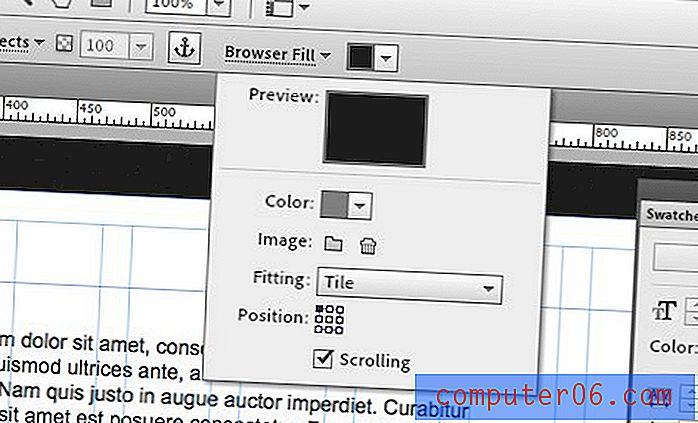
Jedna z věcí, o které jsem si myslel, že je trochu neohrabaná, byla práce s plátnem. Nemohl jsem přijít na to, jak jednoduše vybrat pozadí. Ukázalo se, že pouhým kliknutím na to se trik, ale není tam žádná vizuální zpětná vazba říct, že máte pravdu.

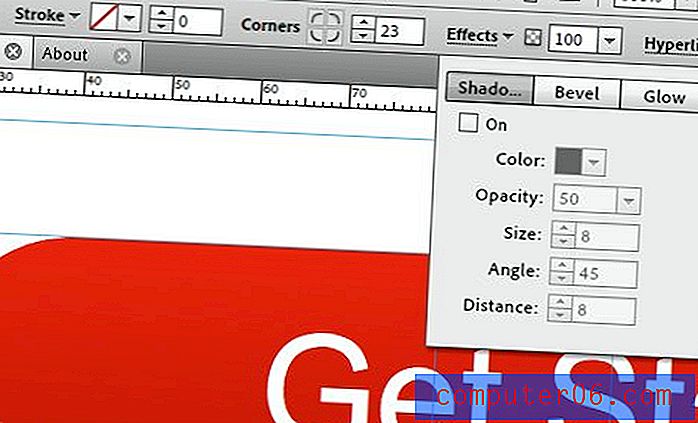
Odtud můžete použít výplň na pozadí nebo obrázek se všemi možnostmi, které byste očekávali. Pokud pracujete s objektem, můžete použít přechody a stíny, definovat stavy přechodu, zaoblit rohy, přidat odkazy na jiné stránky atd.

Museův pracovní postup: Dobrý a špatný

O Museu je toho hodně, že Adobe měl pravdu. Je to opravdu snadné jen zvednout a běžet. Přišel jsem skoro na všechno, co jsem potřeboval, aniž bych vůbec poučil. Myslím, že ne-kodéři to opravdu ocení jako něco silnějšího než typické WYSIWYG, aniž by byli tak ohromující jako něco jako Dreamweaver.
Přinejmenším je to skvělý způsob, jak maketa webových stránek, a jeho cenové rozpětí jej řadí do oblasti, která je poněkud konkurenceschopná s online wireframingovými službami, které nabízejí mnohem méně.
Nyní, z pohledu kodéra, je toho hodně, co bych změnil. Vím, že aplikace není vytvořena pro kodéry, a možná by to mělo zůstat tak, ale to neznamená, že by nemělo sdílet konstrukty používané k vytváření webových stránek. Metafora je zde rozbitá. Společnost Adobe musí zastavit vytváření aplikací pro rozvržení stránky s webovými funkcemi a místo toho vytvořit vizuální rozhraní pro proces kódování.
Práce s objekty by měla být mnohem těsněji spojena s prací s CSS, než je zde. Měl bych být schopen nastavit barvu pomocí RGBa, definovat okraje a výplň pro tlačítko, nastavit šířku odstavce na 30% okna prohlížeče a vytvořit rodinu fontů, ale nic z toho nemohu udělat. Adobe si vybrala známost a předstírání před konstrukcemi webdesignu a myslím, že jsou na nesprávné straně tohoto plotu.
Kód
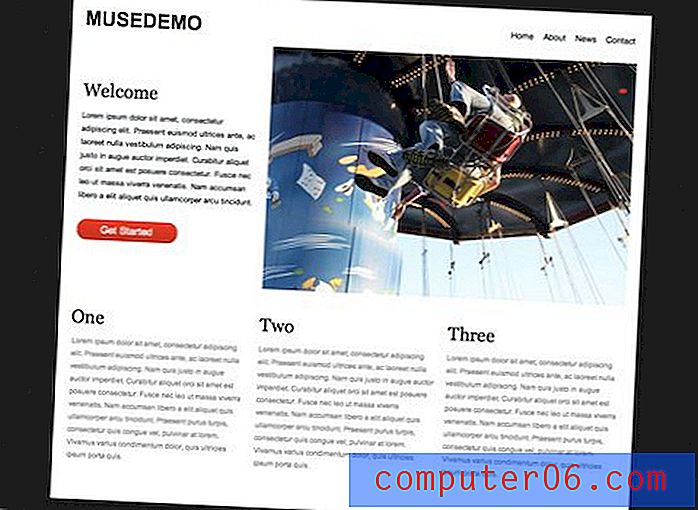
Poté, co jsem se seznámil s rozhraním, jsem vyřadil super jednoduchou stránku, abych viděl, jaký je tento proces, a co je důležitější, podívejte se na výstup. Tady je to, s čím jsem přišel (kliknutím na obrázek zobrazíte živé demo):

Když se podíváte na ukázku, ujistěte se, že stisknete View Source, abyste se mohli podívat na vygenerovaný kód. Návrh stránky jsem z nějakého důvodu udržoval jednoduchý: takže jsem viděl, zda byl výsledný kód také jednoduchý. Stránka, jako je tato, by používala minimální množství ručního kódování a mělo by být docela snadné třídit, zda můžete napsat kód, nebo ne.
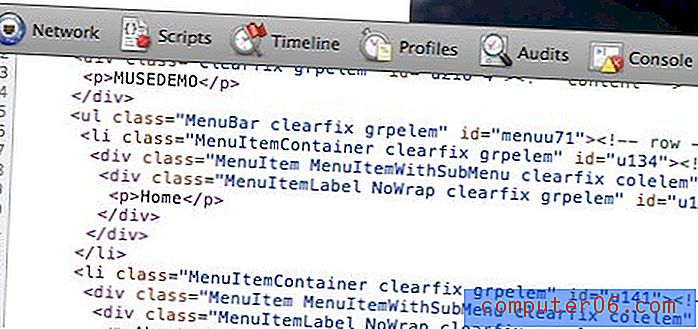
Dobrou zprávou je, že Muse exportuje HTML a CSS, takže díky projektu Rome naštěstí zemřel pouze nápad Flash. Výsledný kód je předvídatelně extrémně těžký. Při použití výchozí navigační nabídky používá každý odkaz položku seznamu a ne jednu, ale dvě divy.

Z velké části mají třídy použito přímých názvů, ale ID jména jsou zbytečná a neurčitá (příklad: „u154-4“). Celkově je však daleko od nejhoršího výstupu WYSIWYG, který jsem kdy viděl. Stále to dokážu snadno přečíst a vidět strukturu. Je to určitě nadýchané, ale pouze natolik, aby si kodér převrátil oči namísto ohavnosti, která ho přiměje vyhladit vaši samotnou existenci.
Takže to stojí za to?
V názvu tohoto článku jsem vám slíbil, že vám řeknu, zda Muse stojí 15 $ měsíčně. Na tuto otázku je těžké odpovědět jednoduše proto, že se ptám, pro koho je produkt určen. Pokud plánujete stavbu míst k bydlení, není to tak. Pokud si chcete jednoduše provozovat svůj vlastní malý web, měsíční poplatek jednoduše za vlastní software není úplně vzrušující vyhlídka.
Sečteno a podtrženo: Muse stojí za ty peníze… v krátkodobém horizontu. V prvních měsících budete mít velký kus softwaru s velmi malými výdaji. Po použití předplatného však budete muset po dvou letech zaplatit za Muse asi 360 $. Podle mého názoru to posouvá horní hranici toho, co v tomto bodě software skutečně stojí. To se může měnit s tím, jak přicházejí aktualizace, ale pokud nedojde k výraznému zlepšení, zdá se, že z dlouhodobého hlediska jednoduše nestojí za náklady, když RapidWeaver je $ 80 a Flux je menší než $ 150 (bohužel obě možnosti pouze pro Mac).
Jak může společnost Adobe vylepšit
Je zajímavé, že uvádím, že RapidWeaver může být lepší způsob, jak jít. Díky své pevné struktuře řízené šablony není RapidWeaver zdaleka vůbec nic, co byste použili k vytvoření webu od nuly. Rapidweaver má však bohatý trh pluginů třetích stran, který je schopen tlačit k velikosti daleko za výchozí rigiditou. S bloky a hromádkami se Rapidweaver stává působivým tvůrcem stránek s volnými formami.
To mi dává představu o tom, jak by se Muse mohla udělat mnohem lépe s velmi malým úsilím. Společnost Adobe by měla vzít stránku z knihy RapidWeaver a otevřít tržiště, kde mohou uživatelé poskytovat pluginy. Uživatelé tak rozhodují, co chybí a jak by se měli integrovat. Pokud chci použít Muse k vytváření responzivních webových stránek, jednoduše stáhnu plugin, který by přidal chybějící funkčnost. Přiznávám, že bych raději, kdyby Adobe porozuměl odvětví webdesignu a vytvořil nástroj, který lépe vyhovuje trhu, ale místo této možnosti bych si vybral trh pluginů typu RapidWeaver.
Co myslíš?
Teď, když jsi viděl můj přístup k Muse, rád bych slyšel tvůj. Myslíte si, že Adobe konečně přibila myšlenku bezrozměrného webdesignu, nebo stále šlape po vodě a vytlačuje produkty, které nepomáhají v tomto odvětví?
A co je důležitější, jak může společnost Adobe přeorientovat své úsilí a vytvořit produkt, který byste rádi vydělali 15 dolarů měsíčně za použití?